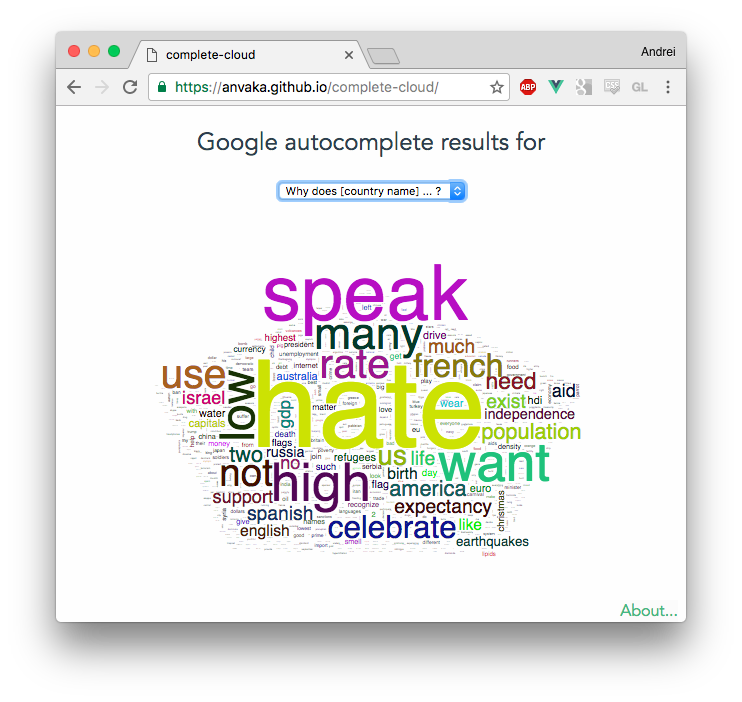
A simple world cloud visualization that shows most common google's auto completion for questions about countries.
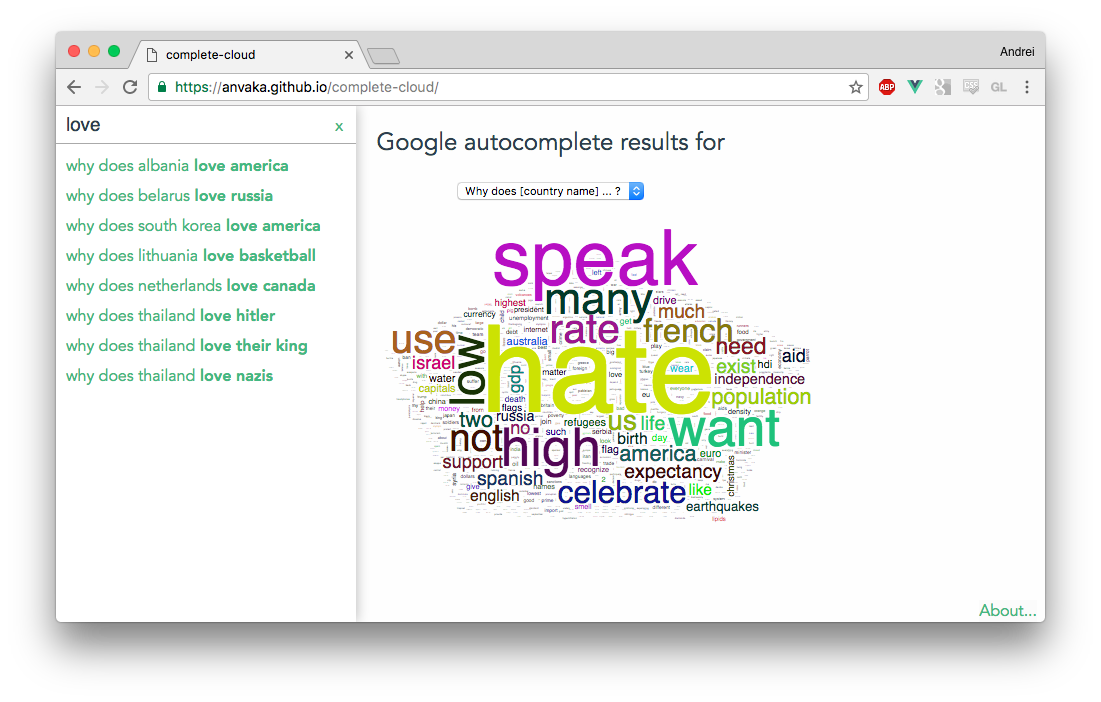
Click on any tag to see queries:
Note: If you are on mobile - touch and hold the tag for two seconds to see completions.
