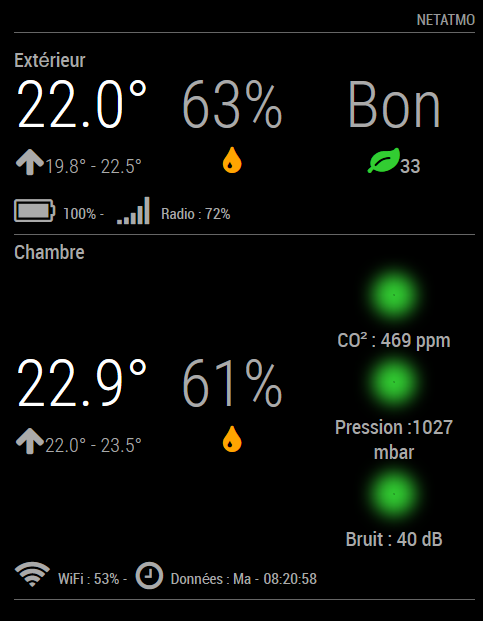
A module to integrale informations from a Netatmo weather station into the MagicMirror.
Prerequisites
- requires MagicMirror v2.0.0
- a Netatmo weather station at home or at least access to a Netatmo weather station account
To use this module, clone this repository to your modules folder of your MagicMirror:
cd ~/MagicMirror/modules
git clone https://github.com/AgP42/MMM-Netatmo.git netatmo
Now just add the module to your config.js file (config entries).
To be able to access your data, you need to have an Netatmo Application and grant this application access to your data.
Your can register a new app here. Afterwards you will get an APP_ID and an APP_SECRET which you will need to enter in the config entries.
To allow the app to access your data, you need to send a POST request to the auth server and register the app.
One option is to use the command line tool cURL.
curl --data "grant_type=password&client_id=YOUR_CLIENT_ID&client_secret=YOUR_CLIENT_SECRET&username=YOUR_NETATMO_USERNAME&password=YOUR_NETATMO_PASSWORD&scope=read_station" "https://api.netatmo.com/oauth2/token"
The POST request will return the following data:
{"access_token":"abc","refresh_token":"xyz","scope":["read_station"],"expires_in":10800,"expire_in":10800}
The REFRESH_TOKEN will be needed in the config entries.
The module needs the default configuration block in your config.js to work.
{
module: 'netatmo',
position: 'bottom_left', // the location where the module should be displayed
header: 'Netatmo',
config: {
location: 'germany/berlin', //for AirQuality
lang: 'fr',
updateIntervalAirQuality: 600, //in secondes
clientId: '', // your app id
clientSecret: '', // your app secret
refreshToken: '' // your generated refresh token
updatesIntervalDisplay: 60, //en sec. Delais pour aller voir si besoin d'actualiser netatmo et airquality
animationSpeed: 1000,
moduleOrder: ["Extérieur", "Chambre"]
}
}
The following properties can be configured:
| Option | Description |
|---|---|
| clientId | The ID of your Netatmo application. This value is REQUIRED |
| clientSecret | The app secret of your Netatmo application. This value is REQUIRED |
| refreshToken | The generated refresh token you got from the POST request to the auth api. This value is REQUIRED |
| updatesIntervalDisplay | How often to check if netatmo datas needs to be updated? (Minutes) No Netatmo server request with this value. Netatmo request minimum every 11 min. Data is updated by netatmo every 10 minutes. Default value: 1 |
| moduleOrder | The rendering order of your weather modules, ommit a module to hide the output. Example: ["Kitchen","Kid's Bedroom","Garage","Garden"] Be aware that you need to use the module names that you set in the netatmo configuration. |
| location | For AirQuality display. Use the part behind http://aqicn.org/city/ for your location. For example http://aqicn.org/city/netherland/utrecht/griftpark/ Example: 'germany/berlin' |
| lang | To display AirQuality result. Not all languages may be supported (see: http://aqicn.org/faq/2015-07-28/air-quality-widget-new-improved-feed/). Example: 'fr' |
| updateIntervalAirQuality | Value in secondes. If last request to AirQuality server is bigger that this value, a new request to made. AirQuality serveur update is approx every hour. Example: 600 |