This is todo application.
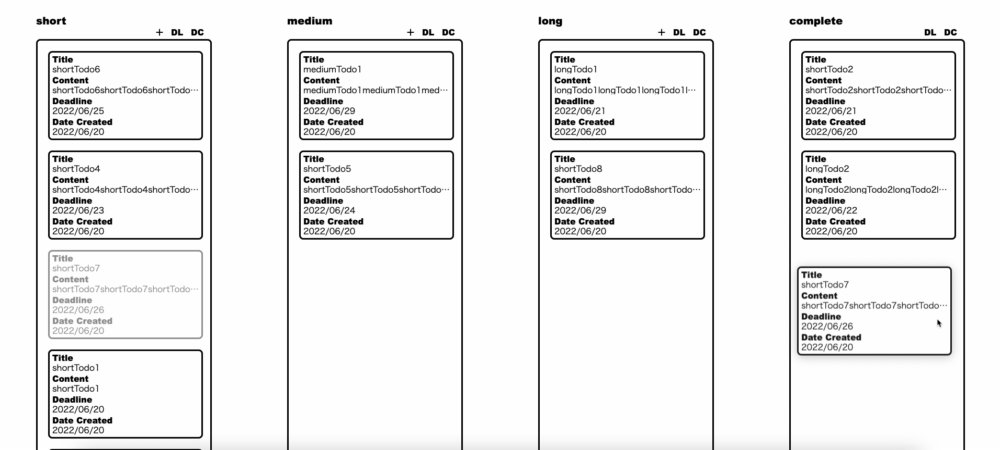
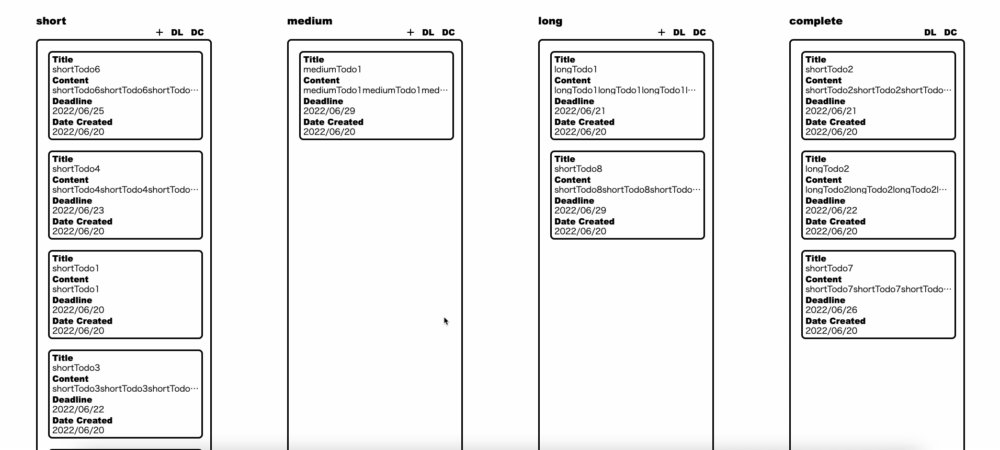
This application has the ability to get, create, update and delete todo's.
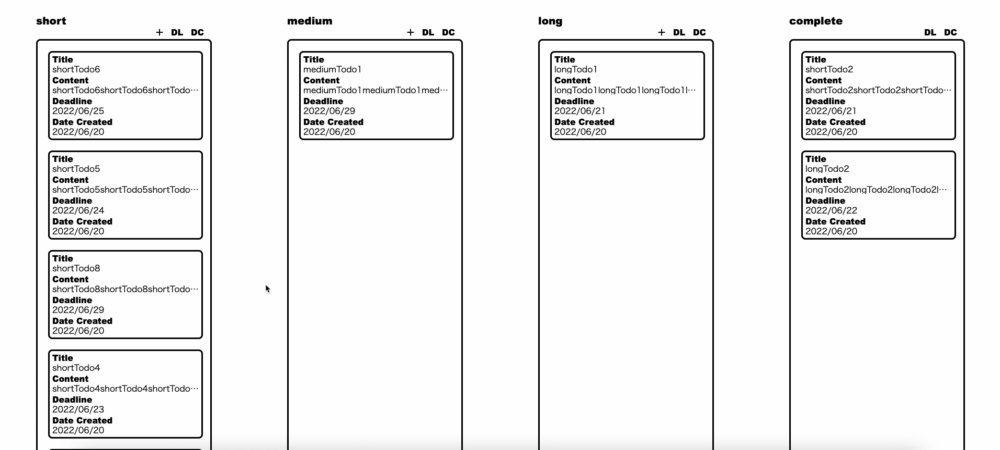
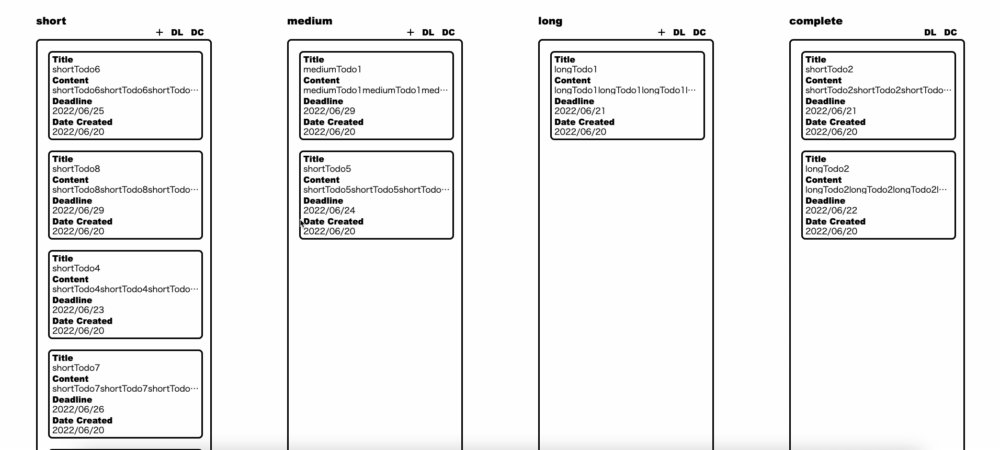
You can also manage todo's by grouping them into "short", "medium", "long", and "complete" categories.
- React
- sqlx, SQL Toolkit for Rust
- actix-web, Web Framework for Rust
Execute the following command in the project ./client.
# Install the dependencies for React
npm install
# Bundle the JavaScript
npm run buildExecute the following command in the project root.
echo HOST=0.0.0.0 >> .env
echo PORT=8000 >> .env
echo DATABASE_URL=postgres://admin:admin@localhost:5432/todo-in-life >> .envExecute the following command in the project root.
# Build the docker container
docker compose up -d
# Enter the docker container
docker exec -it todo-in-life-actix-backend-1 bashExecute the following command in the docker container root.
# Create the database
sqlx db create
# Create the schema
sqlx migrate runExecute the following command in the docker container root.
# Start the server
cargo runIf the server starts successfully, visit localhost.