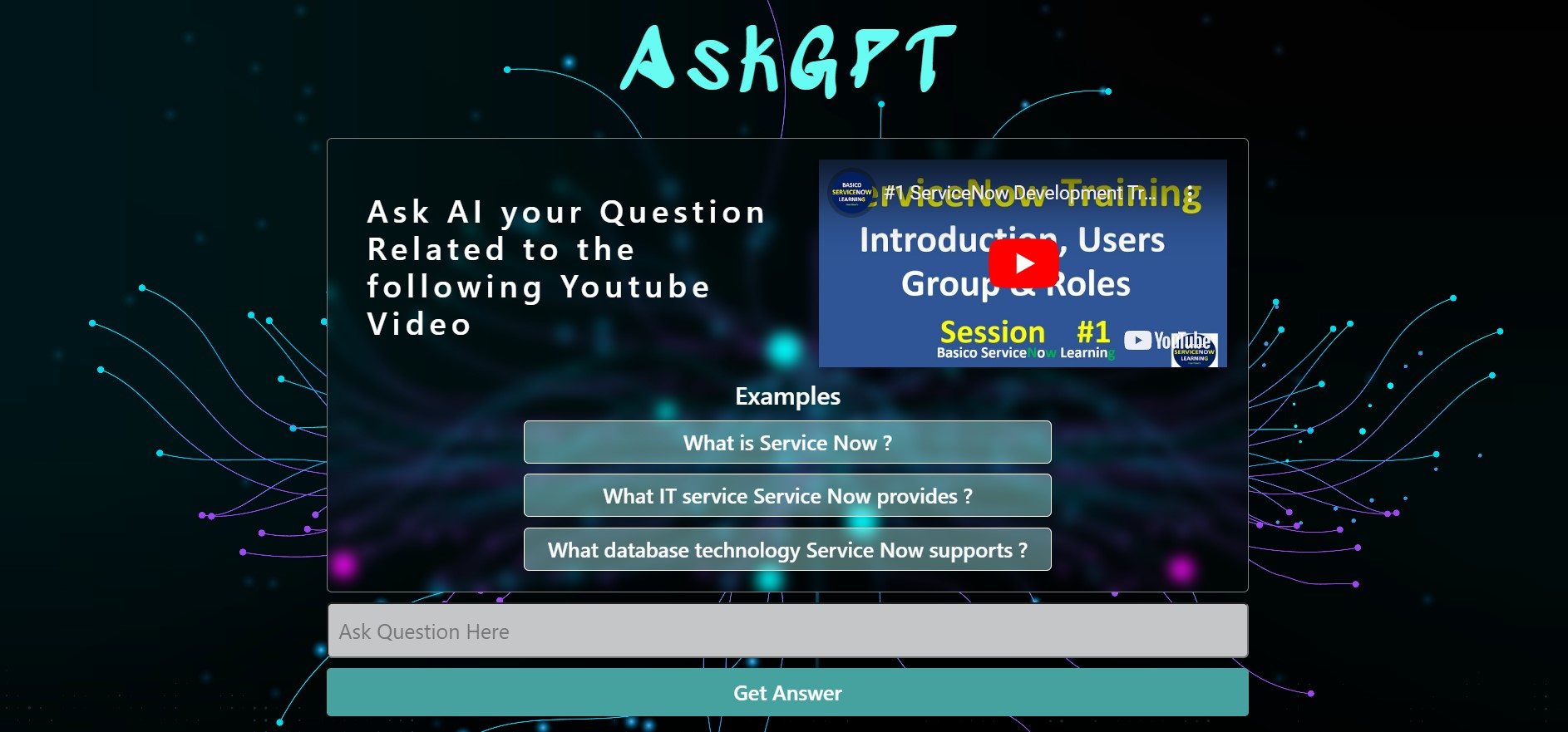
AskGPT is Web Application where the user can ask AI question related to a Youtube Video and AI answers based on the transcript of that video. Curently the Youtube video based on which it answers is video.
This application uses the following technologies:
- ffmpeg library to generate audio file of the Youtube video.
- OpenAI's Whisper API for generating transcripts from the audio file.
- Pinecone for creating vector store and performing vector search.
- Langchain to integrate OpenAI APIs and Pinecone database.
- OpenAI's LLM's Chains to generate answer in Natural Language.
- MongoDB for storing data.
- Express for server-side JavaScript.
- React for client-side JavaScript.
- Node.js for server-side JavaScript.
