filebrowser inside a docker container
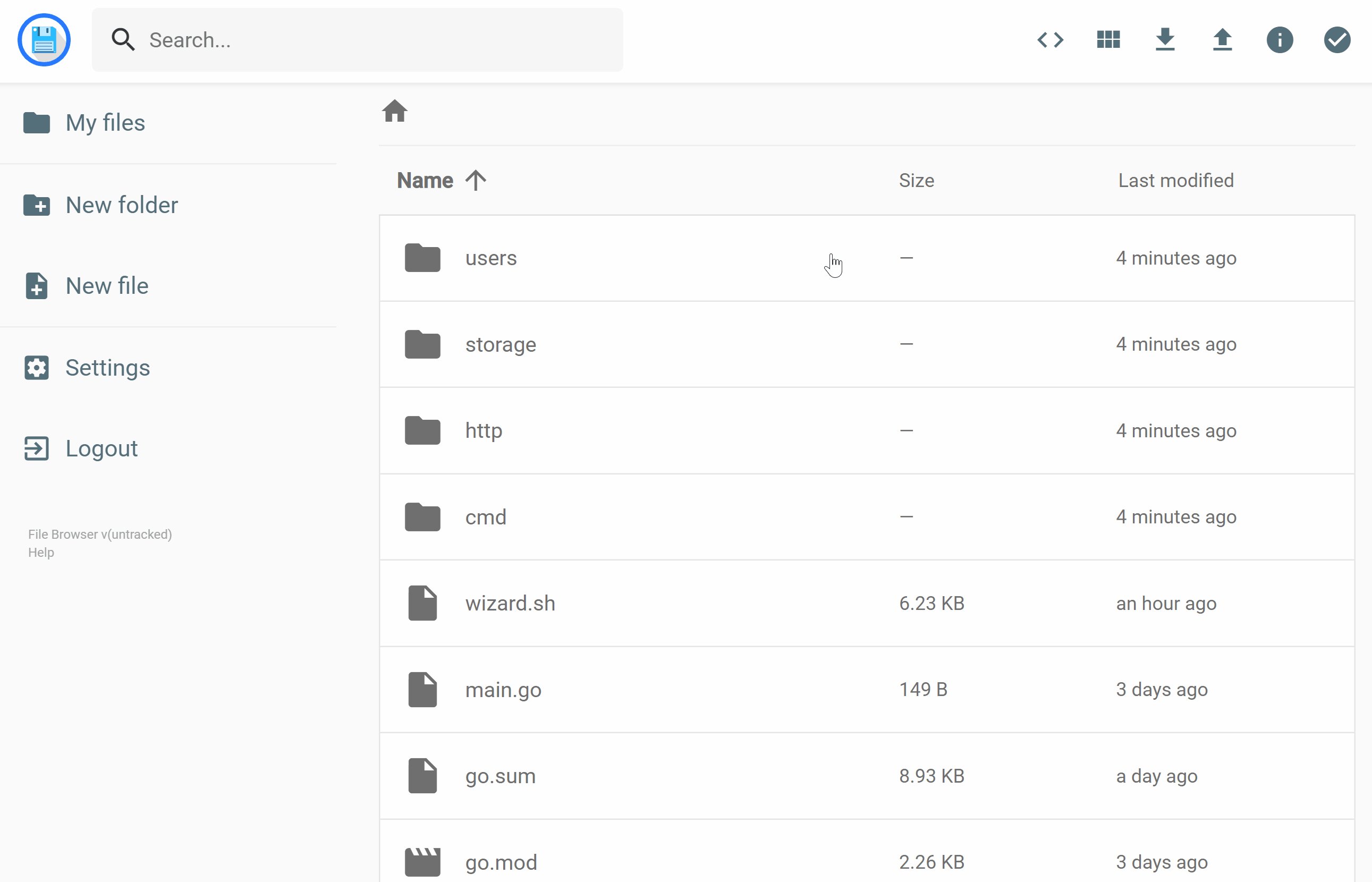
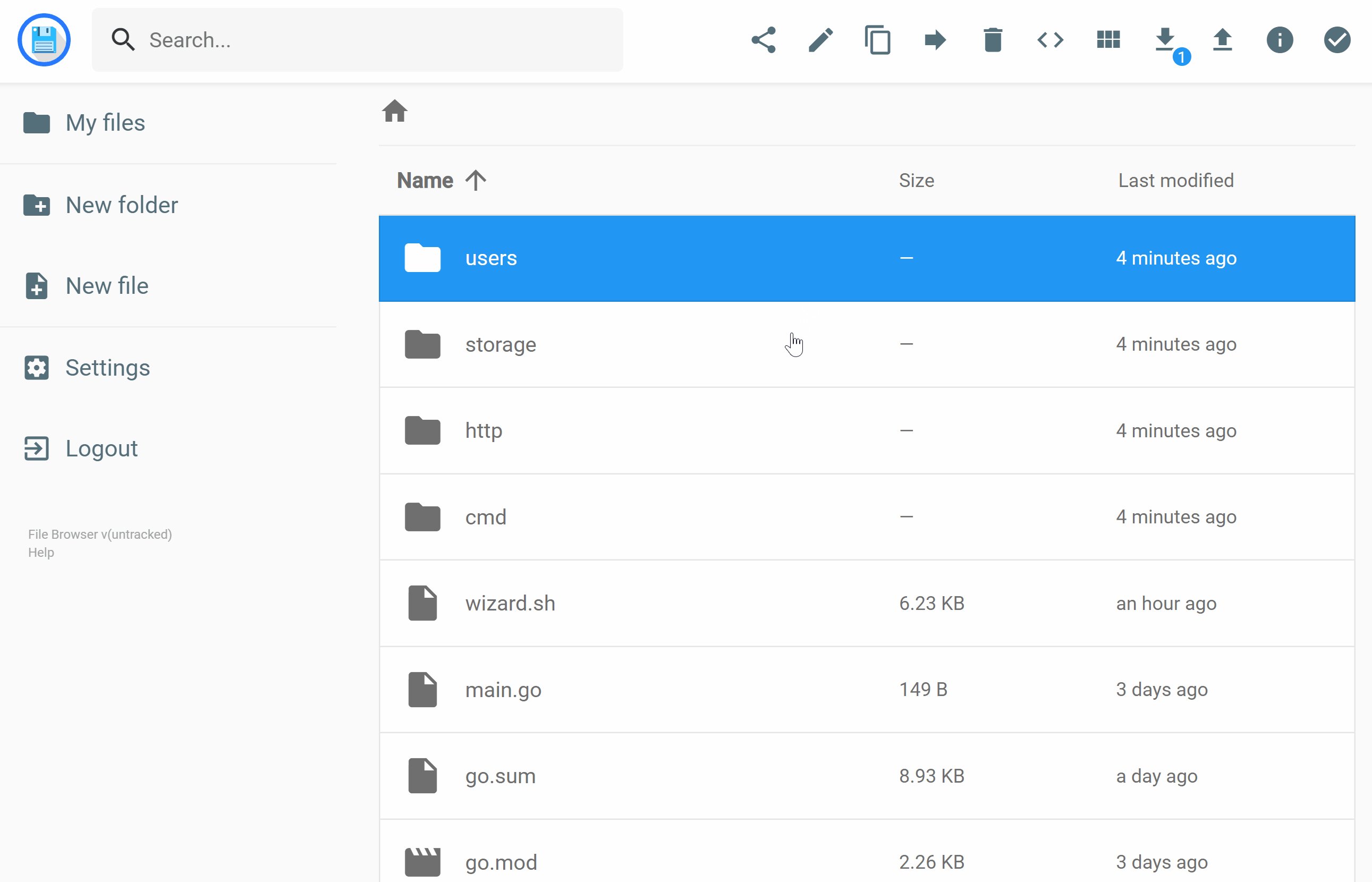
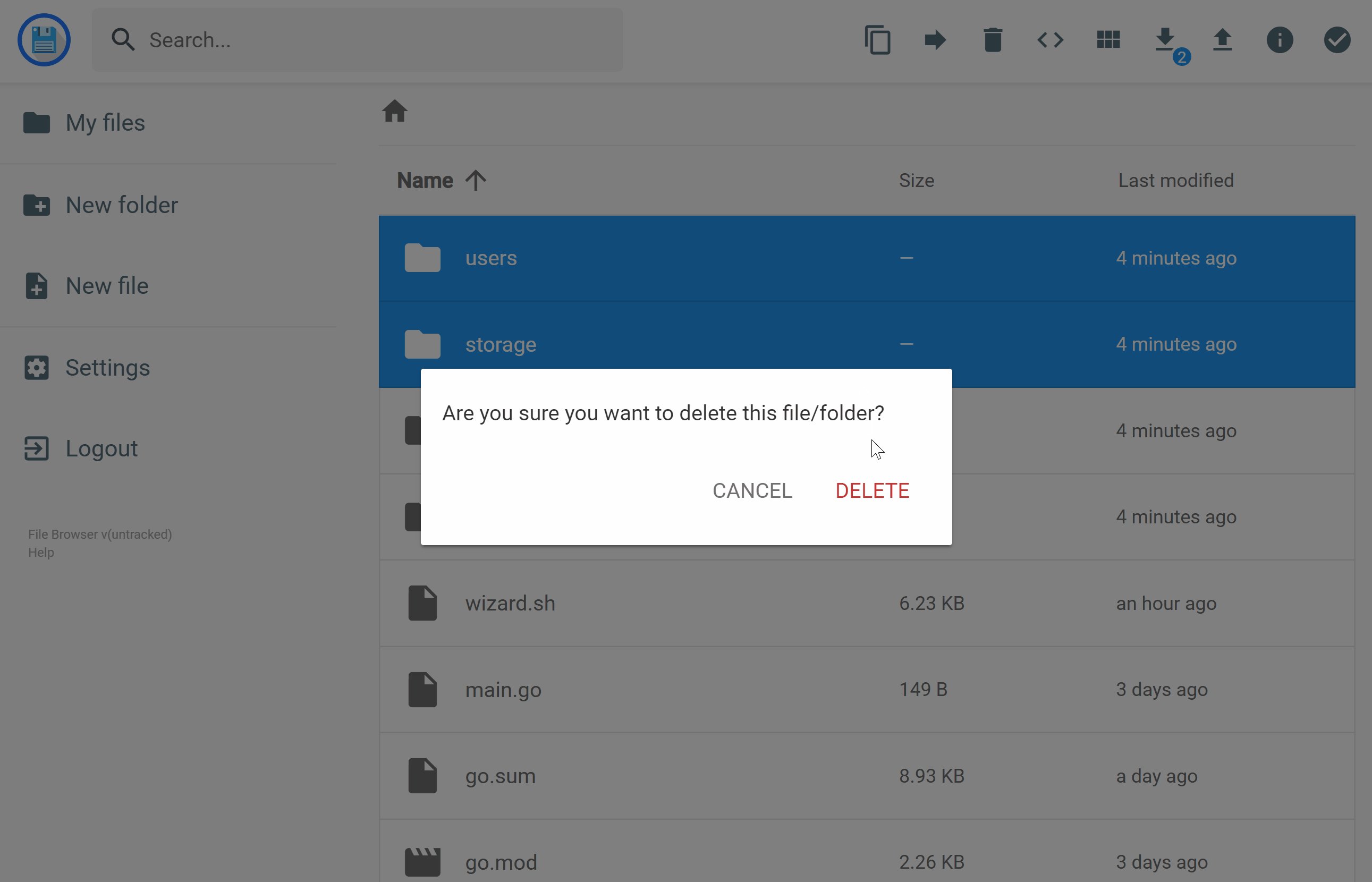
filebrowser provides a file managing interface within a specified directory and it can be used to upload, delete, preview, rename and edit your files. It allows the creation of multiple users and each user can have its own directory. It can be used as a standalone app or as a middleware.
 |
 |
- Confgurable via environment variables
- Can be run using different user
- Supports multiple architectures, tested on Ubuntu 18.04 (
amd64), Rock64 🍍 (arm64) and Raspberry Pi 🍓 (arm32)
docker run -d --name filebrowser -p 80:8080 hurlenko/filebrowserTo run as current user and to map custom volume locations use:
docker run -d \
