Dracula minified 📦 Less GUI, more code.
Minimal 🌙 Dark & 🔆 Light themes for VSCode
- Flat
- Borderless
- All-one-color
Dracula.min is a minimal version of Dracula Official for VSCode. I was inspired by the beautiful seamless style of Material Theme which I fell in love with for its immersive feeling and distraction-free UI.
Go to this theme's VSCode Marketplace extension page and click install
ext install ashrafhadden.dracula-dot-min
code --install-extension ashrafhadden.dracula-dot-minFor those who prefer tweaking themes via settings.json, here are all the settings you need to mimic this theme. This has the added advantage of automatically including the latest Dracula Official theme updates.
Enable/Disable: surround and Toggle Block Comment ⇧ ⌥ A
- Set theme to Dracula
- Paste the following into your
settings.json...
// settings.json
// ...
"workbench.colorCustomizations": {
"[Dracula]": {
// Dracula.min
// https://github.com/ashrafhadden/dracula.min#settingsjson
"breadcrumb.background": "#282a36",
"editor.background": "#282a36",
"editorGroupHeader.tabsBackground": "#282a36",
"panel.background": "#282a36",
"sideBar.background": "#282a36",
"sideBar.border": "#282a36",
"sideBarSectionHeader.background": "#282a36",
"sideBarSectionHeader.border": "#282a36",
"statusBar.background": "#282a36",
"statusBar.border": "#282a36",
"statusBar.noFolderBackground": "#282a36",
"tab.activeBackground": "#282a36",
"tab.border": "#282a36",
