Hi there, I am Emre. Creator of the Infomail. Below you will find all the necessary information about Infomail and how to use it.
Infomail is a set of HTML Email templates specifically designed for information products. This way, you can focus on building your product and handling the things matter instead of thinking about launching strategy and emails. You will get a pack of 10 emails for your product. Each email is carefully designed & developed, so you can be sure that it will work all the major clients.
There are a couple of reasons. But the biggest reason is that writing an email and presenting it are two different things. Your audience often doesn't have time to read blocks of texts to be convinced about buying your product. (unless you are some sort of copywriting wizkid)
Infomail is built that in mind. I designed each email for information-product launch needs. This way, all you have to do is writing your emails. These templates will help you to present your information as accessible as possible.
The other reason is the psychological effect. Poorly designed&written emails give "scammy" vibes to people. No matter what you offer, if you don't offer that nice and clean with a good outfit, it may not perform as expected.
All 10 emails are created with this in mind. Each email has a consistent design scheme. And all emails are premium level. This way you won't have to worry about how your emails will look like at first sight.
Last but not least, there are two important details when you send emails:
- Deliverability: Are your sure your emails are actually reaching their destination? Quality of the HTML code, copy and ESP is effecting this. With these templates, you solve the HTML side and get some hot copy tips in each template.
- Responsiveness: The world has changed. People are reading their emails over computers, phones and even smartwatches now. Each Infomail template is mobile responsive. So you don't have to find workarounds with ESP email builders for making your email look good in mobile devices.
Each template can be used in every single ESPs out there. You can use them with Mailchimp, Mailerlite, Email Octopus, Drip, Salesforce, Sendgrid, Hubspot, Mailgun, Mailjet and 100+ others.
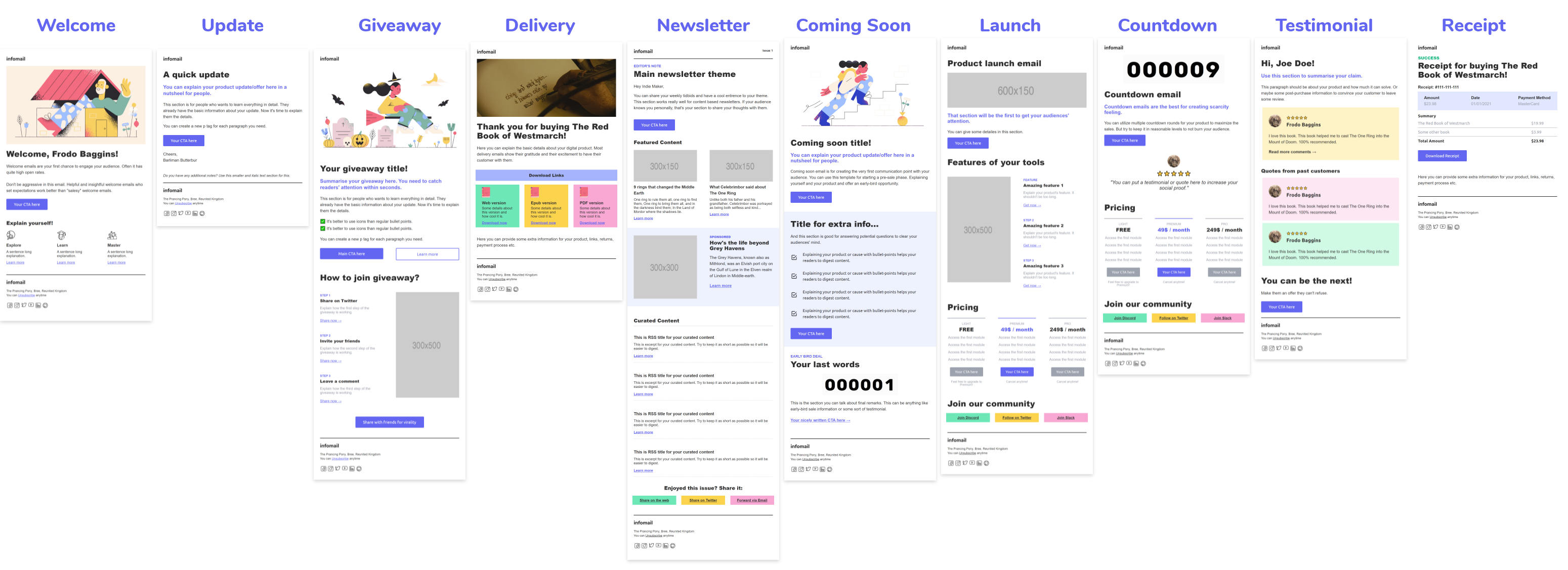
Below you will find information about all 10 HTML emails:

- Welcome Email: These are the very first email you send when you collect email addresses. It's important to be not too salesy with your welcome email.
- Update Email: Update emails are for sending occasional updates, sharing new information and keeping your audience engaged in a personal way.
- Giveaway Email: You can use this email to create a giveaway for virality. This way, you can get your existing audience's help to bring new people to your campaigns.
- Delivery Email: This email is for delivering your information product.
- Newsletter Email: Newsletters are one of the best ways for nurturing your audience. Sending them regular content and digest emails will reduce the churn-rate and help you gain new customers.
- Coming Soon Email: Coming Soon Emails help you create a buzz before launching your product. This way you can introduce your new product to your audience and collect orders and offer good deals.
- Product Launch Email: This email is for launching your product.
- Countdown Email: Countdown emails are good for creating a scarcity effect to increase conversions and increases your overall product performance.
- Testimonial Email: Testimonial emails are good for social proof. They will help you to prove your product's performance and give your audience to engage with you and your list.
- Receipt Email: Receipt emails are for sending post-purchase receipts to your customers.
If you have no idea how to use these templates in a bullet-proof launch strategy and get the most out of them, I am currently working on an Infomail Launch Roadmap. Currently it's on Pre-Order phase. You can get it for 10$ for now. After I release I will increase the price to 20$. Pre-order The Launch Roadmap for 50% cheaper
All of the ESPs out there offers multiple ways of building emails. You can create plain text version, use one of their templates, create your own with their drag&drop tools and import HTML emails. All you have to do is finding importing HTML option and import your desired email. If your email client is not letting you update the text before you import, you can use any text editor of your choice and paste your copy first.
I build all those HTML emails with the HTML Engine called MJML. It makes it very easy to build, maintain and update HTML Emails. If you wish to use it, you can check their: website
Soon, I will be creating a premium course on how to design & develop your own HTML emails with MJML Framework. If you want to learn how to build the perfect email please follow me here
Note: All the images and illustrations used in this project are placeholders. I used icons8 for illustrations and flaticon for the icons.