Clone this repo into your local environment:
git clone https://github.com/bhokaremoin/AskGPT.gitChange Directory to Backend
cd backendInstall dependencies:
npm installCreate a .env file to assignment environment variable using:
touch .envOpen .env in your editor and paste below variable name:
OPENAI_API_KEY=""
PINECONE_API_KEY=""
PINECONE_ENV=""
PINECONE_INDEX=""
MONGODB_URL=""You can get these values from below provided links
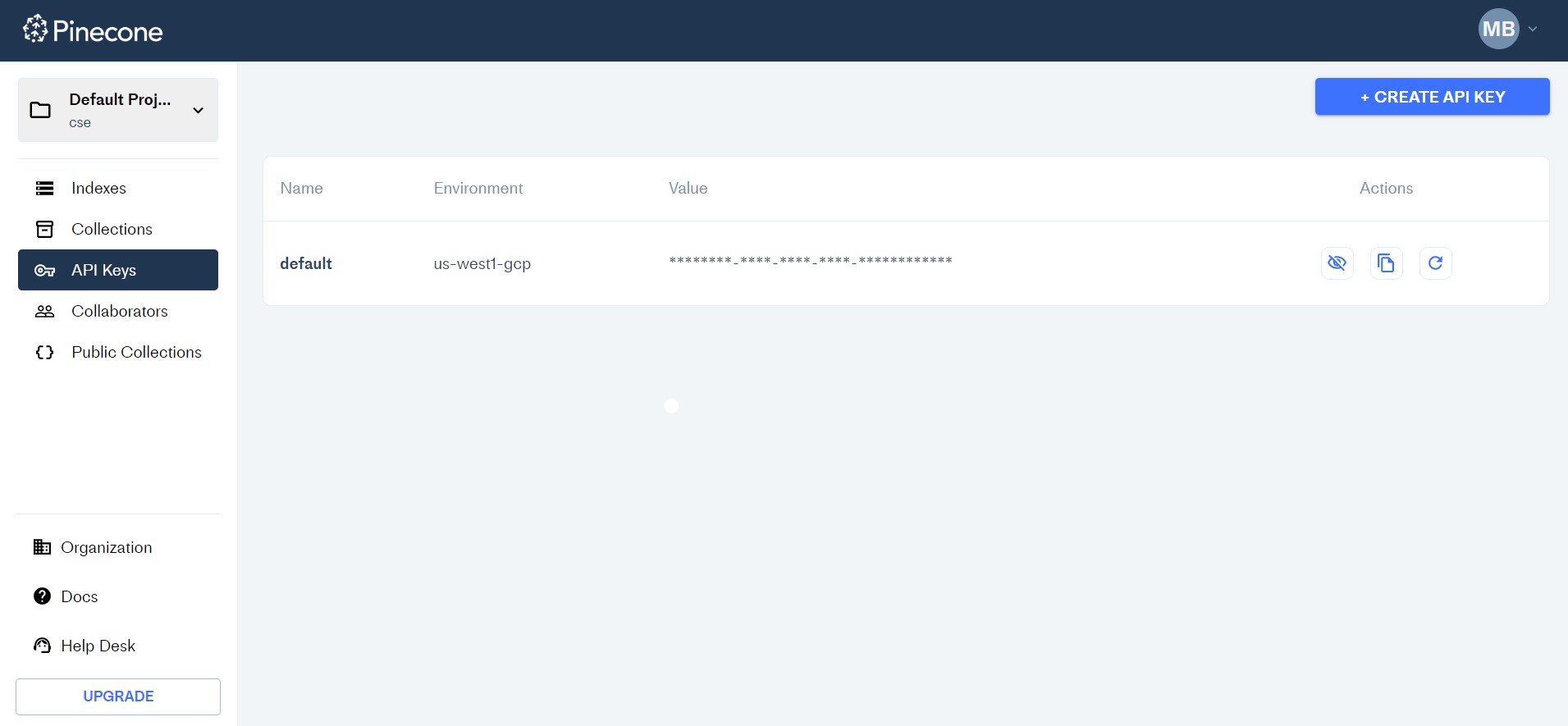
SignUp at OpenAI here and create OpenAI API key Get Key. SignUp at Pinecone: here and Get Pinecone API key and environment by navigating to API Keys tab in Pinecone Console.