"tab.inactiveBackground": "#282a36",
"terminal.background": "#282a36",
"terminal.border": "#282a36",
"titleBar.activeBackground": "#282a36",
"titleBar.inactiveBackground": "#282a36"
}
}https://github.com/ashrafhadden/dracula.min/blob/master/colors-used-table.md
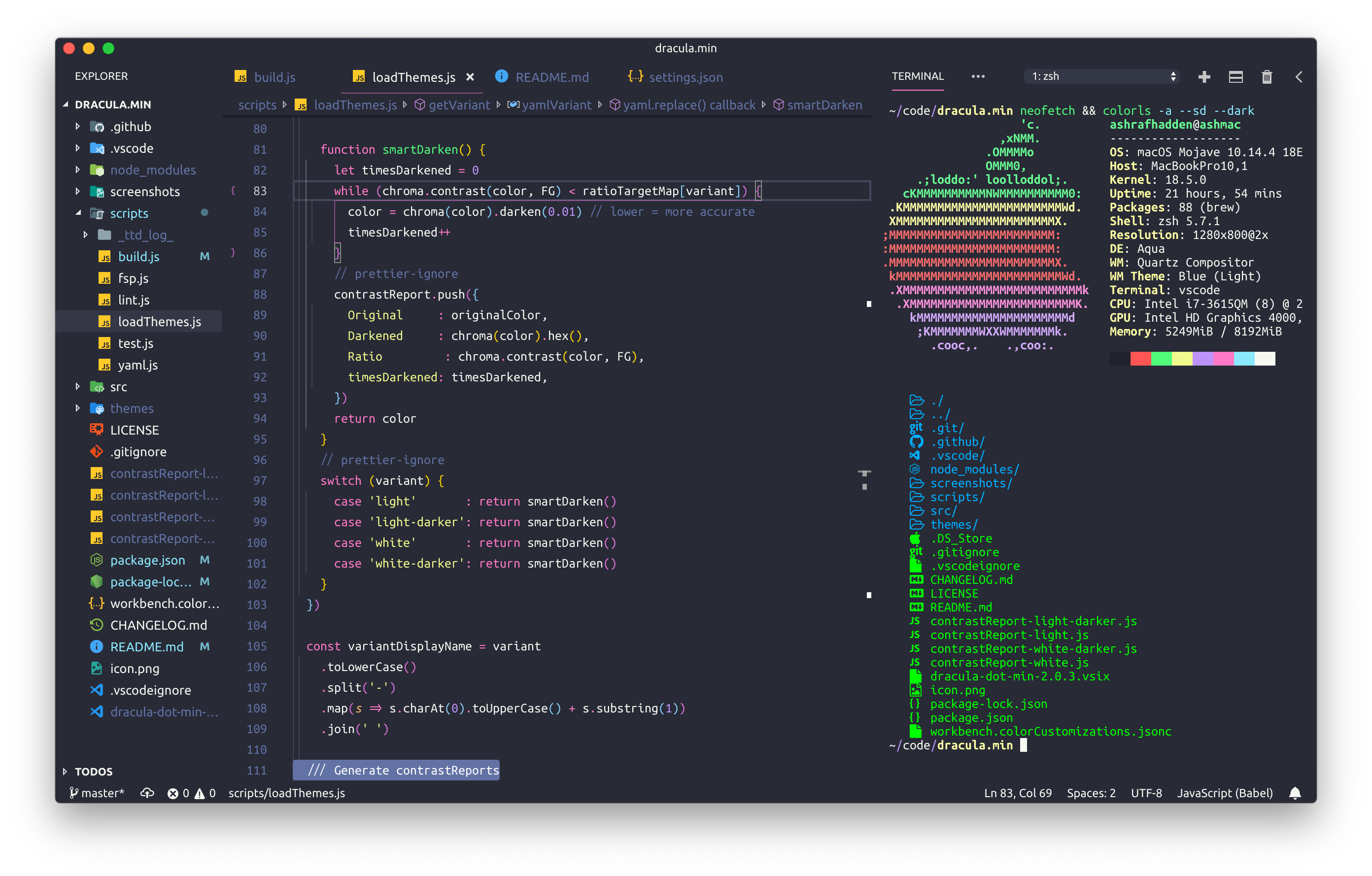
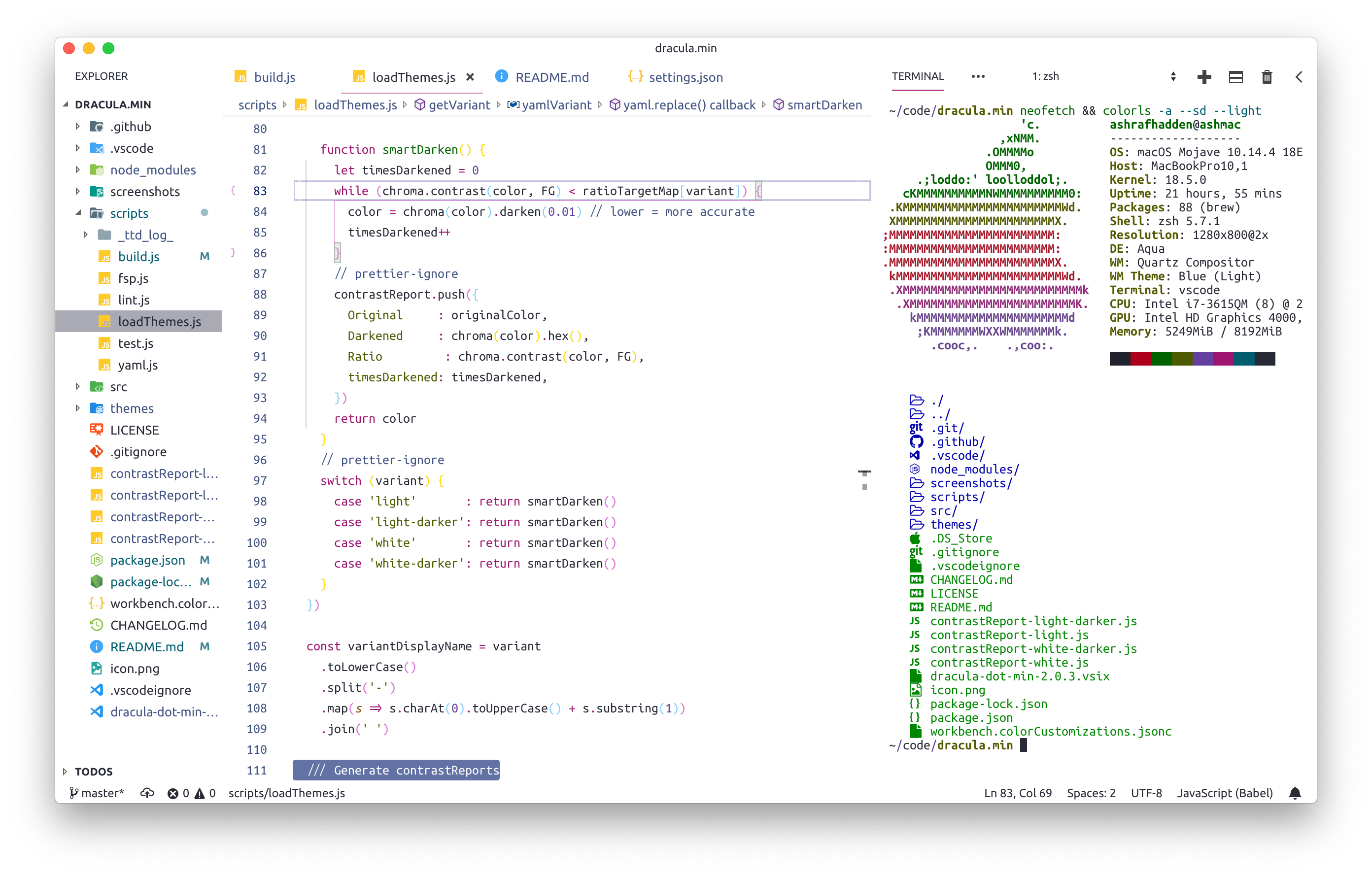
When I first attempted to create a Dracula Light theme I simply switched the background #282a36 and foreground #f8f8f2 colors to see what would hapen.
