Canonical features for OpenStreetMap
The goal of this project is to maintain a canonical list of commonly used features for suggesting consistent spelling and tagging in OpenStreetMap.
Watch the video from our talk at State of the Map US 2019 to learn more about this project!
You can browse the index at https://nsi.guide/ to see which features are missing Wikidata links, or have incomplete Wikipedia pages.
When mappers create features in OpenStreetMap, they are not always consistent about how they
name and tag things. For example, we may prefer McDonald's tagged as amenity=fast_food
but we see many examples of other spellings (Mc Donald's, McDonalds, McDonald’s) and
taggings (amenity=restaurant).
Building a canonical feature index allows two very useful things:
- We can suggest the most "correct" way to tag things as users create them while editing.
- We can scan the OSM data for "incorrect" features and produce lists for review and cleanup.
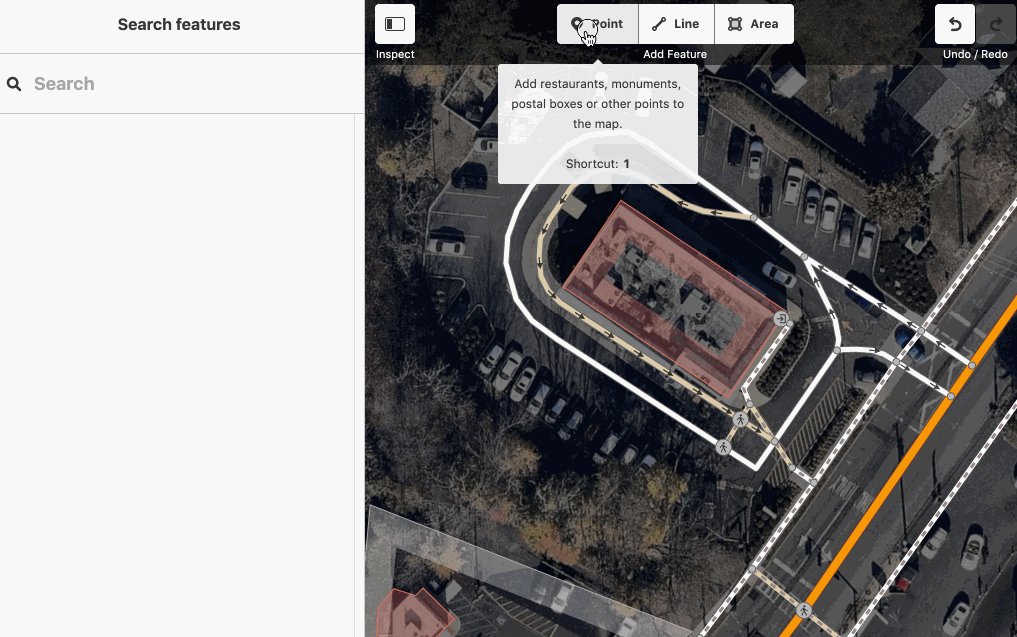
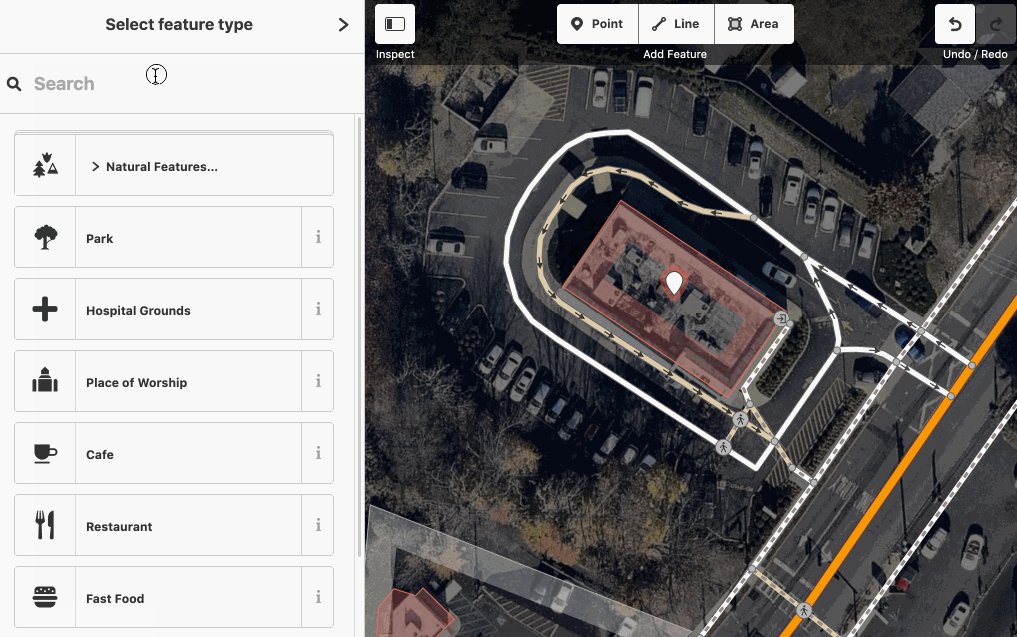
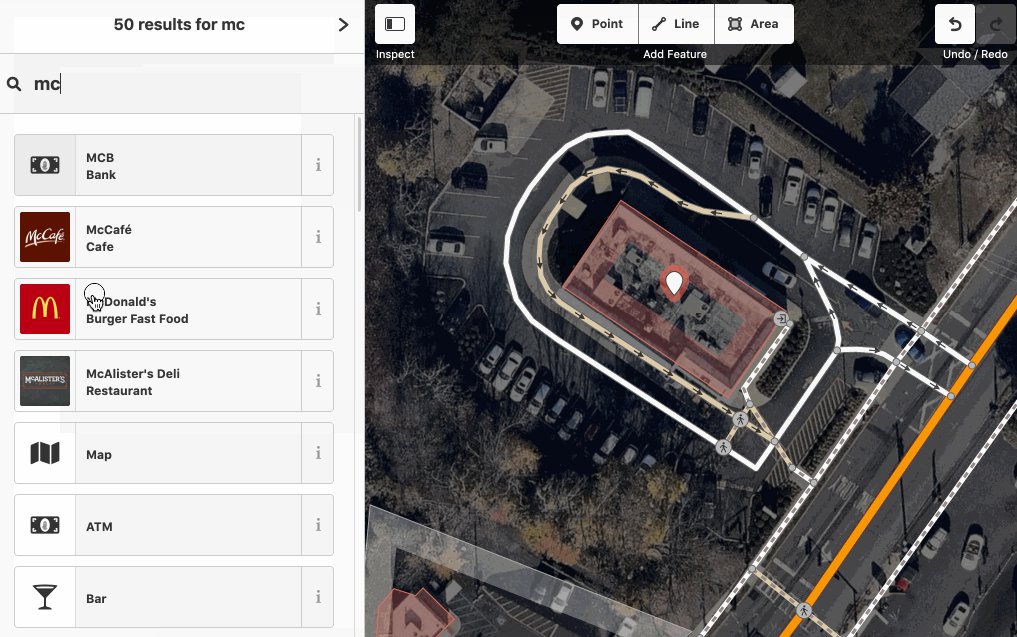
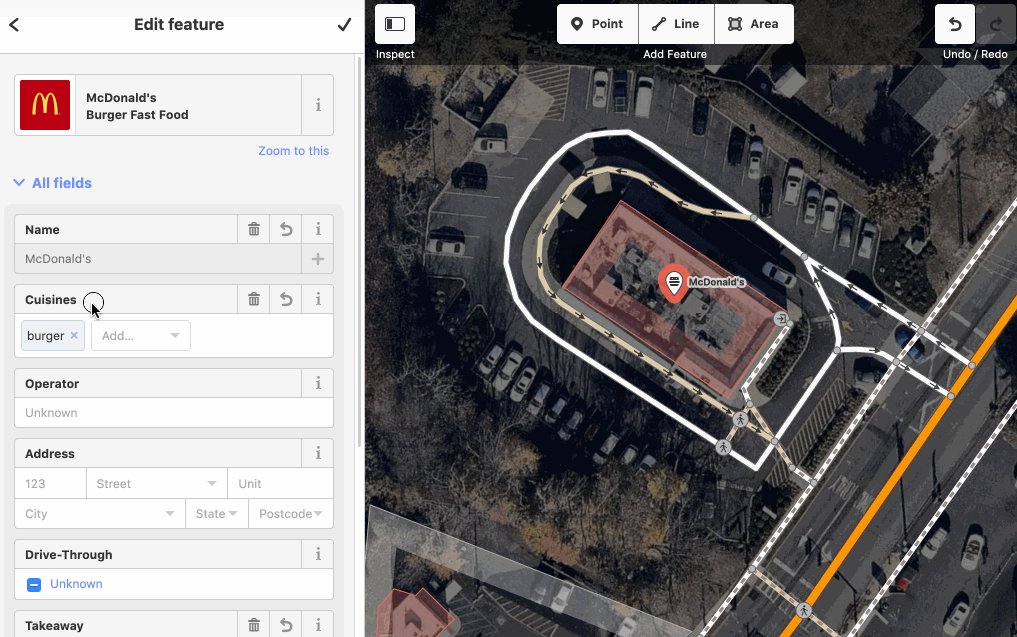
The name-suggestion-index is in use in iD when adding a new item
Currently used in:
- iD (see above)
- Vespucci
- JOSM presets available
- Osmose
- Go Map!!, as they use iD presets
- Read the project Code of Conduct and remember to be nice to one another.
