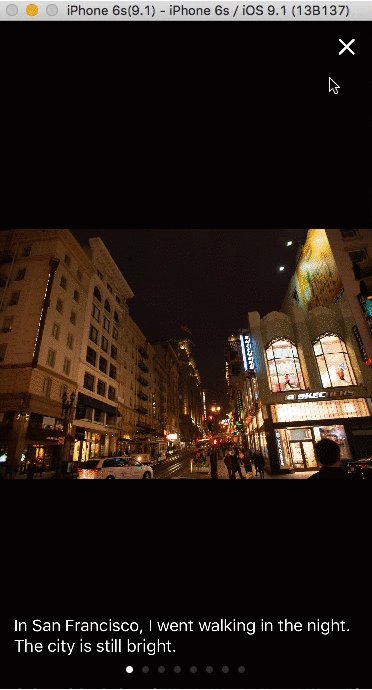
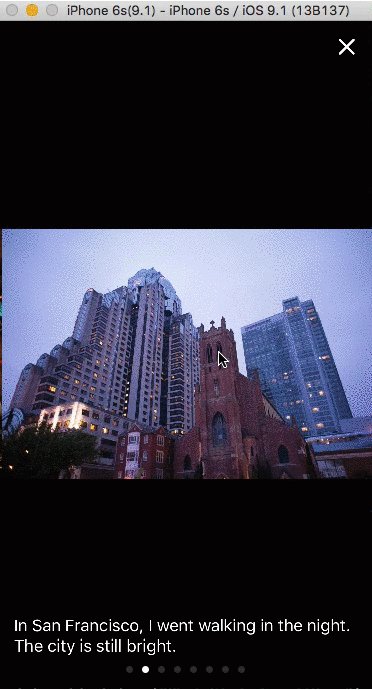
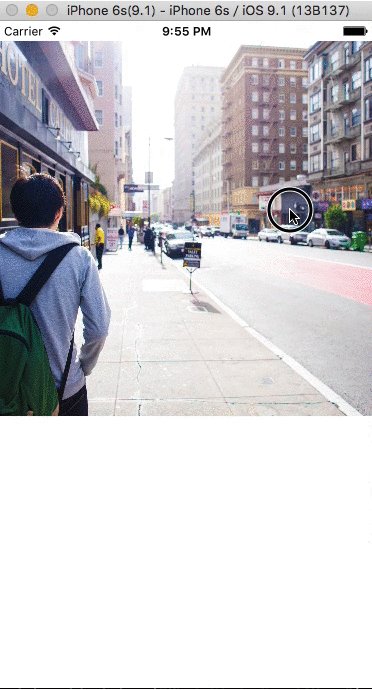
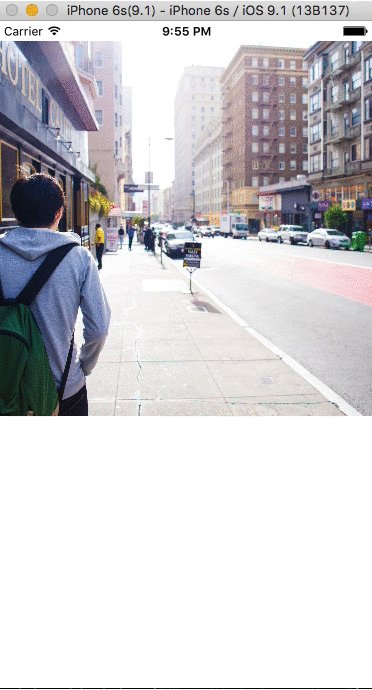
PhotoSlider can a simple photo slider and delete slider with swiping.
- Xcode 8+
- Swift 3.0+
- iOS 8+
PhotoSlider is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "PhotoSlider"Carthage is a decentralized dependency manager for Cocoa application.
$ brew update
$ brew install carthageTo integrate Kingfisher into your Xcode project using Carthage, specify it in your Cartfile:
github "nakajijapan/PhotoSlider"
Then, run the following command to build the Kingfisher framework:
$ carthage updatefunc collectionView(collectionView: UICollectionView, didSelectItemAtIndexPath indexPath: NSIndexPath) {
var slider = PhotoSlider.ViewController(imageURLs: self.images)
slider.currentPage = indexPath.row
photoSlider.transitioningDelegate = self
self.presentViewController(slider, animated: true, completion: nil)
}return imageView for starting position
// MARK: ZoomingAnimationControllerTransitioning
func transitionSourceImageView() -> UIImageView {
let indexPath = self.collectionView.indexPathsForSelectedItems()?.first
let cell = self.collectionView.cellForItemAtIndexPath(indexPath!) as! ImageCollectionViewCell
let imageView = UIImageView(image: cell.imageView.image)
var frame = cell.imageView.frame
frame.origin.y += UIApplication.sharedApplication().statusBarFrame.height
imageView.frame = frame
imageView.clipsToBounds = true
imageView.contentMode = UIViewContentMode.ScaleAspectFill
return imageView
}return sourceImageView for finished position
func transitionDestinationImageView(sourceImageView: UIImageView) {
guard let image = sourceImageView.image else {
return
}
let indexPath = self.collectionView.indexPathsForSelectedItems()?.first
let cell = self.collectionView.cellForItemAtIndexPath(indexPath!) as! ImageCollectionViewCell
let statusBarHeight = UIApplication.sharedApplication().statusBarFrame.height
// snip..
sourceImageView.frame = frame
}// MARK: UIViewControllerTransitioningDelegate
func animationControllerForDismissedController(dismissed: UIViewController) -> UIViewControllerAnimatedTransitioning? {
let animationController = PhotoSlider.ZoomingAnimationController(present: false)
animationController.sourceTransition = dismissed as? ZoomingAnimationControllerTransitioning
animationController.destinationTransition = self
return animationController
}
func animationControllerForPresentedController(presented: UIViewController, presentingController presenting: UIViewController, sourceController source: UIViewController) -> UIViewControllerAnimatedTransitioning? {
let animationController = PhotoSlider.ZoomingAnimationController(present: true)
animationController.sourceTransition = source as? ZoomingAnimationControllerTransitioning
animationController.destinationTransition = presented as? ZoomingAnimationControllerTransitioning
return animationController
}select ZoomingAnimationController
func collectionView(collectionView: UICollectionView, didSelectItemAtIndexPath indexPath: NSIndexPath) {
var slider = PhotoSlider.ViewController(imageURLs: self.images)
slider.modalPresentationStyle = .OverCurrentContext
slider.modalTransitionStyle = UIModalTransitionStyle.CrossDissolve
slider.index = indexPath.row
self.presentViewController(slider, animated: true, completion: nil)
}You can handle the following event:
- optional func photoSliderControllerWillDismiss(viewController: PhotoSlider.ViewController)
- optional func photoSliderControllerDidDismiss(viewController: PhotoSlider.ViewController)
nakajijapan, [email protected]
PhotoSlider is available under the MIT license. See the LICENSE file for more info.