Ionic app that generates configurable random numbers
Explore the docs »
View Demo
·
Report Bug or
·
Request Feature
Table of Contents
This project is about creating a simple yet powerful random number generator using the Ionic framework. It's designed to be user-friendly and highly customizable, allowing users to specify the range and criteria for number generation.
This project is built with the following technologies:
To get a local copy up and running follow these simple example steps.
Update npm (or install it otherwise)
sudo npm install npm@latest -gInstall the Ionic Framework
sudo npm i -g @ionic/cliYou will need Android Studio if you want to build the apk.
-
Clone the repo
git clone https://github.com/AitorAstorga/RandomNumberGenerator.git
-
Install NPM packages
npm install
You can create a live server in a web browser with Ionic. Use the command:
ionic serveYou will be prompted to install @angular/cli. Install it.
> ng run app:serve --host=localhost --port=8100
[INFO] Looks like @angular/cli isn't installed in this project.
This package is required for this command to work properly. The package provides a CLI utility, but the ng binary
was not found in your PATH.
? Install @angular/cli? YesThis project is built using Ionic 7.1.5 and Capacitor.
Follow the official Ionic documentation:
Build the web app:
ionic build
To generate a release build for Android run the following cli command:
npx cap copy && npx cap sync
This will copy all web assets and sync any plugin changes.
Next, open Android studio:
npx cap open android
Then, generate an APK in Android Studio:
This error looks like this:
npx cap open android
[error] Unable to launch Android Studio. Is it installed?
Attempted to open Android Studio at: /usr/local/android-studio/bin/studio.sh
You can configure this with the CAPACITOR_ANDROID_STUDIO_PATH environment variable.If you get it in Linux and you installed Android Studio previously you can fix it by doing:
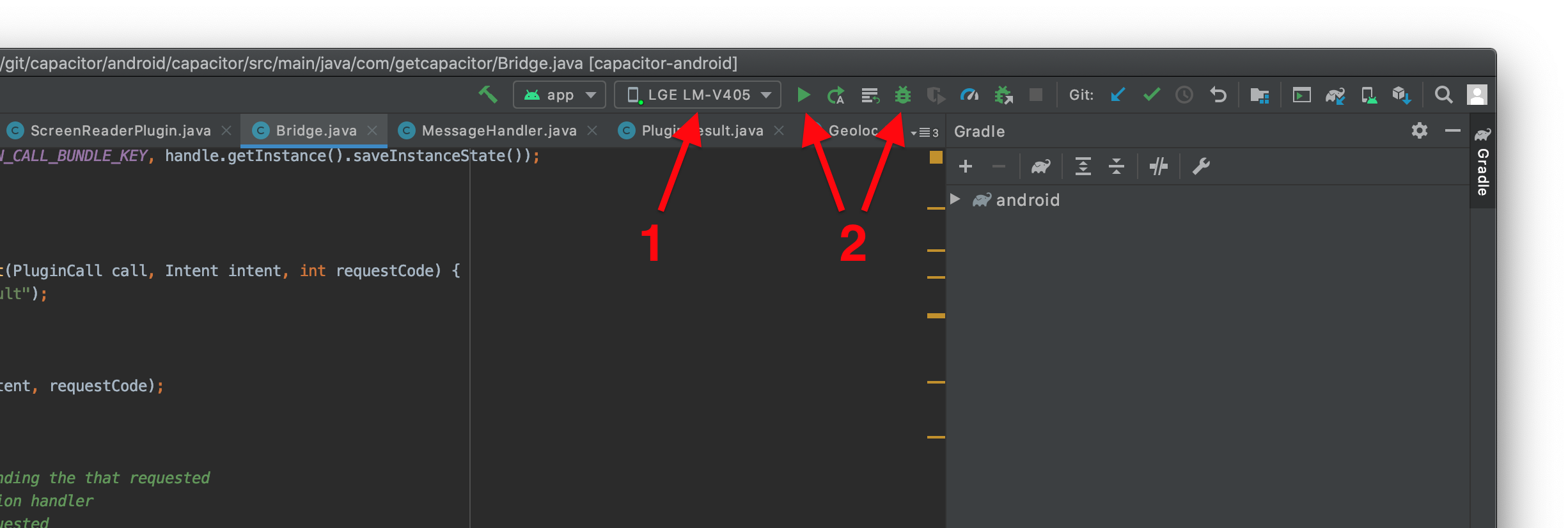
export CAPACITOR_ANDROID_STUDIO_PATH="/opt/android-studio/bin/studio.sh"In Android Studio, first select the device or emulator and then click the run or debug button to run your app. Unless you're debugging Java or Kotlin code, the run button is preferred.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the GNU General Public License v3.0. See LICENSE for more information.
Aitor Astorga Saez de Vicuña - [email protected]
Project Link: https://github.com/AitorAstorga/RandomNumberGenerator
Thanks to these nice projects!