A plugin to add and configure the Sematext Experience for your Gatsby app.
yarn add gatsby-plugin-sematext-experience
Ensure you've checked "Website uses Single Page Architecture" when creating your Experience App:
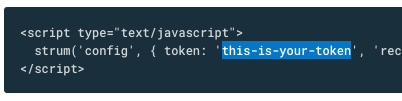
In Step 2 of the installation docs on Sematext (as of July 2020), you'll find your token.
Add the plugin to your plugins array and send the token in. Here I have the token stored in the environment variables, and I am reading it from there. You can paste the token itself in your gatsby-config if you'd like, as it's not a sensitive token.
// gatsby-config.js
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-sematext-experience`,
options: {
token: process.env.GATSBY_SEMATEXT_TOKEN,
},
},
]
}...and you're done! 🎉