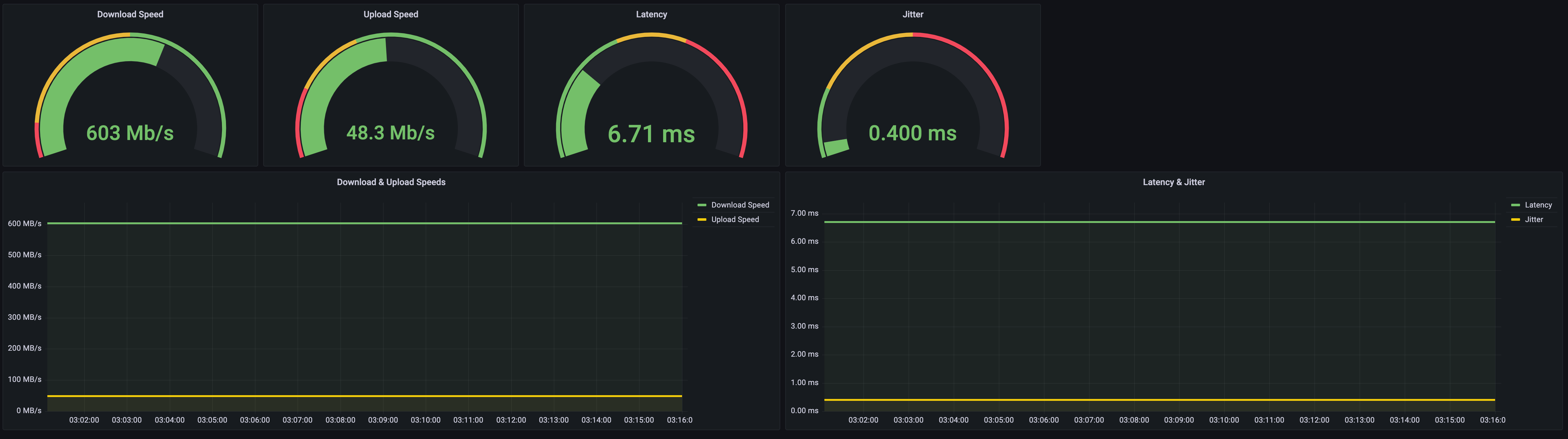
This app uses Speedtest CLI to monitor your internet speed within desired interval
and expose them as prometheus metrics and callback your desired endpoint with results after each run.
If your plan is using the binary, Speedtest CLI needs to be installed on your machine. Click here to install SPEEDTEST® CLI.
Download binary from releases and run:
./internet-speed-monitor --interval 15 --port 8080 --callback https://example.com/callbackor via go install
go install github.com/beykansen/internet-speed-monitor@latestor via docker:
docker run -d \
--name internet-speed-monitor \
-p 8080:8080 \
-e PORT=8080 \
-e INTERVAL=15 \
-e CALLBACK='https://example.com/callback' \
ghcr.io/beykansen/internet-speed-monitor:latestMethod: POST
Example payload:
{
"downloadSpeed": 1024,
"uploadSpeed": 512,
"jitter": 4.5,
"latency": 7
}