- VSCode插件: 用于一键生成文件头部注释并自动更新最后编辑人和编辑时间、函数注释自动生成和参数提取。
- 插件可以帮助用户养成良好的编码习惯,规范整个团队风格。
- 从2018年5月维护至今, 关闭issue 300+ ,拥有250K+的用户,VSCode图表统计日安装用户100多-400多人,
- 经过多版迭代后,插件支持所有主流语言,灵活方便,文档齐全,食用简单!
- 觉得插件不错的话,就给个Star⭐️吧~
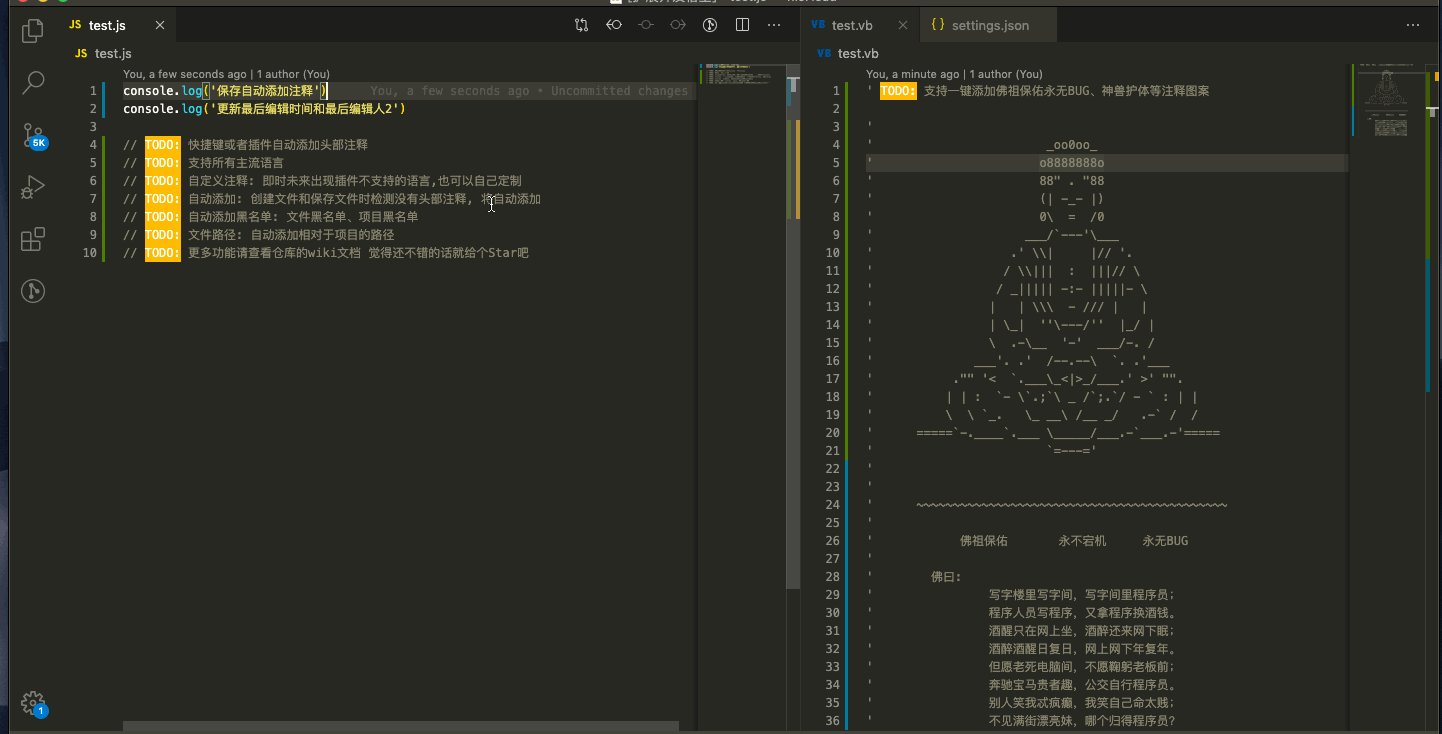
