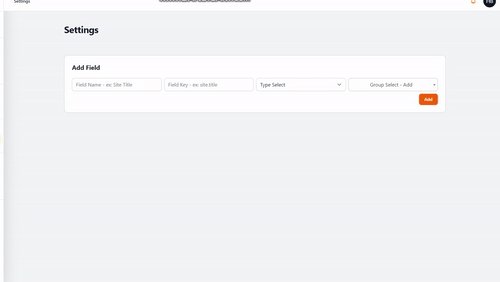
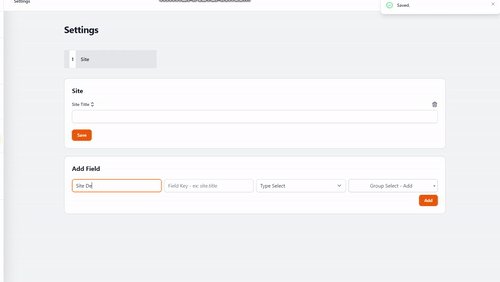
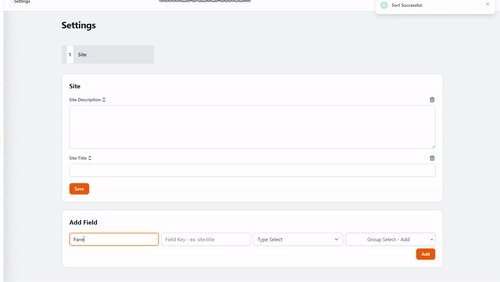
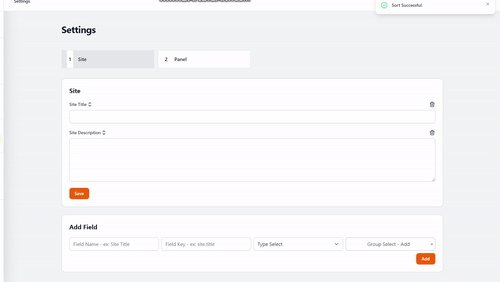
Save your settings quickly and simply.
You can install the package via composer:
composer require ibrahim-bedir/filament-dynamic-settings-pageJust install the package and you're ready to go!
You can publish the config file and migrations with:
php artisan filament-dynamic-settings-page:installThis is the contents of the published config file:
<?php
return [
'title' => 'Settings',
'navigation' => [
'label' => 'Settings',
'group' => 'Settings',
'sort' => '1',
'icon' => 'heroicon-o-cog',
'folder' => 'settings'
],
'breadcrumbs' => [
'Settings',
],
'tool' => [
"enable" => false
],
'permission' => [
'enable' => false,
// permission name
// 'name' => 'list.settings'
'name' => ''
]
];easily accessible from the front:
add app/helpers.php
<?php
use IbrahimBedir\FilamentDynamicSettingsPage\Models\Setting;
function setting($key)
{
return Setting::where('key', $key)->first()->value('value');
}composer.json
...
"autoload": {
"psr-4": {
"App\\": "app/",
"Database\\Factories\\": "database/factories/",
"Database\\Seeders\\": "database/seeders/"
},
"files": [
"app/helpers.php"
]
},
... composer dump-autoloadwelcome.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
</head>
<body class="antialiased">
{{ setting('site.title') }}
</body>
</html>- more fields
- fields options
The MIT License MIT. Please see License File for more information.