Provides changes to Plex web to create a better mobile devices experience.
- Easily edit your Plex server configuration from your mobile device
- Library, network, agent settings, and more!
- Let Plex users watch through a web browser with no restrictions
- Designed for use with Organizr.
If anything doesn't work or look quite right, report it via Github Issues.
If you need installation help, join our Discord!
- Plex Media Server (free)
- Nginx (free)
- Web Domain (free or paid)
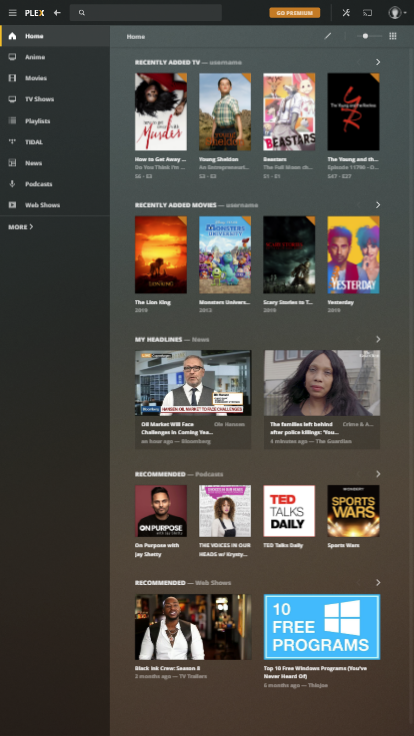
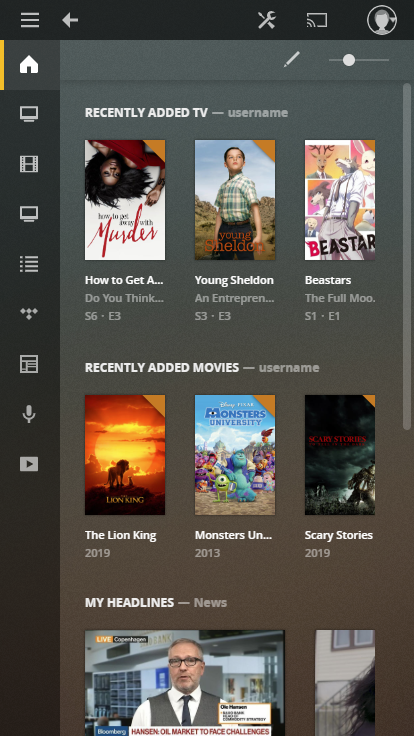
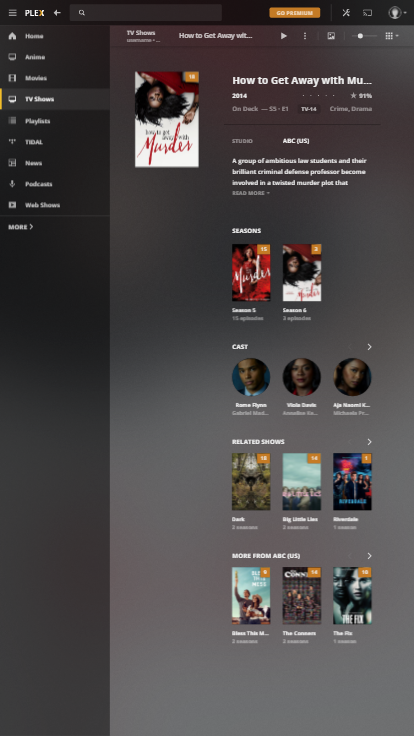
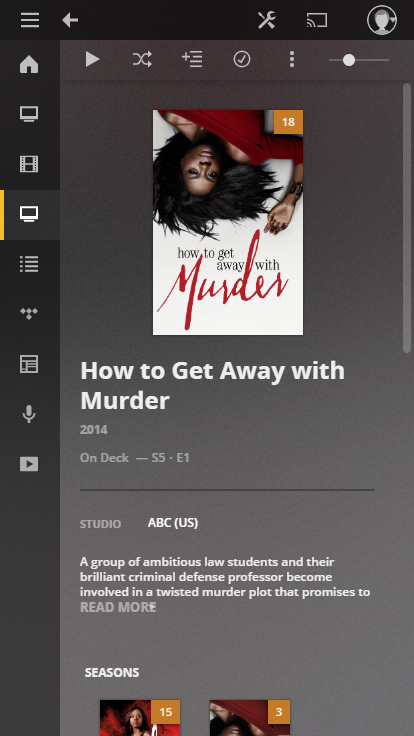
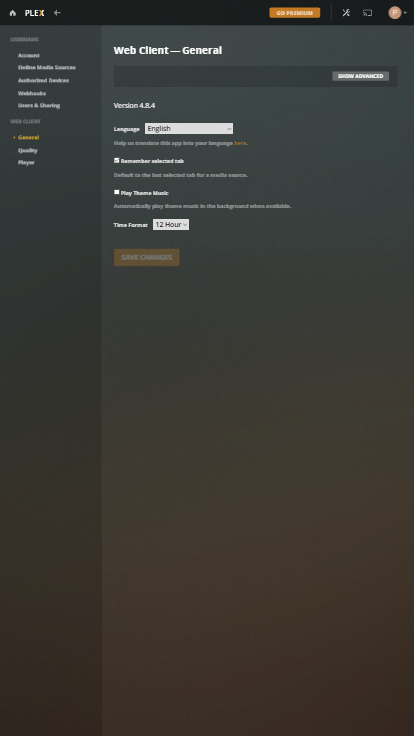
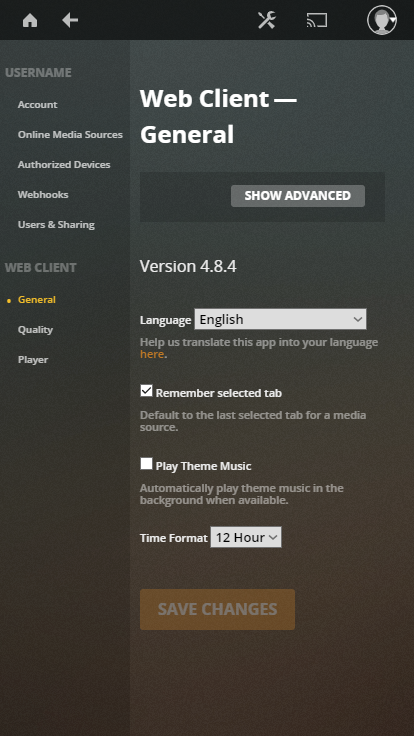
| Classic | Improved Plex Mobile |
|---|---|
 |
 |
 |
 |
 |
 |
- Install Plex Media Server on your server.
- Install Nginx on your server.
- Obtain a web domain (ex. mydomain.com) from a web registrar. Can be obtained for free from Freenom.
- Edit your web registrar's DNS records to point to your server's public IP address.
- This is done through your web registrar's management portal (ex. Manage Domain on Freenom)
- ALTERNATIVE: You can configure your web domain to use Cloudflare. This will hide your IP from the public, provide encryption, DDoS prevention, and various other forms of protection/optimizations for free.
- Configure Nginx to reverse proxy Plex to your web domain.
- A sample configuration file is provided in our wiki.
- The sample configuration includes step 8