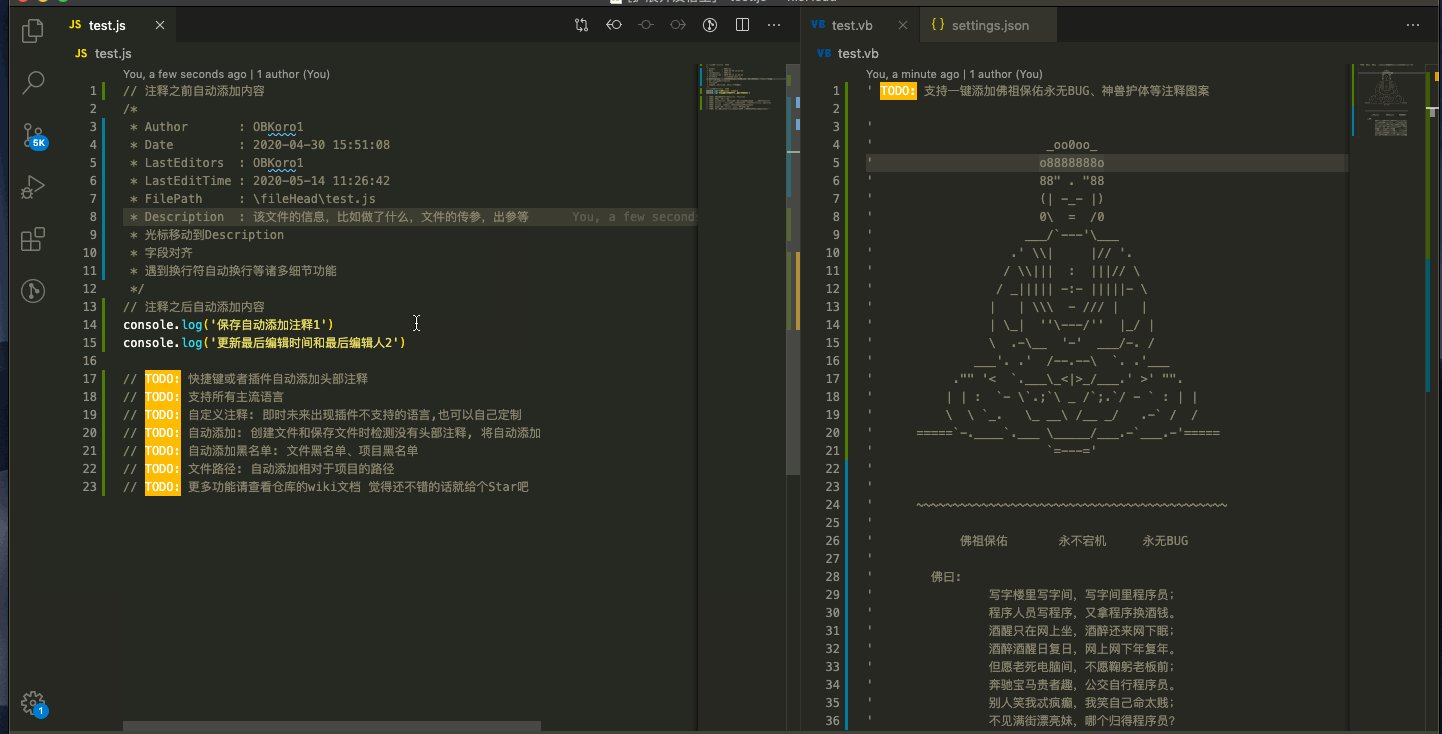
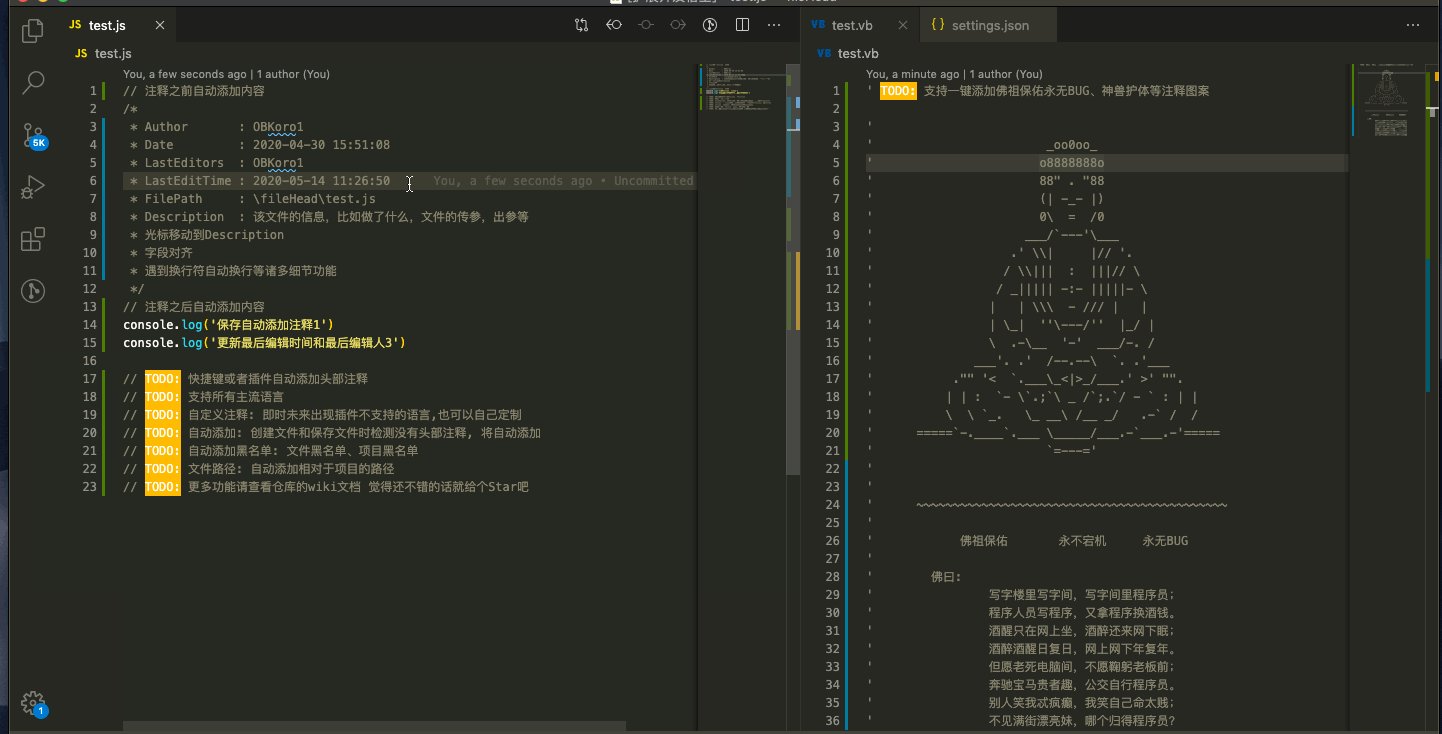
- 自动生成文件头部注释,自动更新最后编辑人、最后编辑时间等。
- 一键生成函数注释,支持函数参数自动提取并列到注释中。
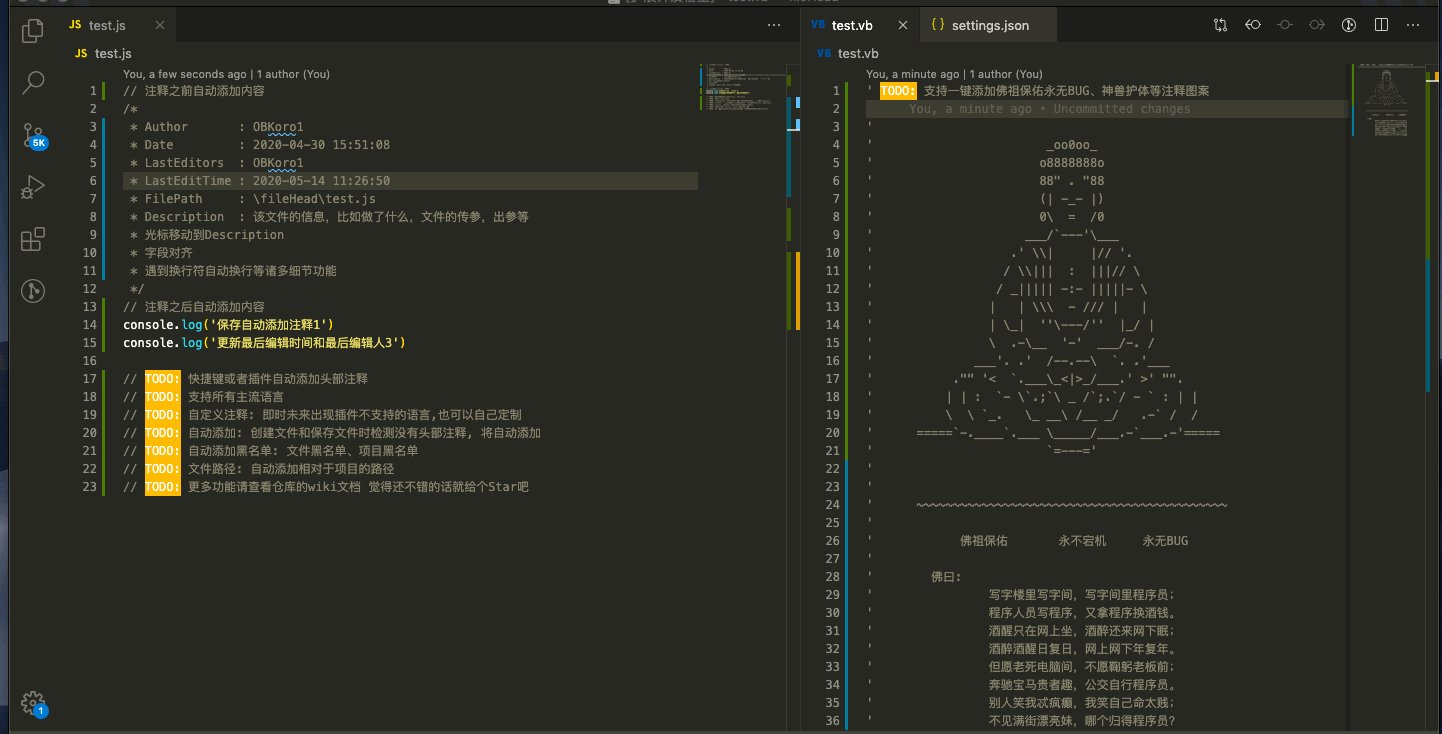
- 支持添加佛祖保佑永无bug、神兽护体、甩葱少女等好玩有趣的图像注释
- 配置非常灵活方便,各种细节都能配置,可以量身打造适合你的注释。
