This repository contains the source code of Anni, a platform for animators to manage and present their work. Anni allows animators to write scripts, create moodboards, organize storyboards and collaborate with their clients in a single space.
You can explore the beta version of the app here
Here is an overview of the features built to date. For detailed information of progress follow our GitHub Project board here
-
User Authentication
-
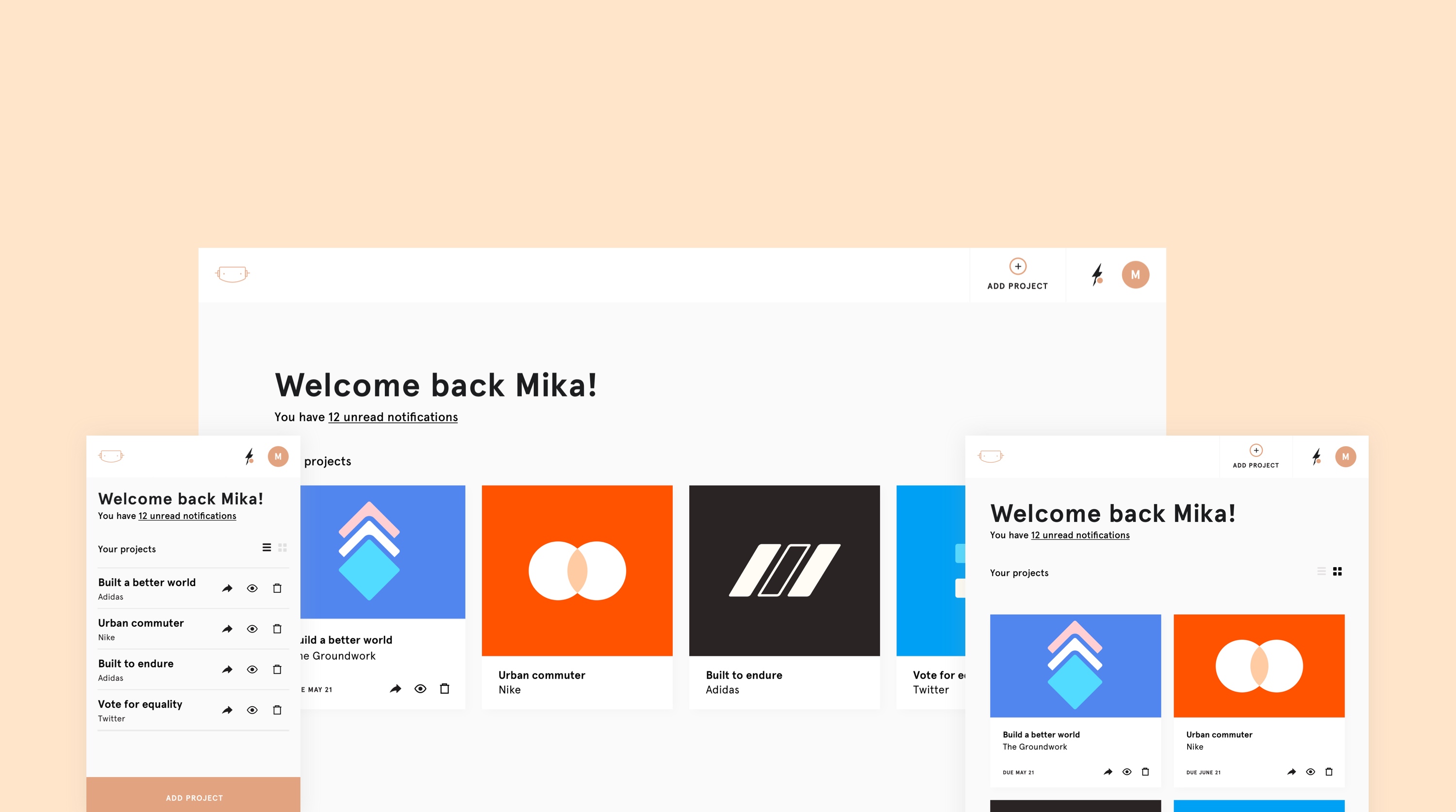
Dashboard
-
Text Editor
-
Moodboard Builder
-
Storyboard Builder
-
Video Player
-
Styleframe Gallery Builder
-
Public share view
-
Feedback
Styles are written in Styled Components. Styled components are explained and organized in a reusable pattern library that can be viewed here

npm install- Create or use your existing Dropbox account to make a new app here
- Copy the Client Id for your Dropbox app.
- Create a config file:
touch src/app-config.json- Add the following JSON replacing
<YOUR CLIENT ID>with the Client Id you copied in step 3.
{ "CLIENT_ID" : "<YOUR CLIENT ID>" } - Add
http://localhost:3000/authto your Dropbox App's Redirect URIs
After you clone this repo to your desktop, go to its root directory and run npm install to install its dependencies.
Once the dependencies are installed, you can run npm start to start the application. You will then be able to access it at http://localhost:3000/
The frontend of Anni is built using React and Redux, written in ES6 Javascript compiled by Babel. Styles are written using Styled Components