This readme explains how to use the jsDelvr CDN to load the Hype runtime. This repository also contains files required to create your own content delivery network for Tumult Hype's runtime.
Why? An external runtime URL is useful for delivering high performance advertisements and for leveraging browser cache to speed up your documents. To learn more about the advanced export and external runtime feature in Tumult Hype, visit this page. View examples of ads & web banners created in Tumult Hype.
To use this repository as your own external runtime host, use the URL below when selecting File > Advanced Export in Tumult Hype Professional:
Recommended:
https://cdn.jsdelivr.net/gh/themorgantown/hypelibrary/
uses JSdelivr
Download this Hype document to get started quickly.
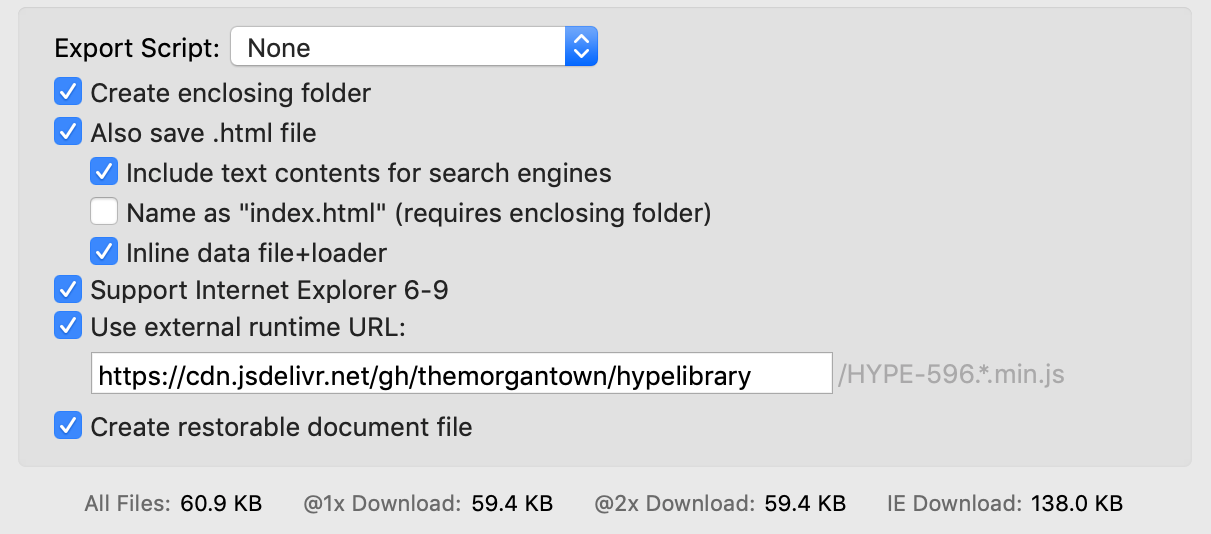
Your Advanced Export pane should look like this:
https://cdn.rawgit.com/themorgantown/hypelibrary/master/ uses Rawgit's CDN
or
https://gitcdn.xyz/repo/themorgantown/hypelibrary/master/ uses Gitcdn.
Some advertising networks have low file size limits for your uploaded creatives: this runtime URL might help you stay under that limit. Also, if your site loads multiple Hype documents, the Hype Library might be downloading each time a new Hype Document is loaded. Using this CDN will ensure the file is downloaded only a single time.
Learn more, ask questions, and subscribe to updates here. No warranties are provided for this free service.
To setup your own CDN, use the files in this repository, which will be kept up to date with new Hype releases.
The best way to be notified when a new Tumult Hype version is updated is by joining the mailing list or using Hype (which will notify you when a new Hype version is available).