- 支持所有主流语言, 配置文档非常详细,齐全。
头部注释和注释图案
函数注释: 自动提取函数参数
- 支持主流语言自动提取函数参数
- 多行函数参数支持自动提取
注释图案
功能目录:查看配置右侧自动生成的markdown目录,浏览所有最新最全的功能。
配置简介:配置字段
减少摸鱼的时间和频率的Chrome插件:在上班/学习期间很容易下意识的打开摸鱼网站,插件帮助我们减少摸鱼的时间和频率,提高我们上班和学习的效率,节省时间用于学习提升自己或者享受生活。
这是一个用于Git自动commit的VSCode插件,它可以用来补充之前忘记提交commit,帮助你把首页的绿色格子填满。
收集和整理了一个大厂前端需要掌握能力的仓库。
其中分为JS基础能力,大厂场景题、大厂面试真题。
希望能够帮助大家提升自己的能力,在面试的时候能够游刃有余,轻松拿到高薪offer。
开源不易,本插件的开发与维护全都是利用业余时间。
如果觉得这个效率工具还不错, 对你有所帮助,就赞助支持一下我的工作吧。
请我喝杯水吧,十块八块不嫌多,三块五块不嫌少 ❤️
如果觉得还不错的话,就给个 Star ⭐️ 鼓励一下我吧~