Point-based product store.
The user has a defined number of points and each product is worth a specific number of points.
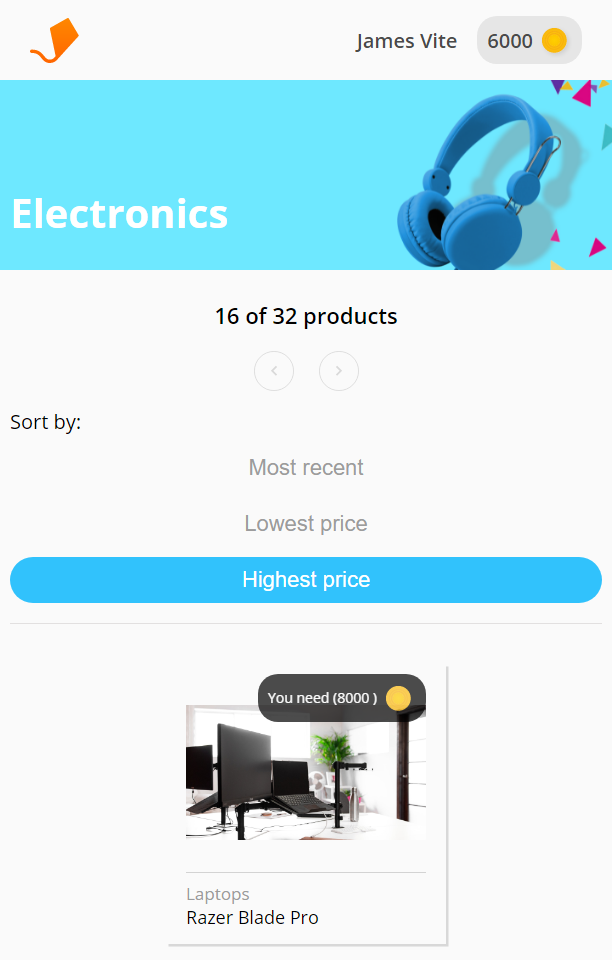
- Each product must be visibly priced in points.
- The user should be able to filter the products by price, from highest to lowest and vice versa.
- The user should be able to see how many points they have on their account.
- There should be a clear way for the user to see which products he can buy and which he cannot.
- The buy button should be available on products that the user has enough points to buy.
- A "buy now" button should be displayed when the user interacts with a product that they can buy.
- Cuando el usuario no puede comprar un producto, debería ver cuantos puntos le faltan para poder comprarlo.
- A user should not be able to buy a product for which they do not have enough points to buy.
- When the user purchases, the amount of points must be automatically deducted from the available points.
- There should be a screen where you can see the history of redeemed products.
- I should not be able to buy a product while charging points or buying another product.
- There must be a maximum of 16 products on the screen but I must be able to change the page to see the rest.
I learned and practice more about CSS, React.js, and React Hooks.
Clone the project
git clone https://github.com/alxmcr/aerolab-ts-storeGo to the project directory
cd aerolab-ts-storeInstall dependencies
npm installStart the server
npm run startHTML, CSS, JavaScript, TypeScript, React.js
https://aerolab-product-store.netlify.app/
If you have any feedback, please reach out to us at [email protected].