--name filebrowser \
--user $(id -u):$(id -g) \
-p 8080:8080 \
-v /DATA_DIR:/data \
-v /CONFIG_DIR:/config \
-e FB_BASEURL=/filebrowser \
hurlenko/filebrowserMinimal docker-compose.yml may look like this:
version: "3"
services:
filebrowser:
image: hurlenko/filebrowser
user: "${UID}:${GID}"
ports:
- 443:8080
volumes:
- /DATA_DIR:/data
- /CONFIG_DIR:/config
environment:
- FB_BASEURL=/filebrowser
restart: alwaysSimply run:
docker-compose upYou can use this nginx config:
location /filebrowser {
# prevents 502 bad gateway error
proxy_buffers 8 32k;
proxy_buffer_size 64k;
client_max_body_size 75M;
# redirect all HTTP traffic to localhost:8088;
proxy_pass http://localhost:8080;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#proxy_set_header X-NginX-Proxy true;
# enables WS support
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_read_timeout 999999999;
}8080- default filebrowser port
The environment variables are prefixed by FB_ followed by the option name in caps. So to set "database" via an env variable, you should set FB_DATABASE. The list of avalable options can be found here.
/data- Data directory to browse/config-filebrowser.dblocation
If you want to attach multiple directories you need to mount them as subdirectories of the data directory inside of the container (/data by default):
docker run \
-v /path/to/music:/data/music \
-v /path/to/movies:/data/movies \
-v /path/to/photos:/data/photos \
hurlenko/filebrowsergit clone https://github.com/hurlenko/filebrowser-docker
cd filebrowser-docker
docker build -t hurlenko/filebrowser .