As it turns out, most dark theme colors only work for dark themes 🤷♂️ When you only switch the background and foreground, the syntax hightlighting colors are often left with very poor contrast. In the screenshot above, Yellow is nearly invisible.
Chroma.js to the rescue!
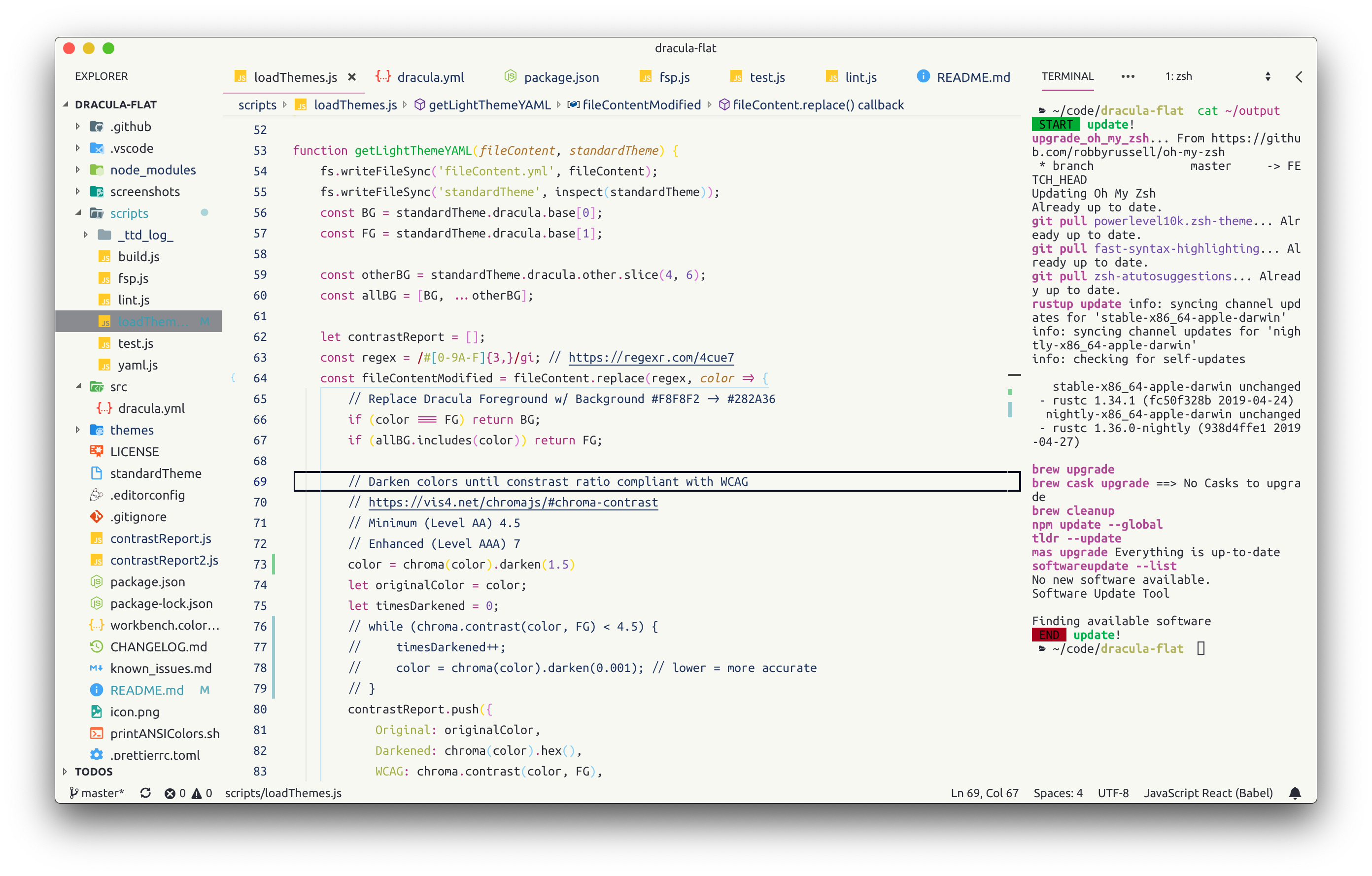
Thanks to the powerful color manipulation library Chroma.js, I was able to darken all the syntax colors using it's color.darken() method.
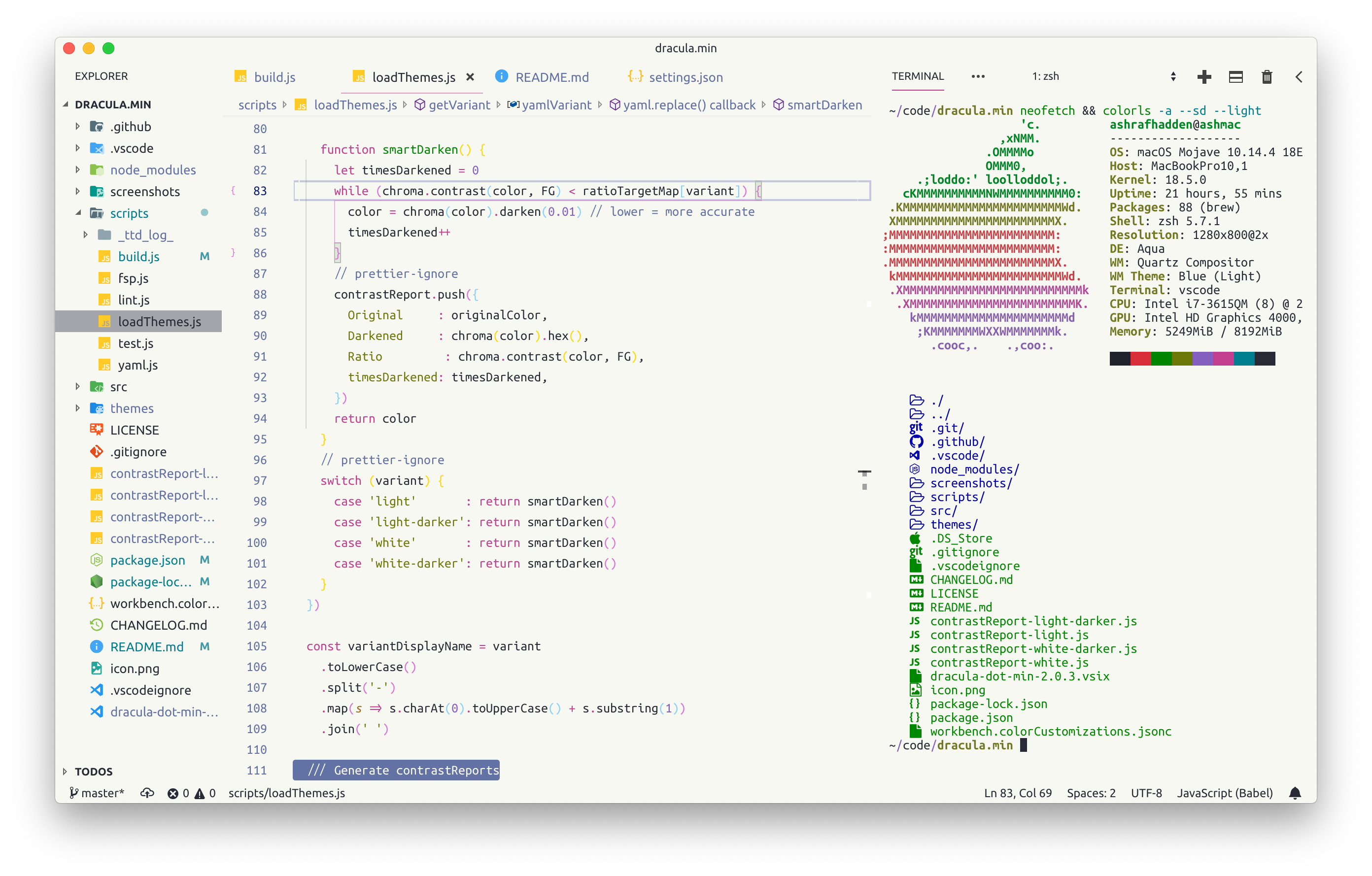
