Simple Chrome extension for ČSFD (Czech-Slovak Movie Database).
✅ Ready for new CSFD 2021
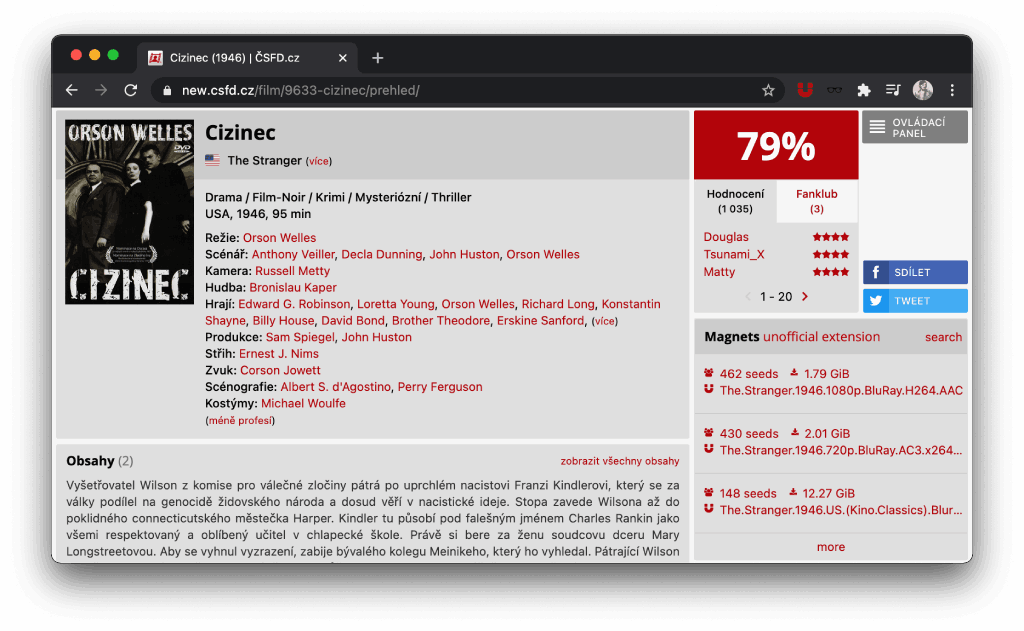
CSFD Magnets adds a small widget within each movie detail to show information about magnet links... or something like that...
A picture is worth a thousand words.
- Shut up and give me those little... magnets! I need it!
- OK, it is easy...
- Install for Chrome from official Chrome Web Store
- Install for Firefox from official Mozilla Addons
- Install for Opera from official Opera add-ons
- Install for Edge from official Microsoft Edge Addons
Load your extension on Chrome following:
- Fork and clone this repository
- Install dependencies:
yarn - Run server:
yarn start - Access
chrome://extensions/ - Check
Developer mode - Click on
Load unpacked extension - Select
distfolder - Open some movie/TV series/episode on CSFD
- Make some awesome features or bugfixes in code
- Save and wait for auto reload in browser
yarn run build:chromeyarn run build:firefoxyarn run build:operayarn run build:edge
I welcome you to customize this according to your needs ;)
Pull requests for any improvements would be great!
I DO NOT STORE ANY DATA. PERIOD.
I physically can't. I have nowhere to store it. I don't even have a server database to store it. So even if Justin Bieber asked nicely to see your data, I wouldn't have anything to show him.
That's why, with CSFD Magnets, what happens on your device stays on your device till disappear.
If this project have helped you save time please consider making a donation for some 🍺 or 🍵 ;)
Copyright © 2017 – 2021 Bartholomej
Proudly powered by nature 🗻, wind 💨, tea 🍵 and beer 🍺 ;)
This is unofficial, experimental, made for fun and it has nothing to do with CSFD ❤️ itself ️ ️
All contents are licensed under the MIT license.