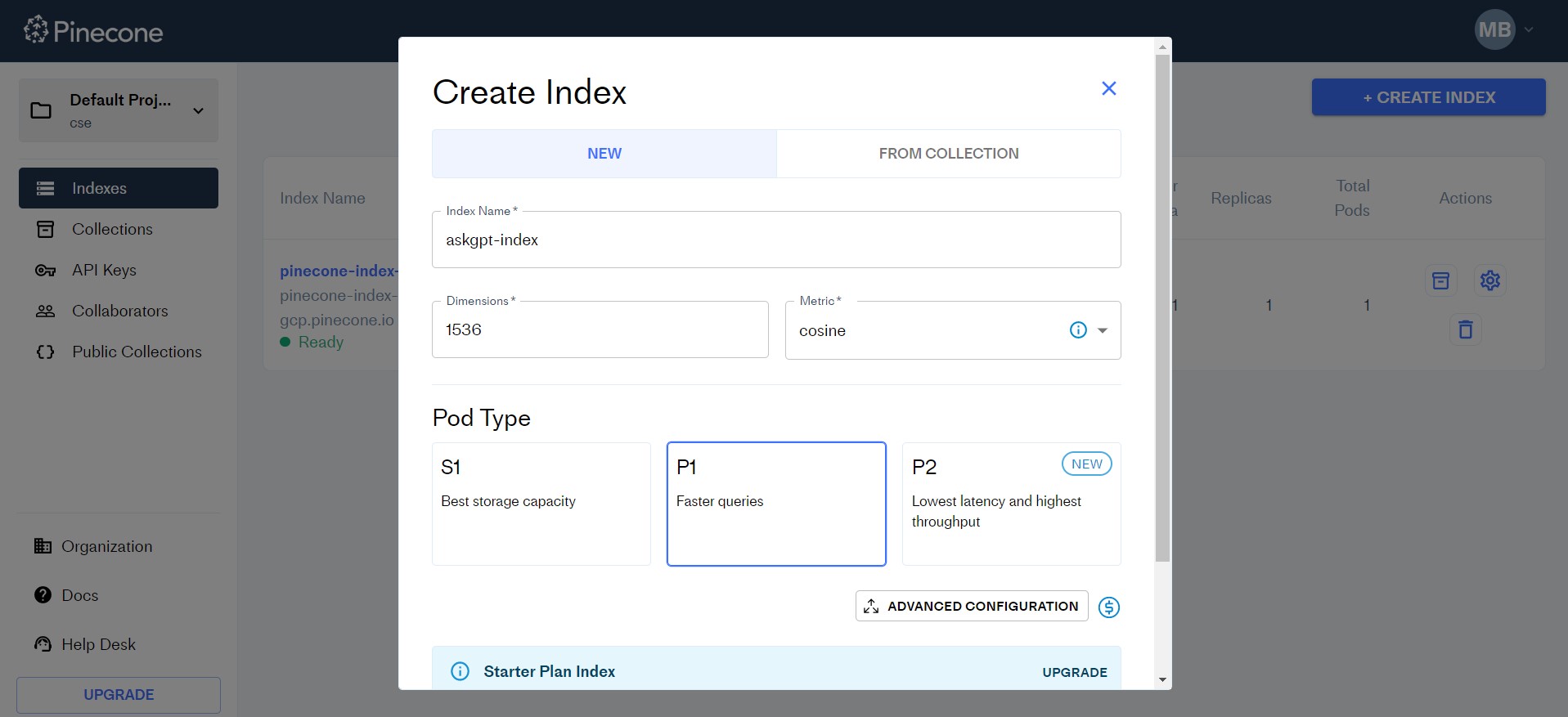
Create Pinecone Index by clicking on the Create Index with your Index Name.
Set dimensions to 1536 .env and Pod Type to P1.
Now to get audio of the Youtube video and generate the transcript of it and setup the vector store of the transcript, run setup.js file
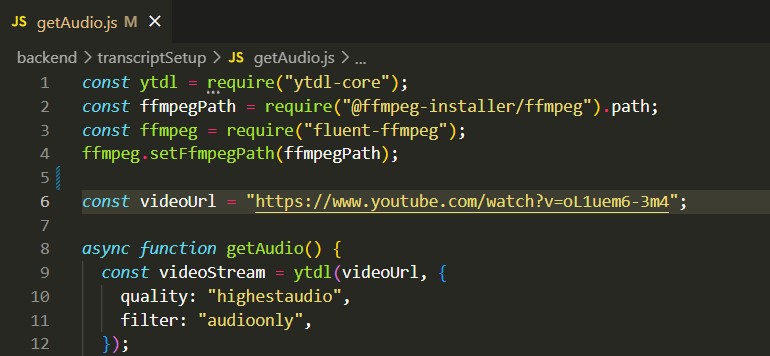
You Can change the Youtube Video URL to your video by.
Changing the videoURL variable in line 6 in backend/transcriptSetup/getAudio.js.
```bash node setup.js ```
Now launch the server
node server.jsOpen new terminal and go to the root directory of the repo and change it to frontend
cd frontendInstall dependencies
npm installLaunch the frontend UI
npm startThe website will be running on localhost:3000.
For any suggestions or technical related question feel free to connect with me.