currentColor = chroma(currentColor).darken(1.5);However as you can see, darkening all the syntax colors equally doesn't quite cut it. The yellows are still a bit too light and the file explorer selection highlight on the left is difficult to see. Darkening each color manually and checking by eye seemed like hard work 👀, so being the lazy programmer that I am, I decided to try and automate it!
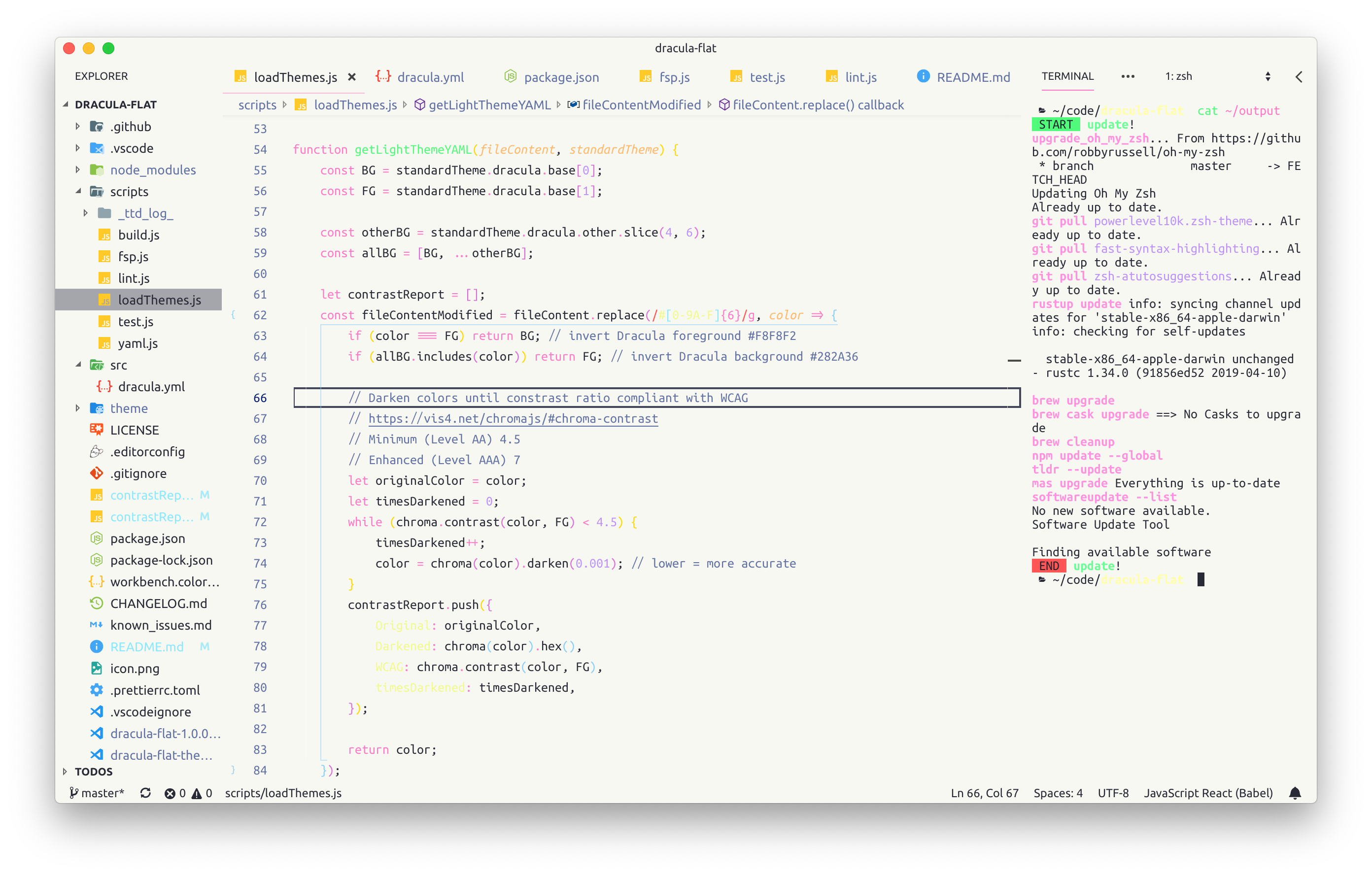
