Google Calendar widgets for Mozaïk dashboard.
Table of contents
Follow the steps to install and configure widget into dashboard
-
Install modules from npmjs:
npm install mozaik-ext-calendar
-
Register client api by adding to dashboard
app.js:import calendar from 'mozaik-ext-calendar/client'; mozaik.bus.registerApi('calendar', calendar);
-
Register widgets by adding to dashboard
src/App.jsx:import calendar from 'mozaik-ext-calendar'; mozaik.addBatch('calendar', calendar);
-
Build the dashboard:
npm run build-assets
-
Create Google service account for reading the calendar events
-
Create a project and service account in Google Developer Console if you don't have one yet
-
Enable API: Calendar API
-
Collect service email and .p12 file
-
Convert .p12 file into .PEM
-
Configure service key and .PEM file into dashboard
config.jsfile and environment variables /.envfile:api: { calendar: { googleServiceEmail: process.env.GOOGLE_SERVICE_EMAIL, googleServiceKeypath: process.env.GOOGLE_SERVICE_KEYPATH } }
-
-
Share the calendar(s) and collect id(s)
- Login to Google Calendar
- Select calendar you want to show in dashboard > Share this Calendar
- Add service email address to list
- Collect the Calendar ID from Calendar Details page (needed in widget configuration)
-
Configure widgets (see next sections)
-
Run the dashboard:
npm start
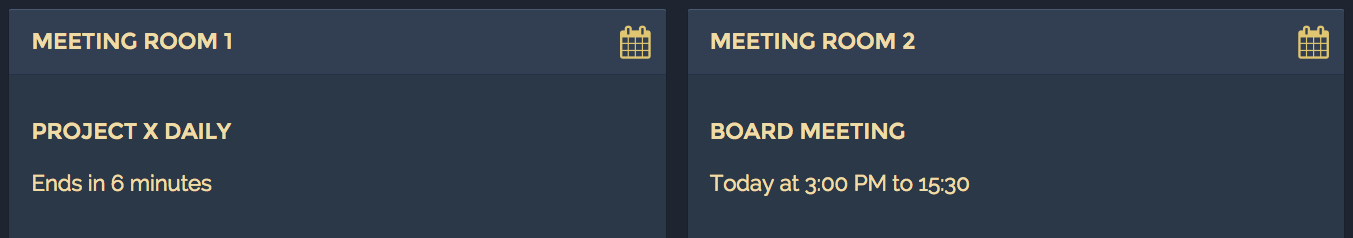
Show next upcoming or ongoing event from calendar(s). If multiple calendars are defined, the event closest to current moment is shown.
| key | required | description |
|---|---|---|
calendars |
yes | A list of calendar ids to read. Each entry must have id and title. Example: [{ id: '[email protected]', title: 'User' }, { id: '[email protected]', title: 'Another' }] |
ordinal |
no | The ordinal of the calendar event. 0 (default) shows the next/current, 1 shows the next after current etc. Handy with meeting room reseravation calendars |
// dashboard config.js
// Calendars variable for widget configuration
var calendars = [
{ title: 'Meeting room 1', id: '[email protected]' },
{ title: 'Meeting room 2', id: '[email protected]' }
];
module.exports = {
// Configure api
api: {
calendar: {
googleServiceEmail: process.env.GOOGLE_SERVICE_EMAIL,
googleServiceKeypath: process.env.GOOGLE_SERVICE_KEYPATH
},
// Other services ...
},
// Set widgets
dashboards: [
columns: 2,
rows: 2,
// See next sections for details
widgets: [
{
type: 'calendar.next_event',
calendars: calendars,
ordinal: 0, // closest event to current moment
columns: 1, rows: 1,
x: 0, y: 0
},
{
type: 'calendar.next_event',
calendars: calendars,
ordinal: 1, // event after closest one
columns: 1, rows: 1,
x: 1, y: 0
},
]
]
}List upcoming events in a list
| key | required | description |
|---|---|---|
calendars |
yes | A list of calendar ids to read. Each entry must have id and title. Example: [{ id: '[email protected]', title: 'User' }, { id: '[email protected]', title: 'Another' }] |
title |
no | Title to show. Defaults to Calendar |
dateFormat |
no | Show event start time with Moment.js supported format. Default: LL |
limit |
no | Maximum number of events to show. Defaults to 0 which means no limit |
// Widget usage
dashboards: [
columns: 2,
rows: 2,
widgets: [
{
type: 'calendar.list',
calendars: calendars,
title: 'Upcoming events',
dateFormat: 'LLL',
limit: 5,
columns: 1, rows: 1,
x: 0, y: 0
}
]
]
}- New widget: List
- Updated support against Mozaik 1.4
- Linted code
- Moved to ES6
- Added missing almanac.js file in repo
- Added previews in documentation
- Fixed the documentation
- Initial release
Distributed under the MIT license
The module is backed by SC5