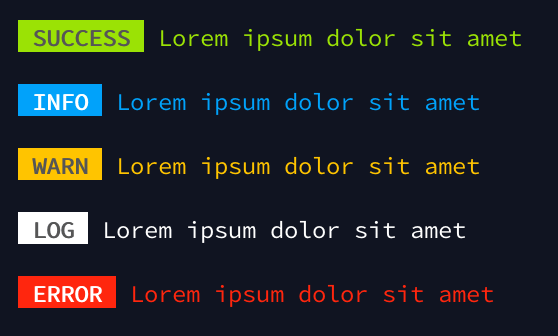
Colored CLI messages for better log messages
yarn add cli-msg
npm install cli-msg --save
- Badge text refers to the text with primary color applied to the background.
- Message text refers to the colored text with the transparent background.
const { success } = require('cli-msg');
// only 1 argument
success('Lorem ipsum dolor sit amet');// 2 or more arguments
// 1st argument is shown in badge text and remaining args shown as one message
success('Lorem', 'ipsum', ' dolor', ' sit', ' amet');// Specific message styles
// b - badge style type
// Only badge style text, no message text
success.b('Lorem ipsum dolor sit amet');// m - message style type
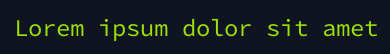
// Only message style text, no badge text
// All arguments are joined together for the message
success.m('Lorem ipsum dolor', ' sit amet');// wb - with default badge - Eg. info will have 'INFO' as the badge text
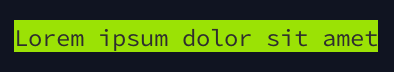
// message with badge text 'SUCCESS'
success.wb('Lorem ipsum dolor sit amet');This function is used to position the cursor according to your choice using
- nl - newline (/n)
- tab - tab (/t)
- space - space (' ')
The inner functions are cascaded.
const { indent } = require('cli-msg');
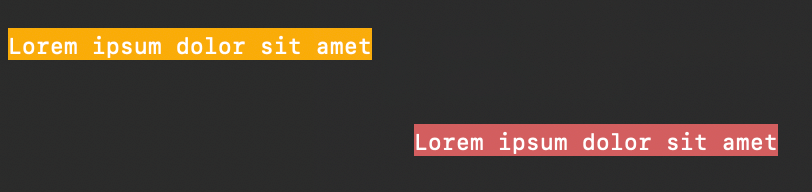
warn.b('Lorem ipsum dolor sit amet');
indent
.nl(2) // New Line
.tab(3) // Tab Space
.space(5); // Space
error.b('Lorem ipsum dolor sit amet');MIT