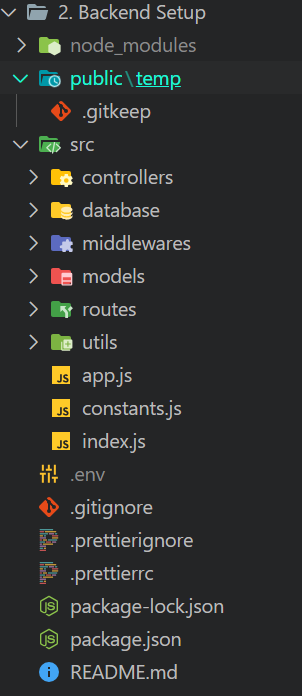
This guide outlines the steps to set up a professional backend environment for production. Follow these steps to ensure a robust and organized structure for your backend development.
npm initCreate a README.md file to document your project. Initialize a Git repository, commit your code, and push it to the remote repository.
# Initialize Git
git init
# Create README.md
touch README.md
# Add and commit files
git add .
git commit -m "Initial commit"
# Create a remote repository and push the code
# Follow the instructions from your chosen hosting service (e.g., GitHub, GitLab, Bitbucket)
Create a public folder to store files to be served by the server. Ensure files are tracked in version control.
mkdir public
touch public/temp/.gitkeep
git add public/temp/.gitkeep
git commit -m "Add public folder for file uploads"
Create a .gitignore file to specify files and directories that should be ignored by Git.
touch .gitignore
# Add entries for files and directories to ignore (e.g., node_modules, .env)Create a .env file to store environment variables. Install dotenv package to load environment variables from this file.
touch .env
npm install dotenvOrganize your backend code in a src folder. This folder will contain essential files for your backend logic.
mkdir src# Create app.js, constant.js, index.js
touch src/app.js src/constant.js src/index.jsInstall nodemon as a development dependency and set up a script in package.json for automatic reloading.
npm install nodemon --save-devUpdate your package.json:
"scripts": {
"start": "node src/index.js",
"dev": "nodemon src/index.js"
}Install prettier as a development dependency and configure it with a .prettierrc file. Also, create a .prettierignore file to exclude files from formatting.
npm install prettier --save-dev
touch .prettierrc .prettierignore
# Configure .prettierrc according to project requirementsCongratulations! Your professional backend setup is complete. Follow these guidelines to maintain a clean and organized backend codebase.
Watch Video on How to setup a professional backend project
Post Created by Manoj Kumar
Mentor Hitesh Chaudhary