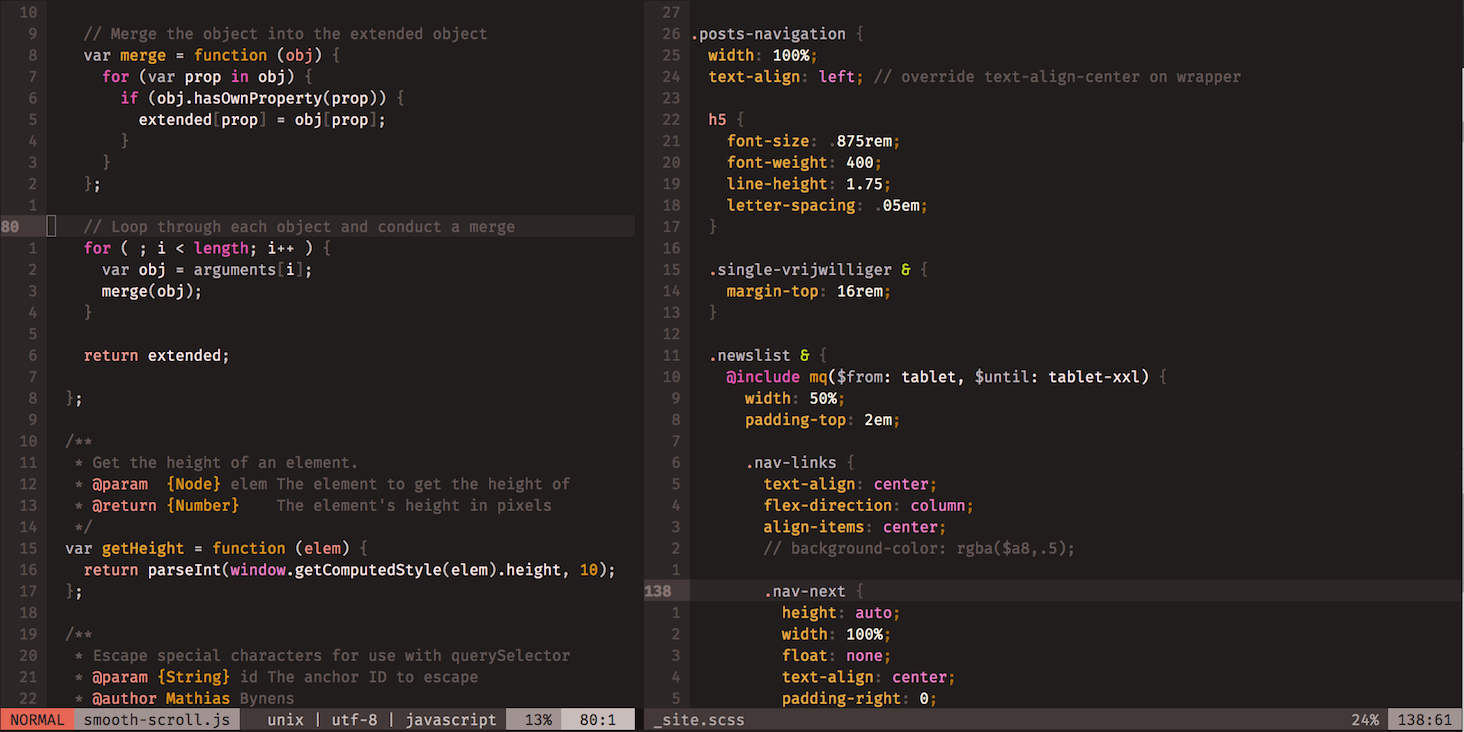
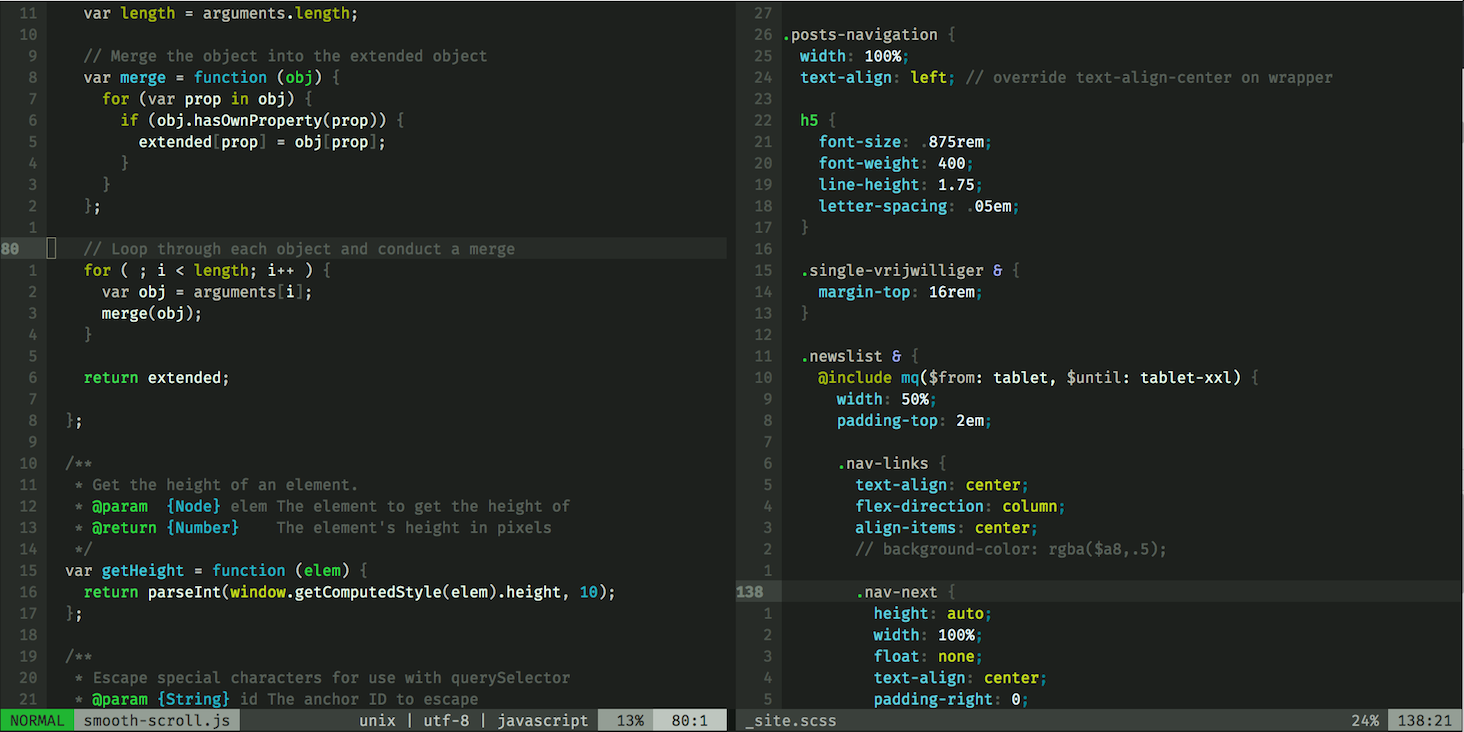
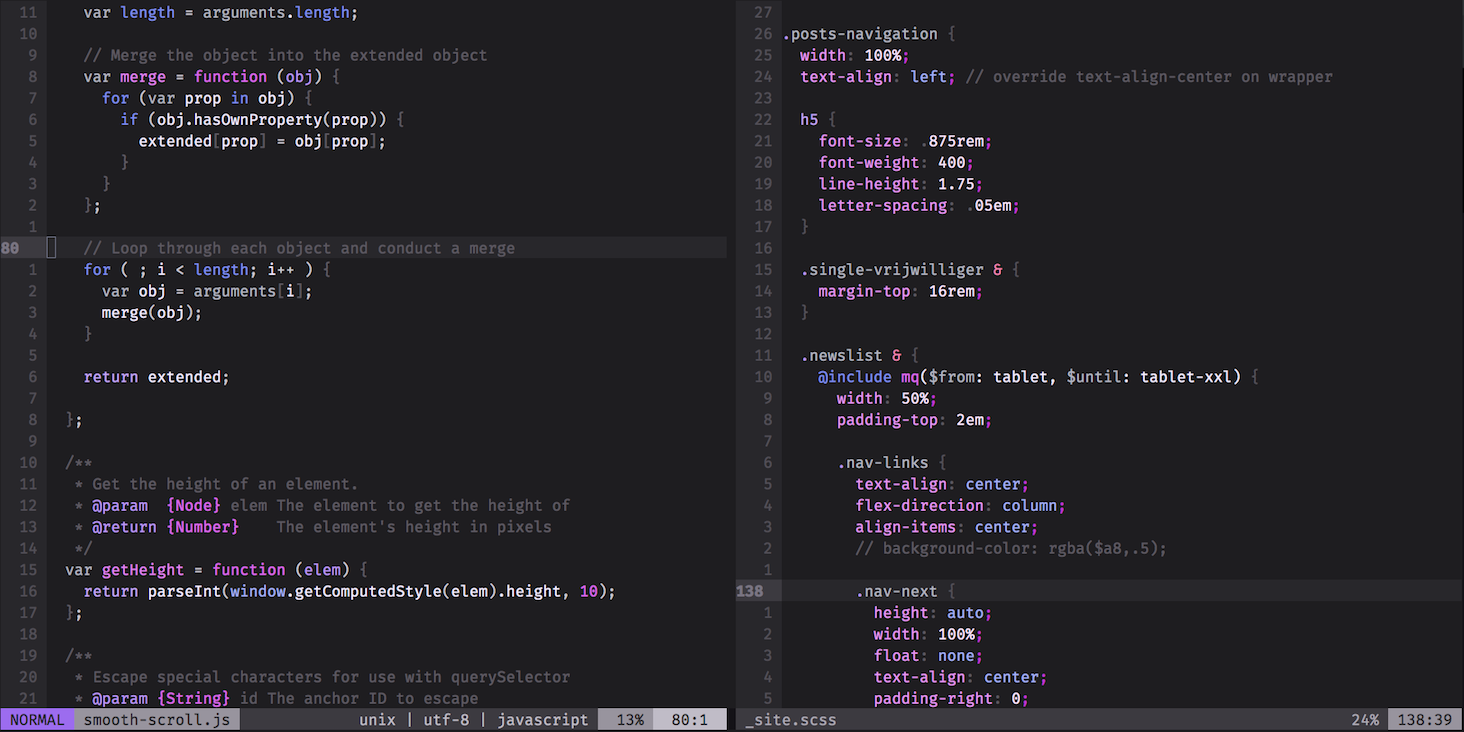
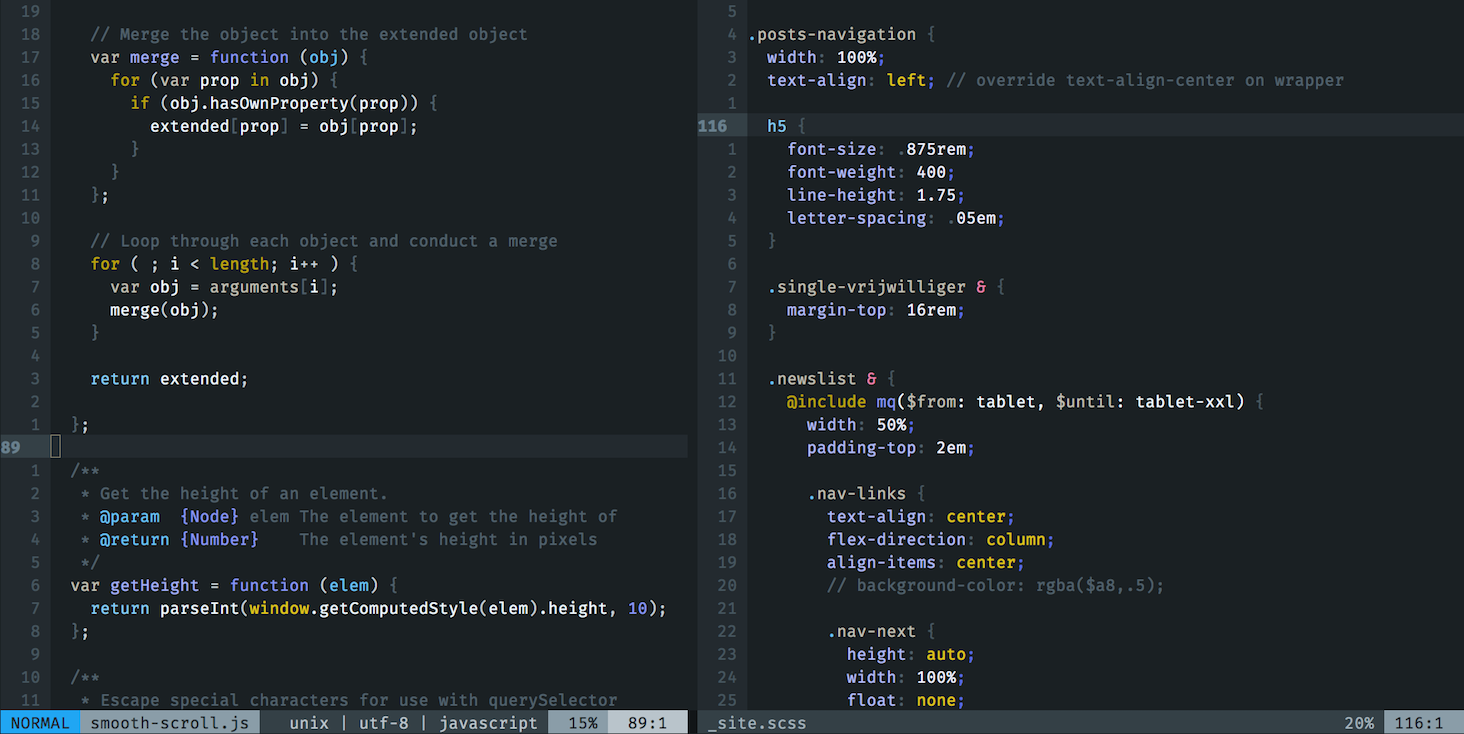
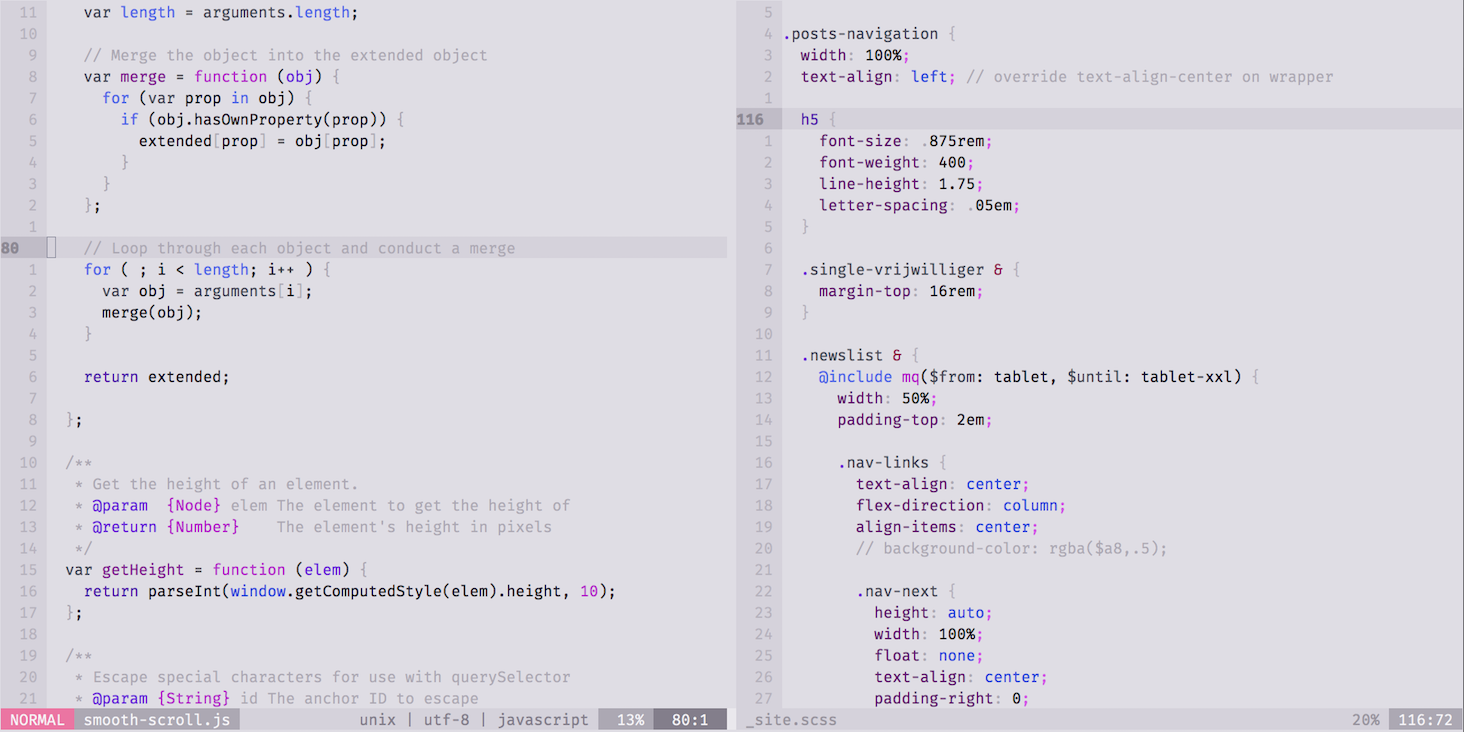
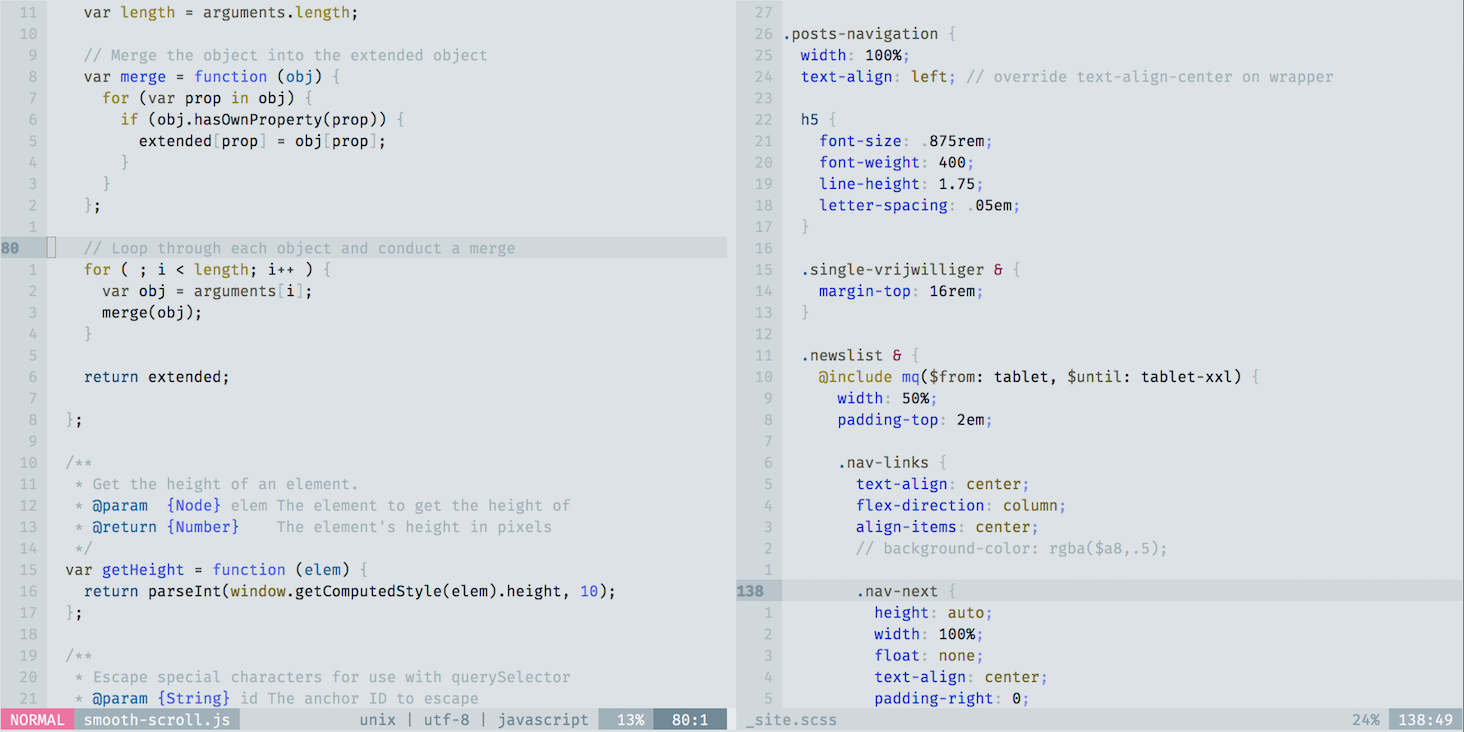
All colorschemes come in a separate dark and light version. These themes are tested in Gvim, but when using Vim within terminals which do not support truecolor, it will use the converted colors from one theme which are as close as possible in the 8-bit 256 colorspace.
All Screenshots
- Base4Tone_Classic_A_Dark
- Base4Tone_Classic_B_Dark
- Base4Tone_Classic_C_Dark
- Base4Tone_Classic_D_Dark
- Base4Tone_Classic_E_Dark
- Base4Tone_Classic_F_Dark
- Base4Tone_Classic_I_Dark
- Base4Tone_Classic_L_Dark
- Base4Tone_Classic_O_Dark
