正如《Jetpack MVVM 精讲》中提到的,我们在表现层使用 DataBinding 而不是 “直接调用视图实例” 或 ViewBinding,是为了 通过 “可观察数据” 间接通知视图刷新,来规避可能存在的 视图实例为 null 的安全隐患。也即 DataBinding 的本质是 解决视图调用的一致性问题。
然而与基于函数式编程**的 Flutter/Jetpack Compose 不同的是,DataBinding 并非是通过纯函数的方式来隔绝手写代码对 “视图实例” 的接触,而是透过 “自动化代码生成” 的方式来为视图实例做 ”判空处理“,
而这也就带来了一个问题 —— 你可以在代码中透过 Binding 实例来调用视图实例 —— 如此等于舍本逐末、前功尽弃。
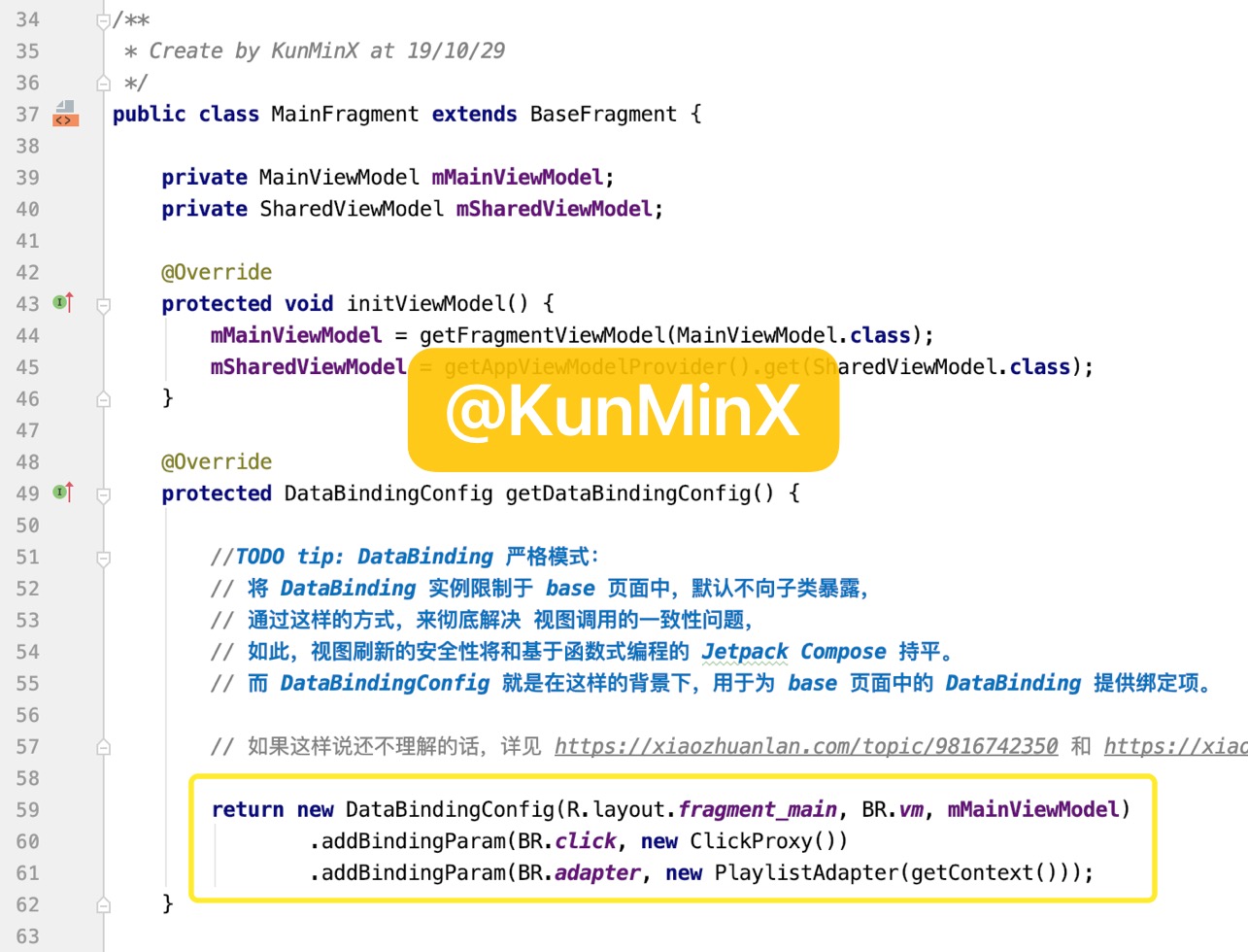
因而基于对 “解决视图调用一致性问题” 的独家理解,“DataBinding 严格模式” 应运而生,通过它,可使视图调用一致性问题 被彻底 (100%) 解决、安全性与 Jetpack Compose 持平。
很高兴有不少小伙伴告诉我,他们已将这种开发模式用在实际项目的开发中。
//核心:DataBinding 严格模式基础框架
implementation 'com.kunminx.archi:strict-databinding:3.6.1-beta1'
//可选:常用 BindingAdapter 接口整理
implementation 'com.kunminx.archi:binding-adapter:3.3.2-beta2'
//可选:常用 RecyclerView Binding 接口整理
implementation 'com.kunminx.archi:binding-recyclerview:3.3.2-beta3'温馨提示:
在使用 “DataBinding 严格模式” 后,对于 “属性动画” 等 “对视图实例强依赖” 的场景,可借助 “Motion 动画” 等新式框架代替(确定 Motion 动画的学习成本不足属性动画的 20%,且效果好、收益高,具体视频教程可见我们在《MotionChallenge》的分享)。
如对 Jetpack Compose 基于函数式编程** “解决视图调用一致性问题” 的理论基础感兴趣,可详见《事关软件工程安全 的 数据驱动 UI 框架 扫盲干货》的铺垫,此处不做累述。
本文以 CC 署名-非商业性使用-禁止演绎 4.0 国际协议 发行。
Copyright © 2019-present KunMinX
ReadMe 中提到的 “对 DataBinding 用于规避视图实例 null 安全问题的理解” 等多处 对特定现象及其本质的概括,均属于本人独立原创的成果,本人对此享有最终解释权。
任何个人或组织在转载全文,或引用本文中上述提到的 描述、举例、图例或本质概括 时,须注明原作者和出处。未经授权不得用于洗稿、广告包装等商业用途。
Copyright 2019-present KunMinX
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.