Using Chroma's .contrast method I was able to create a while loop that darkened each syntax color indefinitely until it's contrast ratio reached 4.5. 4.5:1 is the WCAG's "Contrast (Minimum)" recommendation for text.
while (chroma.contrast(currentColor, foregroundColor) < 4.5) {
currentColor = chroma(currentColor).darken(0.001);
}While the contrast ratio between
currentColorandforegroundColoris less than 4.5, darken thecurrentColorby 0.1%
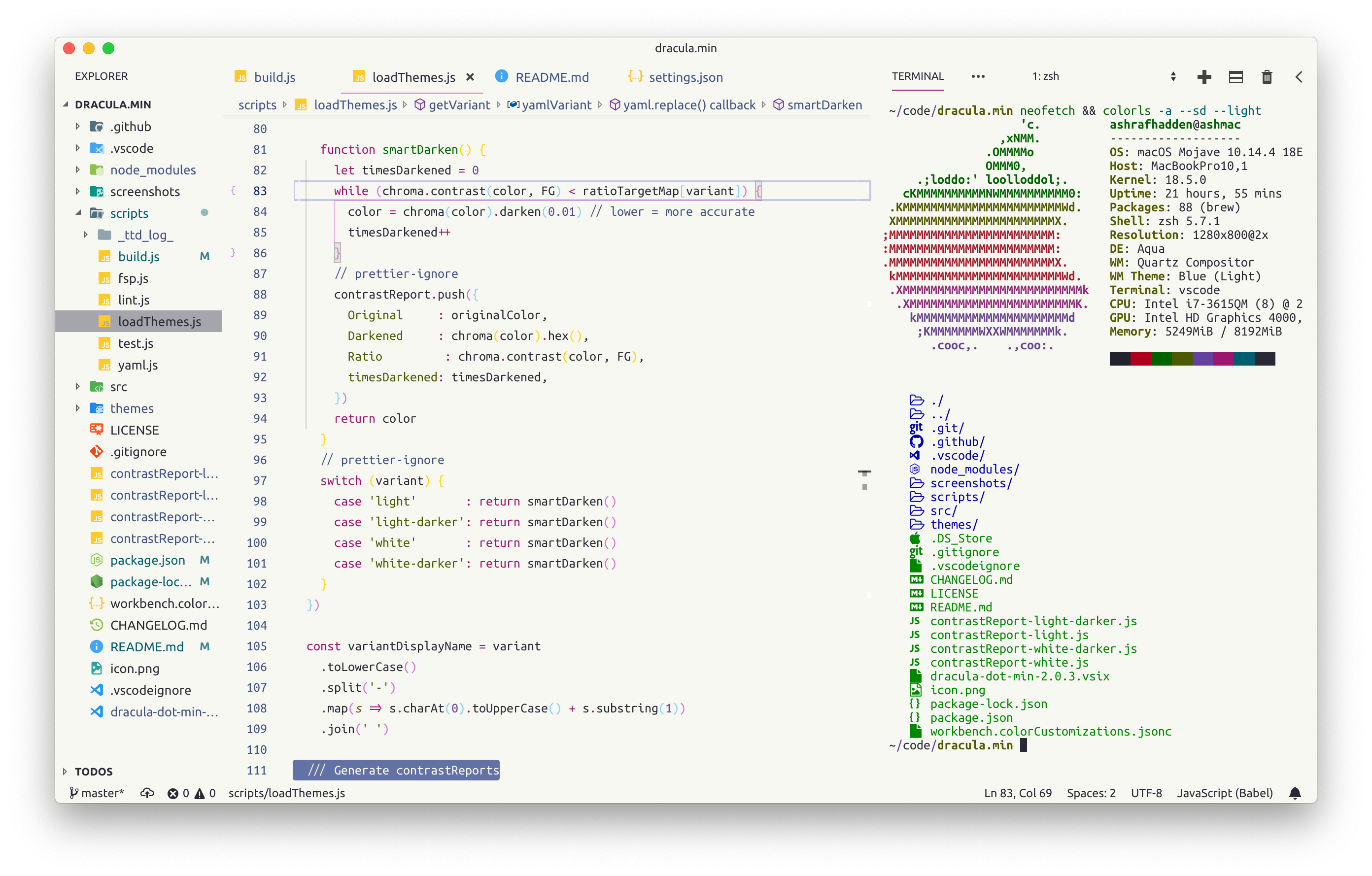
Which results in Dracula.min Light.