- The sample configuration uses encryption (SSL). You will either use Cloudflare (on step 4) and download SSL certificates from their website, or configure certbot to generate SSL certificates.
- Port forward Nginx by editing your router's configuration.
- If using the sample Nginx configuration, your forwarding rules will look something like 80 -> 80 and 443 -> 443 (internal -> external).
- Edit your Nginx configuration to use Improved Plex Mobile.
- See below for more details
proxy_set_header Accept-Encoding "";
sub_filter '</head>' '<meta name="viewport" content="width=device-width, initial-scale=1"></meta> <link rel="stylesheet" type="text/css" href="https://archmonger.github.io/Improved-Plex-Mobile/plex_mobile.css"> </head>';
sub_filter_once on;For a detailed configuration file, view the Wiki.
server {
# Use SSL traffic.
listen 443 ssl http2;
include ssl.conf;
# <<<<<< Edit this line to contain your domain name >>>>>>
server_name myserver.com;
location / {
include websockets.conf;
include reverse_proxy.conf;
# Add Improved Plex Mobile to all web requests
proxy_set_header Accept-Encoding "";
sub_filter '</head>' '<meta name="viewport" content="width=device-width, initial-scale=1"></meta> <link rel="stylesheet" type="text/css" href="https://archmonger.github.io/Improved-Plex-Mobile/plex_mobile.css"> </head>';
sub_filter_once on;
# Reverse proxy your Plex server's internal IP address
# <<<<<< Edit this line to have your Plex server's LAN address >>>>>>
proxy_pass https://192.168.1.200:32400/;
}