- Base4Tone_Classic_P_Dark
- Base4Tone_Classic_Q_Dark
- Base4Tone_Classic_R_Dark
- Base4Tone_Classic_S_Dark
- Base4Tone_Classic_T_Dark
- Base4Tone_Classic_U_Dark
- Base4Tone_Classic_W_Dark
- Base4Tone_Modern_C_Dark
- Base4Tone_Modern_N_Dark
- Base4Tone_Modern_W_Dark
- Base4Tone_Classic_A_Light
- Base4Tone_Classic_B_Light
- Base4Tone_Classic_C_Light
- Base4Tone_Classic_D_Light
- Base4Tone_Classic_E_Light
- Base4Tone_Classic_F_Light
- Base4Tone_Classic_I_Light
- Base4Tone_Classic_L_Light
- Base4Tone_Classic_O_Light
- Base4Tone_Classic_P_Light
- Base4Tone_Classic_Q_Light
- Base4Tone_Classic_R_Light
- Base4Tone_Classic_S_Light
- Base4Tone_Classic_T_Light
- Base4Tone_Classic_U_Light
- Base4Tone_Classic_W_Light
- Base4Tone_Modern_C_Light
- Base4Tone_Modern_N_Light
- Base4Tone_Modern_W_Light
in .vimrc file:
" dark
set background=dark
colorscheme Base4Tone_Classic_A_Dark
" or any of the other themes:
" colorscheme Base4Tone_Classic_B_Dark
" colorscheme Base4Tone_Classic_C_Dark
" colorscheme Base4Tone_Classic_D_Dark
" colorscheme Base4Tone_Classic_E_Dark
" colorscheme Base4Tone_Classic_F_Dark
" colorscheme Base4Tone_Classic_I_Dark
" colorscheme Base4Tone_Classic_L_Dark
" colorscheme Base4Tone_Classic_O_Dark
" colorscheme Base4Tone_Classic_P_Dark
" colorscheme Base4Tone_Classic_Q_Dark
" colorscheme Base4Tone_Classic_R_Dark
" colorscheme Base4Tone_Classic_S_Dark
" colorscheme Base4Tone_Classic_T_Dark
" colorscheme Base4Tone_Classic_U_Dark
" colorscheme Base4Tone_Classic_W_Dark
" colorscheme Base4Tone_Modern_C_Dark
" colorscheme Base4Tone_Modern_N_Dark