The WCAG also has a AAA or "Contrast (Enhanced)" recommendation of 7:1. Using the same method as above we can do the following to create a slightly darker syntax variant of the Light Theme:
while (chroma.contrast(currentColor, foregroundColor) < 7) {
currentColor = chroma(currentColor).darken(0.001);
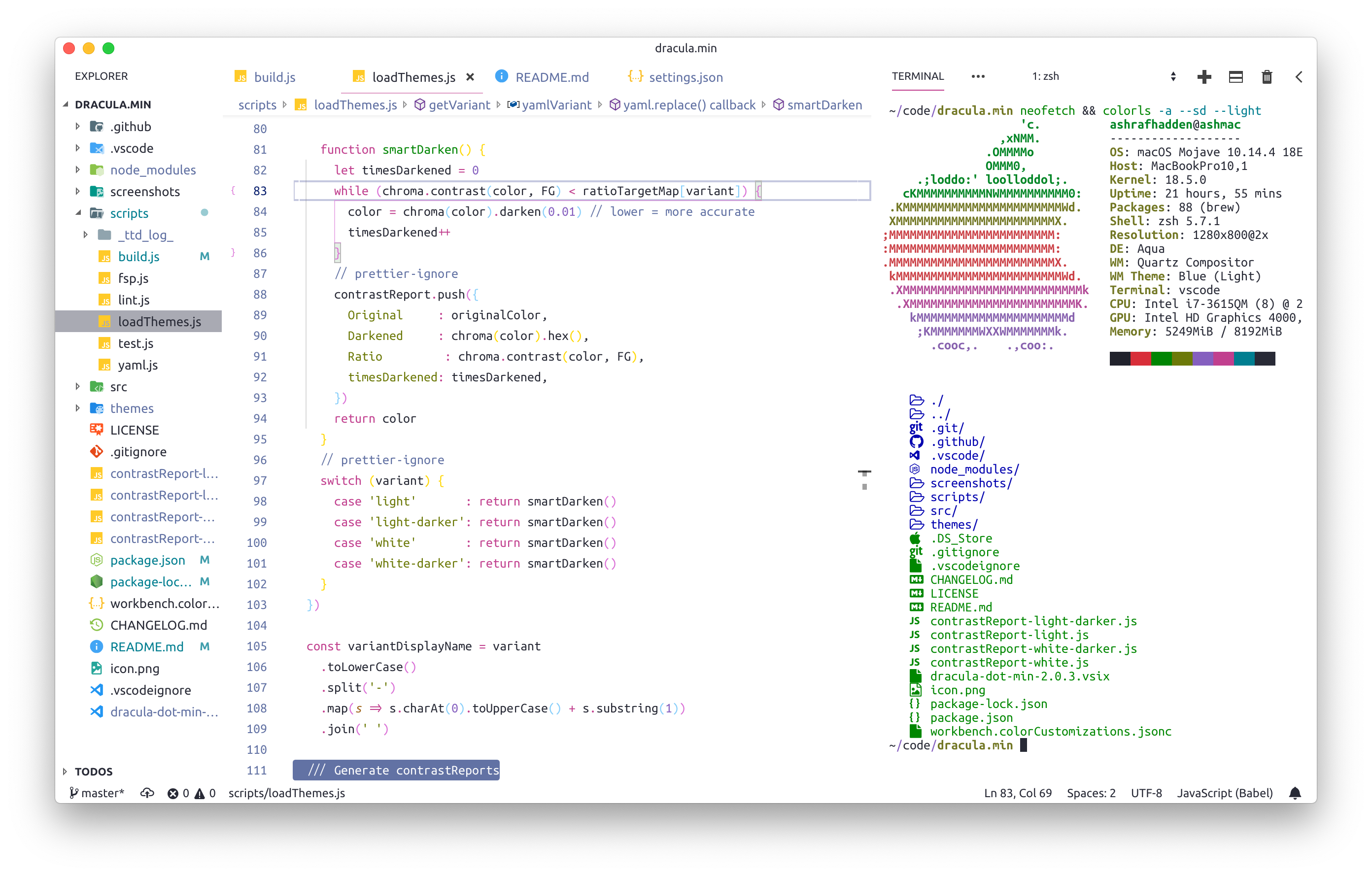
}Which results in Dracula.min Light Darker. This provides an even darker color syntax for those who prefer it.
- Color contrast checker playground
- Accessible color palette generator
- Fantastic human-readable article on Contrast and Color Accessibility
- Gregor Aisch's articles on his inspiration behind Chroma.js
- Settings to control which themes are visible and registered (declutter themepicker menu)
 Derek Sifford for dracula/visual-studio-code and his auto-magical build process
Derek Sifford for dracula/visual-studio-code and his auto-magical build process Gregor Aisch and his passion for colors that led to Chroma.js
Gregor Aisch and his passion for colors that led to Chroma.js
Let me know what you think! Feel free to open issues and PR's over at https://github.com/ashrafhadden/dracula.min