A simple artificial intelligence to teach Google Chrome's offline dinosaur to play the game by itself (The goal of the game is to avoide the obstacles), using Reinforcement Learning.
-
Install
Node.json your computer. -
Clone/download this folder to your computer.
-
run
npm installwithin this folder -
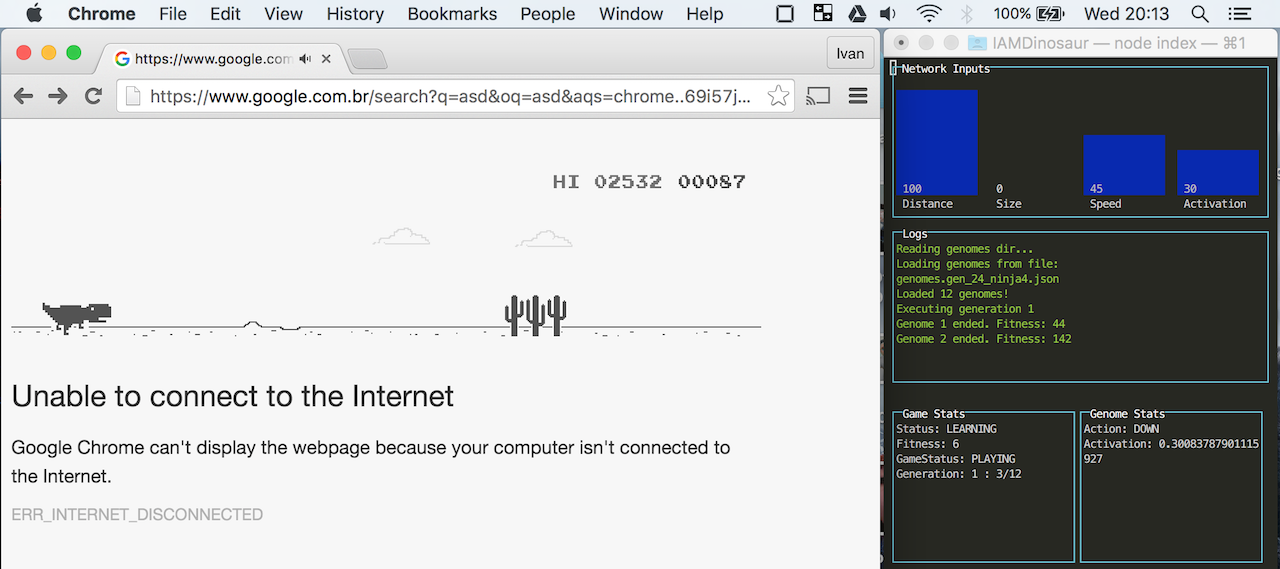
Open Chrome's dinosaur game and put aside the terminal (It MUST be on the same screen) (Tip: go to developer tools, and under network, set to offline )
-
run
node indexwithin this folder. If the game was located, it will move the cursor of the mouse to the origin of thefloorof the dino. Pressskey in the terminal to start learning.
We have 3 different inputs read from the pixels of the screen:
- Distance from the next cactus
- Length of the next cactus
- Speed of the current cactus
We have also, one output with 3 possible states:
- output = 0.00: Press DOWN key
- output = 1.00: Press UP key
- output = 0.50: Release both keys
There are currently 3 sensors:
1.For sensing smaller cacti & pterodactyls flying at the bottom, 2.For sensing larger cacti & pterodactyls flying in the middle, and 3.For sensing the pterodactlys flying above the dinosaur's head.
Each sensor has 3 parameters- value, size and speed. value measures the distance from the obstacle, size measures the width of the obstacle and speed measures the speed of the approaching obstacle.
Speed of all the approaching obstacles are same at an instant. So, speed from the first sensor(refer above) is enough.
So, there are 7 inputs in total. The set of these 7 inputs constitutes a state. An action is carried out depending on the current state. Epsilon-greedy policy is followed (i.e.) a random action occurs with a probability epsilon (0 < epsilon < 1). This is used for exploration, so that the dinosaur may find a better action and improve.
If the dinosaur crosses a cactus, then a reward of +1 is given. If the dinosaur dies (Game over), then a reward of -1000 is given.
All the implementation was done using Node.js, Reinforcejs (Reinforcement Learning library, developed by karpathy-> https://github.com/karpathy/reinforcejs), and RobotJs (a library to read pixels and simulate key presses).
There are a few files in the project:
-
index.js: It tight all things together. -
Scanner.js: Basic abstraction layer above RobotJs library that reads the screen like ray tracing. Also have some utilities functions. -
UI.js: Global scope for the UI management. It initializes and also updates the screen on changes. -
GameManipulator.js: Has all the necessary code to read sensors, and apply outputs to the game. Is also responsible for computing points, getting the game state and triggering callbacks/listeners to real implementation. -
Learner.js: It is the core implementation of Reinforcement Learning. This is where "magic" happens, by executing an action, finding its reward which is used by the agent for learning.
- Make sure the play is inside
playsfolder with a.jsonextension - Run the program
- Click the list in the terminal
- Navigate up/down to the wanted file
- Press
enter(then, to start, presss)
The dino game has a anoying bug: It starts to "drift" to the right with time making the dino to be wrong offseted from the origin of the game. That, makes the program to read the dino as a cactus, since it is the same color.
This bug is being avoided by the program as it refreshes the page after a game is over
Please, follow the Node.js style guide from Felix. It is not complex, and has a great simple pattern for things.
- Ivan Seidel
- João Pedro
- Tony Ngan The idea came from him