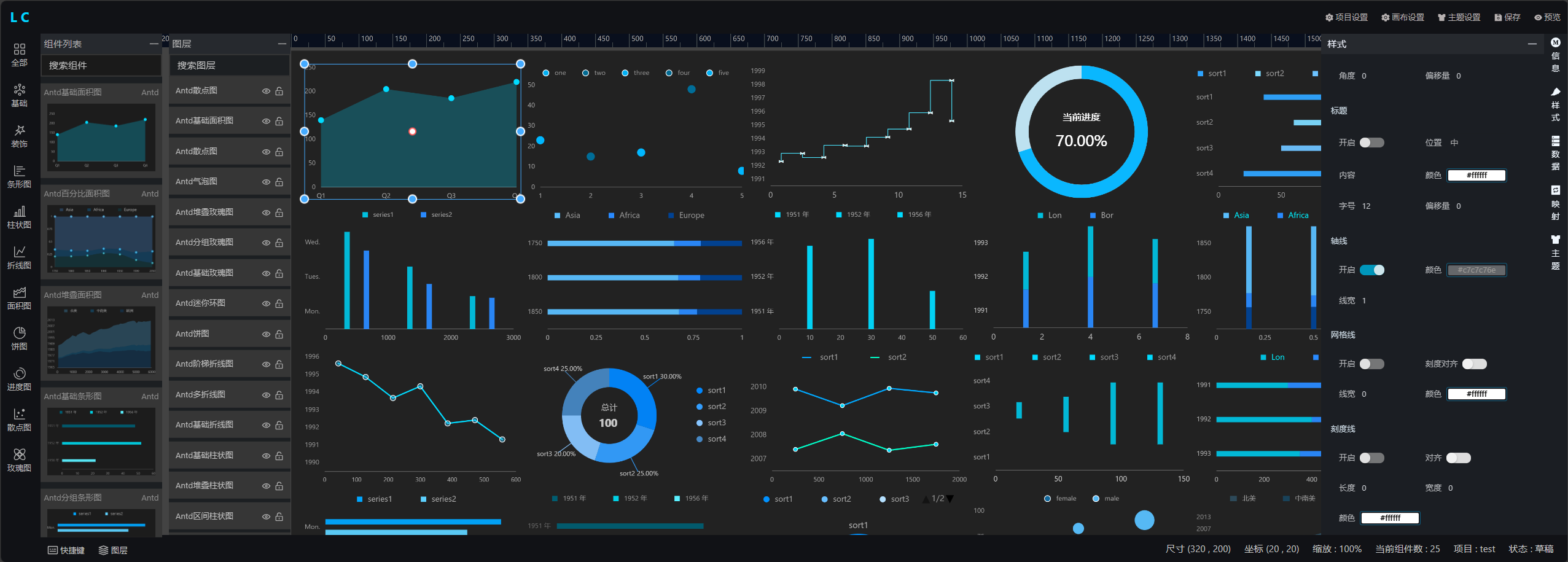
LIGHT CHASER IS A DRAG-AND-DROP WEB DATA VISUALIZATION DESIGNER
Light Chaser (LC) is a data visualization designer for large screens based on the React ecosystem. With simple drag-and-drop functionality, it allows users to generate beautiful and visually appealing data dashboards and boards.
It has the following features:
- High Performance: By combining the features of React, Mobx, and LC's own design philosophy, efforts have been made to avoid unnecessary rendering of components. This ensures that LC maintains a good overall performance even in scenarios with hundreds of complex components, achieving smooth rendering.
- High Extensibility: LC provides a unified interface, allowing integration with any React ecosystem components in theory. This allows for limitless expansion of the component library in LC.
- High Customization: Similar to the dependency on a unified interface, for components implemented by developers themselves, the configuration options can be fully customized. You can use the default configuration components provided by LC or completely use your own implementation.
- Frontend-Backend Separation: This project is 100% separated between the frontend and backend. Even without a backend service, the LC designer can run perfectly like a local application (currently only supports local execution, with future support for deployment to servers).
- Quick Theme Switching: LC provides a theme switching feature, allowing you to switch themes globally or at the component level. This enables you to quickly switch themes and generate screens with different styles.
- Keyboard Shortcuts: LC provides a rich set of keyboard shortcuts for quick operations, enhancing your work efficiency.
- Drag-and-Drop Grid Layout: LC offers drag-and-drop grid layout functionality, allowing you to quickly complete layouts by dragging components, thereby generating large screens efficiently.
- Clone the project to your local machine
git clone https://gitee.com/xiaopujun/light-chaser.git- Install project dependencies
yarn install- Start the project
yarn start- Access the project
http://localhost:3000- Build the project
yarn build| Operation/Shortcut | Description |
|---|---|
| Double-click on the left component | Add component to canvas |
| Right-click and hold mouse | Drag canvas |
| alt + Scroll wheel | Zoom canvas |
| ctrl + v | Copy component |
| ctrl + l | Lock component |
| ctrl + Up arrow | Bring component to front |
| ctrl + Down arrow | Send component to back |
| delete | Delete component |
| up | Move component up |
| down | Move component down |
| left | Move component left |
| right | Move component right |
| ctrl + shift + up | Enlarge component upward |
| ctrl + shift + down | Enlarge component downward |
| ctrl + shift + left | Enlarge component to the left |
| ctrl + shift + right | Enlarge component to the right |
| ctrl + alt + up | Shrink component upward |
| ctrl + alt + down | Shrink component downward |
| ctrl + alt + left | Shrink component to the left |
| ctrl + alt + right | Shrink component to the right |
| ctrl + z | Undo |
| ctrl + shift + z | Redo |
src
├─comps Component List (All draggable components are implemented in this directory)
│ ├─antd Ant Design components implementation
│ ├─common-fragment Common code snippets
│ └─lc Light Chaser built-in components implementation
├─designer Designer
│ ├─canvas Canvas
│ ├─common Common code
│ ├─footer Designer footer
│ ├─header Designer header
│ ├─left Designer left panel
│ ├─operate-provider Designer event operations
│ ├─right Designer right panel
│ ├─store Designer state management
│ ├─structure Designer page framework structure
│ └─view
├─framework Framework design
│ └─core Automatic component definition scanning
├─icon
├─lib Custom component library
├─list List page (Home page)
└─utils Utility classes
Integrating your own component into LC is incredibly simple. You just need to follow a few steps!
- Locate the
src/compsdirectory and create a new folder for your custom component. - Let's assume your custom component's name is: MyComp.
- Create a new TypeScript file named
MyComp.tswithin this folder. In this file, define a class that inherits fromAbstractCustomComponentDefinitionand implement its methods. - Create another TypeScript file named
MyCompDefinition.tswithin the same folder. In this file, define a class that inherits fromAbstractDesignerComponentand implement its methods.
That's it! The rest is handled by the automatic scanner, which will scan your components and register them in LC.
For a code example, you can refer to the implementation in src/comps/antd/pie.
If you find this project helpful, please consider giving it a star.