- See CONTRIBUTING.md for info about how to contribute to this index.
We're always looking for help! If you have any questions or want to reach out to a maintainer, ping bhousel on:
- OpenStreetMap US Slack
(
#poior#generalchannels)
- Clone this project, for example:
git clone [email protected]:osmlab/name-suggestion-index.git cdinto the project folder,- Run
npm installto install libraries
The files under dist/* are generated:
dist/collected/*- Frequently occuring tags collected from OpenStreetMapdist/filtered/*- Subset of tags that we are keeping or discardingdist/presets/*- Preset files for use in OSM editors, custom JOSM presets, etc.dist/taginfo.json- List of all tags this project uses (see: https://taginfo.openstreetmap.org/)dist/wikidata.json- Cached data retrieved from Wikidata
The files under config/*, data/*, and features/* can be edited:
config/*:config/filter_*.json- Regular expressions used to filter the OpenStreetMap tags into keep/discard listsconfig/match_groups.json- Groups of OpenStreetMap tags that are considered equivalent for purposes of matching
data/*- Data files for each kind of feature, organized by topic and OpenStreetMap tagdata/brands/amenity/*.jsondata/brands/shop/*.jsondata/transit/route/*.json- and so on…
features/*- GeoJSON files that define custom regions where the features are allowedhawaii.geojsonquebec.geojsonscotland.geojson- and so on…
👉 See CONTRIBUTING.md for info about how to contribute to this index.
npm run build- Processes any custom locations under
features/**/*.geojson - Regenerates
dist/filtered/*keep and discard lists - Any new items from the keep list not already present in the index will be merged into it
- Outputs many warnings to suggest updates to
data/**/*.json
- Processes any custom locations under
https://nsi.guide/ is a web application written in ReactJS that lets anyone browse the index.
- The source code for this app can be found under
app/* npm run appbuildwill rebuild it.
npm run wikidata- Fetch useful data from Wikidata - labels, descriptions, logos, etc.npm run dist- Rebuild and minify the generated files in thedist/folder.npm run- Lists other available commands
This takes a long time and a lot of disk space. It can be done occasionally by project maintainers. You do not need to do these steps in order to contribute to the index.
- Install
osmiumcommandline tool and node package (may only be available on some environments)apt-get install osmium-toolorbrew install osmium-toolor similarnpm install --no-save osmium
- Download the planet
curl -L -o planet-latest.osm.pbf https://planet.openstreetmap.org/pbf/planet-latest.osm.pbf
- Prefilter the planet file to only include named items with keys we are looking for:
osmium tags-filter planet-latest.osm.pbf -R name,brand,operator,network -o filtered.osm.pbf
- Run
node collect_all.js /path/to/filtered.osm.pbf- results will go in
dist/collected/*.json
- results will go in
- A new challenge:
- Attempt an
npm run build. Now that uniqueidproperties are generated, it is possible that this command will fail. - This can happen if there are multiple new items that end up with the same
id(e.g. "MetroBus" vs "Metrobus") - You'll need to just pick one to keep, then keep trying to run
npm run builduntil the duplicateidissues are gone. git add . && git commit -m 'Collected common names from latest planet'
- Attempt an
name-suggestion-index is available under the 3-Clause BSD License. See the LICENSE.md file for more details.