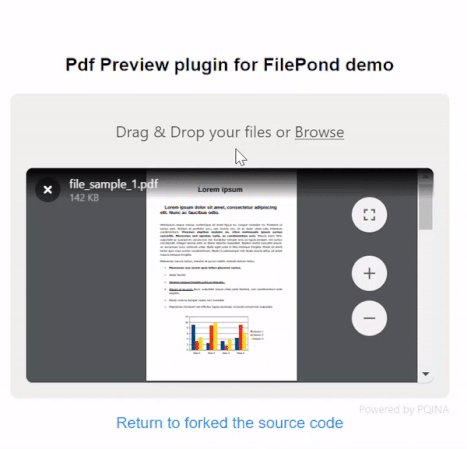
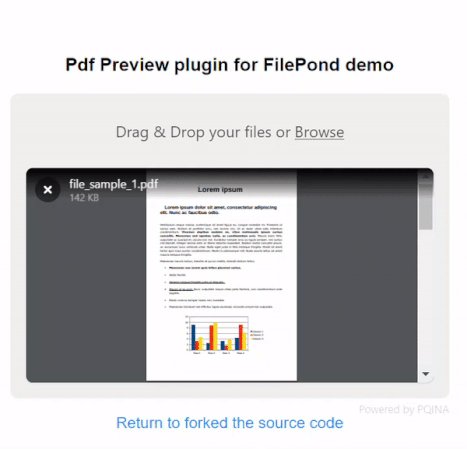
The PDF Preview plugin is an Extenxion of FilePond that will render a small preview when the uploaded file is of type PDF. It will use the browser native renderer.
Install using npm:
npm install filepond-plugin-pdf-previewOr install using Yarn:
yarn add filepond-plugin-pdf-previewOr using a CDN refernce:
https://unpkg.com/filepond-plugin-pdf-preview/dist/filepond-plugin-pdf-preview.min.jsThen import in your project:
import * as FilePond from "filepond";
import FilePondPluginPdfPreview from "filepond-plugin-pdf-preview";Or reference it by CDN
<script src="https://unpkg.com/filepond-plugin-pdf-preview/dist/filepond-plugin-pdf-preview.min.js"></script>Register the plugin:
FilePond.registerPlugin(FilePondPluginPdfPreview);Create a new FilePond instance as normal.
const pond = FilePond.create({
name: "filepond",
});
// Add it to the DOM
document.body.appendChild(pond.element);The preview will become active when uploading a PDF file.
If you want you can change the defaults for this plugin
in the javascript
pond.setOptions({
allowPdfPreview: true,
pdfPreviewHeight: 320,
pdfComponentExtraParams: 'toolbar=0&view=fit&page=1'
});or in the html with the 'data-' atributes in the html tag
<input type="file"
data-pdf-preview-height="320"
data-pdf-component-extra-params="toolbar=0&navpanes=0&scrollbar=0&view=fitH"
/>Be sure to include this lib's styles, by importing the minified css.
import "filepond-plugin-pdf-preview/dist/filepond-plugin-pdf-preview.min.css";or by CDN
<link href="https://unpkg.com/filepond-plugin-pdf-preview/dist/filepond-plugin-pdf-preview.min.css" rel="stylesheet">