This is a simple syntax highlighter for the RESTful API Modeling Language (http://raml.org/).
RESTful API Modeling Language (RAML) is a simple and succinct way of describing practically-RESTful APIs. It encourages reuse, enables discovery and pattern-sharing, and aims for merit-based emergence of best practices.
##File associations
With this package, Sublime Text will recognize raml files as having RAML syntax.
##Installation:
If you don't have Package Control installed in Sublime, please follow this instructions.
-
Go to your package control palette, by pressing ctrl+shift+p (Win, Linux) or cmd+shift+p (OS X).
-
Type "Package Control: Install Package"
-
Type "RAML Syntax Highlighter" in the search toolbar and press Enter. The plugin will be downloaded and installed automatically
-
The easiest way to install is just copying the
sublime-packagefile (bundled with the releases) to the Installed Packages folder of your personal Sublime Text folder. -
For Windows users, that's likely located in
%appdata%\Sublime Text 2. -
You could also install it by copying the files into a
Sublime Text 2\Packages\RAMLfolder (creating the RAML folder previously).
After installing the plugin, you will be able to use it by going to View -> Syntax -> RAML. Once selected, you will see the RAML label on the bottom right corner.
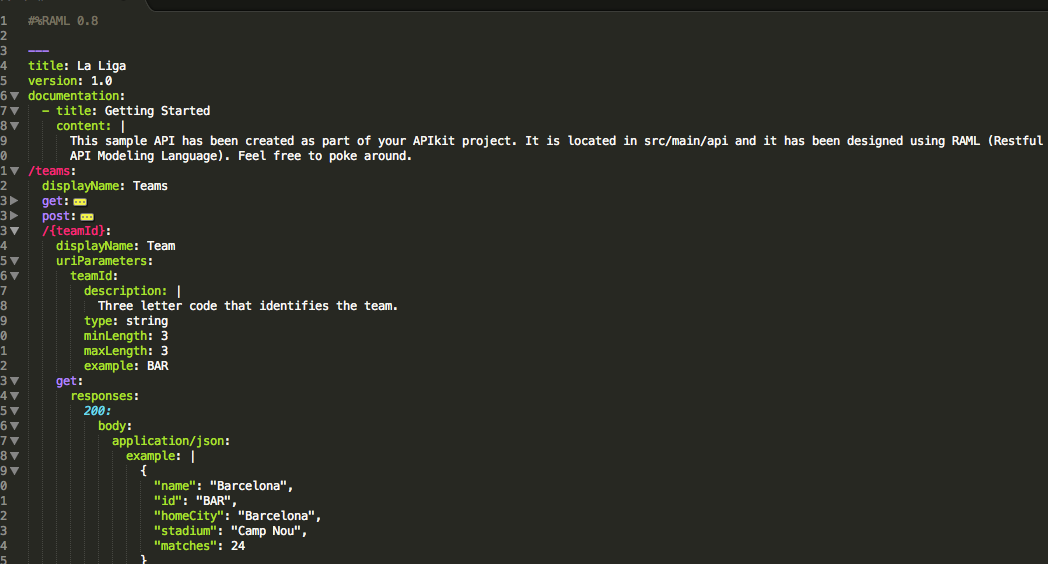
##Example
Package Control link: https://sublime.wbond.net/packages/RAML%20Syntax%20Highlighter