" colorscheme Base4Tone_Modern_W_Dark
" light
" set background=light
" colorscheme Base4Tone_Classic_A_Light
" colorscheme Base4Tone_Classic_B_Light
" colorscheme Base4Tone_Classic_C_Light
" colorscheme Base4Tone_Classic_D_Light
" colorscheme Base4Tone_Classic_E_Light
" colorscheme Base4Tone_Classic_F_Light
" colorscheme Base4Tone_Classic_I_Light
" colorscheme Base4Tone_Classic_L_Light
" colorscheme Base4Tone_Classic_O_Light
" colorscheme Base4Tone_Classic_P_Light
" colorscheme Base4Tone_Classic_Q_Light
" colorscheme Base4Tone_Classic_R_Light
" colorscheme Base4Tone_Classic_S_Light
" colorscheme Base4Tone_Classic_T_Light
" colorscheme Base4Tone_Classic_U_Light
" colorscheme Base4Tone_Classic_W_Light
" colorscheme Base4Tone_Modern_C_Light
" colorscheme Base4Tone_Modern_N_Light
" colorscheme Base4Tone_Modern_W_LightOptional Airline support with Base4Tone colortheme
" Dark
" let g:airline_theme='Base4Tone_Classic_A_Dark'
" let g:airline_theme='Base4Tone_Classic_B_Dark'
" let g:airline_theme='Base4Tone_Classic_C_Dark'
" let g:airline_theme='Base4Tone_Classic_D_Dark'
" let g:airline_theme='Base4Tone_Classic_E_Dark'
" let g:airline_theme='Base4Tone_Classic_F_Dark'
" let g:airline_theme='Base4Tone_Classic_I_Dark'
" let g:airline_theme='Base4Tone_Classic_L_Dark'
" let g:airline_theme='Base4Tone_Classic_O_Dark'
" let g:airline_theme='Base4Tone_Classic_P_Dark'
" let g:airline_theme='Base4Tone_Classic_Q_Dark'
" let g:airline_theme='Base4Tone_Classic_R_Dark'
" let g:airline_theme='Base4Tone_Classic_S_Dark'