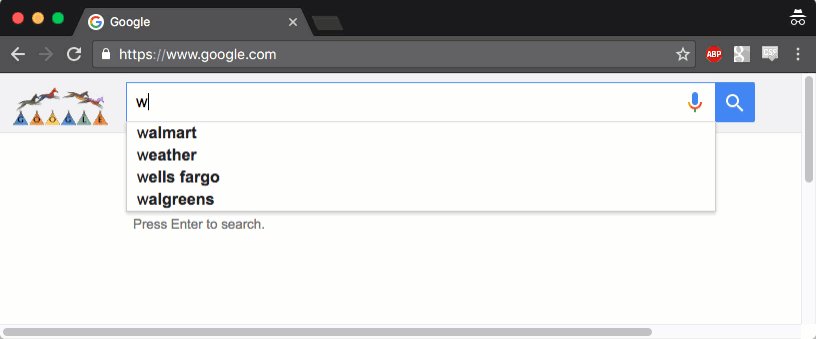
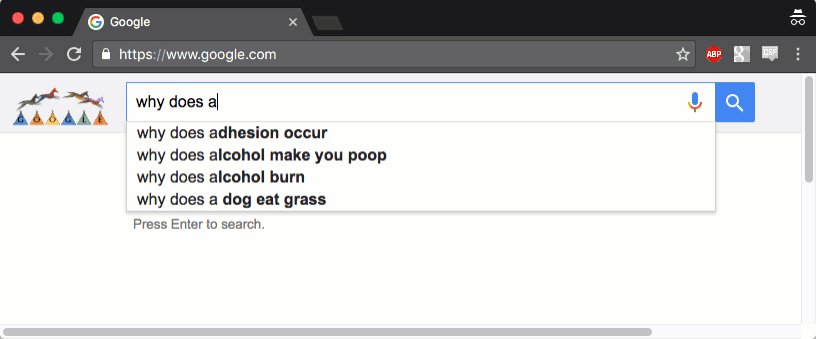
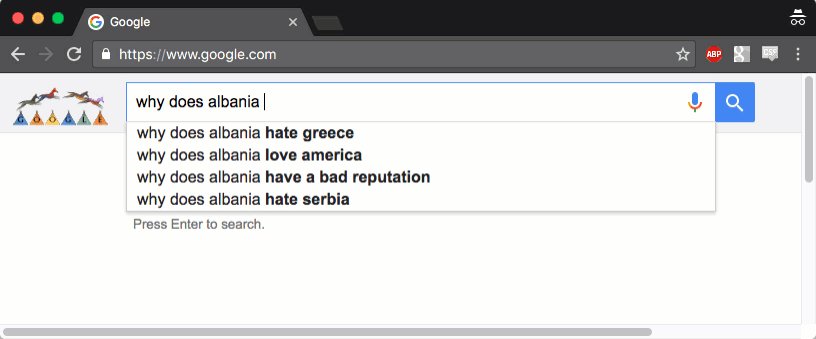
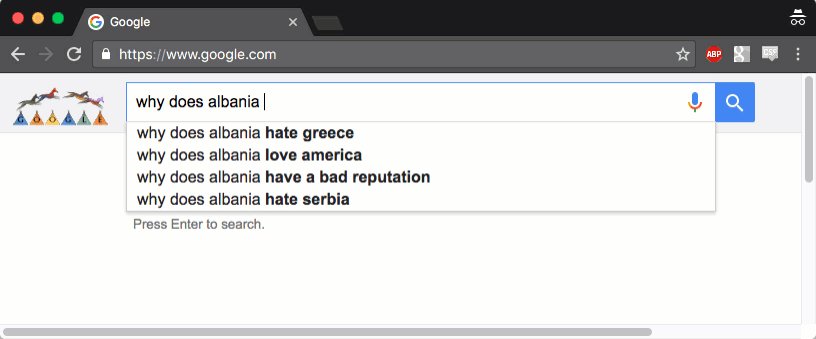
For each country I query Google for autocompletions:
Then each suggestion is recorded and stored into json format:
{
"state": "Albania",
"suggestions": [
"why does albania<b> hate greece</b>",
"why does albania<b> love america</b>",
"why does albania<b> have a bad reputation</b>",
"why does albania<b> hate serbia</b>",
"..."
]
}NOTE: This extraction work is automated and managed by anvaka/wpg-data repository. I'm trying to update data on a daily basis.
All words between <b></b> tags are extracted. I use world cloud layout algorithm
to determine position of a word on the page.
Common words are excluded. You can find the list of excluded words here
Rendering is done entirely in SVG. You can pan and zoom the image to see it at infinite precision:
- Use
mouse wheelorpinch zoomto zoom in/zoom out. You can also use keyboard keys-,+to do the same. - With
left mouse button(orone fingeron mobile diveces) you can drag the area. Keyboard arrows should also do the same.
NOTE: The SVG interaction is managed by anvaka/panzoom module.
If you want to explore Google's auto completion tags, please refer to anvaka/what-people-google repository.
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run buildMIT