Expense Tracker
Task Description : We want to develop a simple one page expense tracker web app where users can manage their list of expenses and income and keep a track of their account balance.Application Workflow :
- User Logs In/Registers
- User can see his current wallet balance (Default should be zero on registration)
- User can add a credit entry which will increment the balance
- User can add a debit entry which will decrement the balance.
- User should see the list of all added transactions.
- User can delete a transaction and as per the transaction type (credit/debit) the balance should be adjusted
After Download the file you have to stay in the project directory and hit the python manage.py migrate command,
then hit python manage.py runserver to run the local server and you will get a link http://127.0.0.1:8000/ click on that to get the home page.
First of all you have to signup then it will redirect to login page
This is your login page .
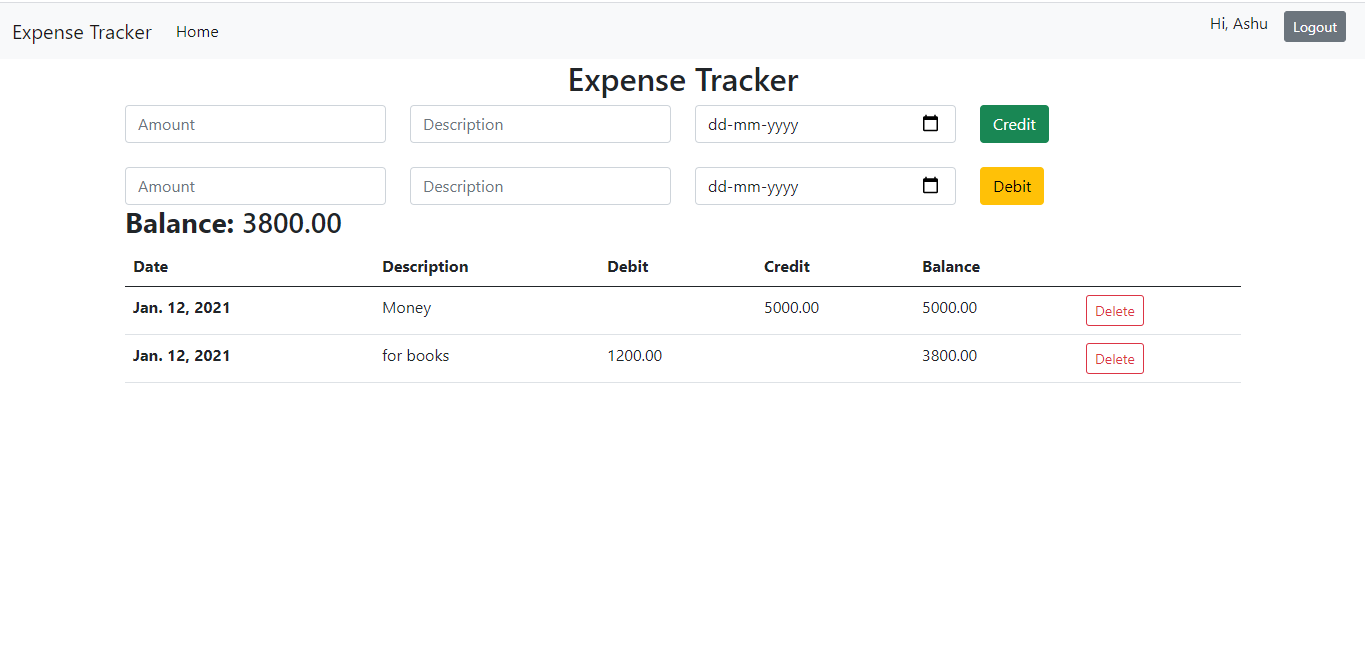
The below page showing, where you can credit or debit and you can see your balance after all the transaction, and also you can see your all transacation history.
Also you can delete a transacation from your transacation History and that will effect on your balance.