" let g:airline_theme='Base4Tone_Classic_T_Dark'
" let g:airline_theme='Base4Tone_Classic_U_Dark'
" let g:airline_theme='Base4Tone_Classic_W_Dark'
" let g:airline_theme='Base4Tone_Modern_C_Dark'
let g:airline_theme='Base4Tone_Modern_N_Dark'
" let g:airline_theme='Base4Tone_Modern_W_Dark'
" Light
" let g:airline_theme='Base4Tone_Classic_A_Light'
" let g:airline_theme='Base4Tone_Classic_B_Light'
" let g:airline_theme='Base4Tone_Classic_C_Light'
" let g:airline_theme='Base4Tone_Classic_D_Light'
" let g:airline_theme='Base4Tone_Classic_E_Light'
" let g:airline_theme='Base4Tone_Classic_F_Light'
" let g:airline_theme='Base4Tone_Classic_I_Light'
" let g:airline_theme='Base4Tone_Classic_L_Light'
" let g:airline_theme='Base4Tone_Classic_O_Light'
" let g:airline_theme='Base4Tone_Classic_P_Light'
" let g:airline_theme='Base4Tone_Classic_Q_Light'
" let g:airline_theme='Base4Tone_Classic_R_Light'
" let g:airline_theme='Base4Tone_Classic_S_Light'
" let g:airline_theme='Base4Tone_Classic_T_Light'
" let g:airline_theme='Base4Tone_Classic_U_Light'
" let g:airline_theme='Base4Tone_Classic_W_Light'
" let g:airline_theme='Base4Tone_Modern_C_Light'
" let g:airline_theme='Base4Tone_Modern_N_Light'
" let g:airline_theme='Base4Tone_Modern_W_Light'Optional Lightline support with Base4Tone colortheme
" lightline {{{
set noshowmode
let g:lightline = {
\ 'colorscheme': 'Base4Tone_Modern_N_Dark',
\ }
" or any of the other colorschemes
" template is smart and detects light or dark colorscheme being used; uses the corresponding light of dark version accordingly
" }}}