SafeNet - Community Driven Public-Safety Project
Tech Stack
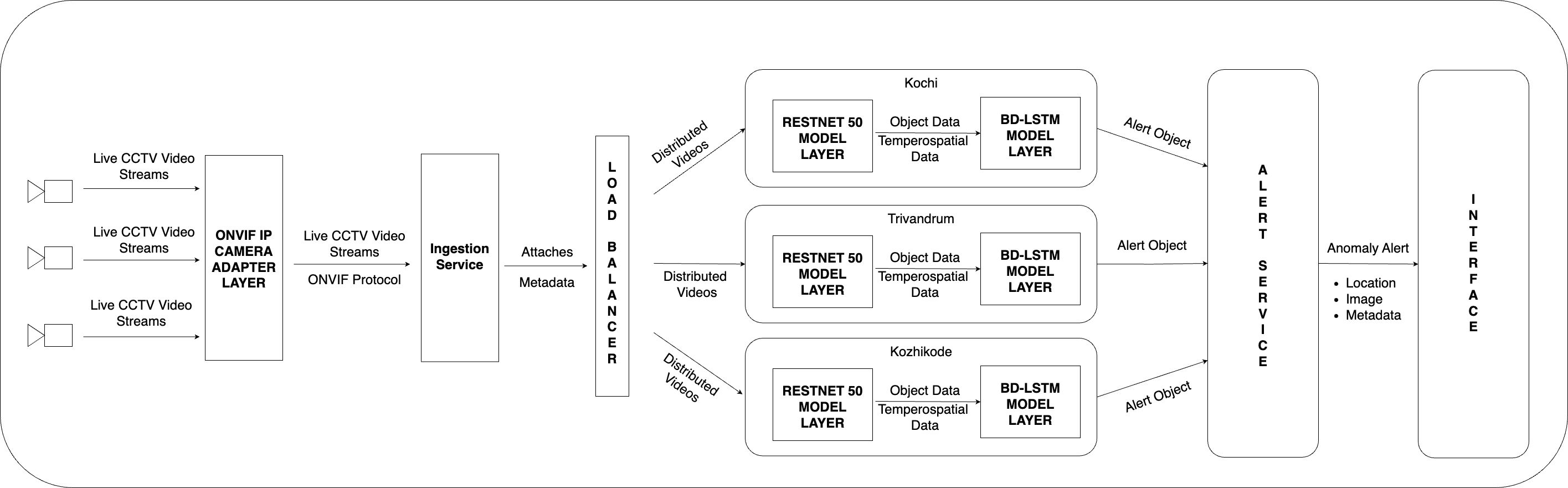
- RESTNET-50 and BD-LSTM Model for anomaly Detection.
- Flask Server for Disrtibuted anomaly detection framework.
- Next.js Admin Dashboard.
- Flutter User App.
- Supabase Auth.
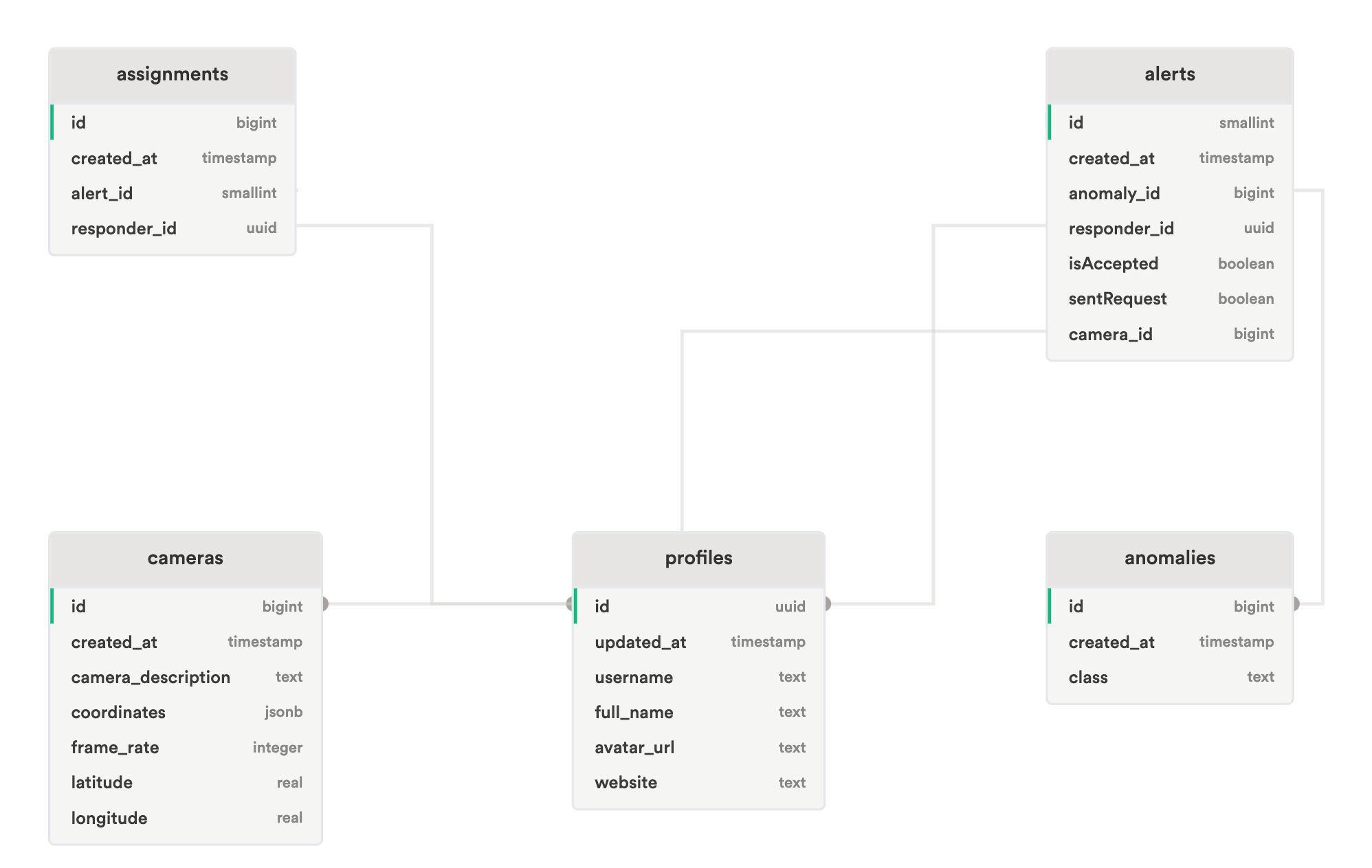
- Postgres DB.
- Node.Js Backend for location matching and.
PRs are highly appreciated!
Read Server Documentation for details regarding how to set up the project Server.
Read App Documentation for details regarding how to set up the app.
Read Guidelines for making a Pull Request.
P.S : This is a vast project. The architecture has changed a lot over the past years. The above steps are just for the Proof of Concept dummy version.
About SafeNet
-
What is SafeNet?
We believe in the concept that the feeling of Humanity and a part of Humans is all about helping others in need. What's more important than being safe and not having to worry about who will be there for you when you are in trouble.
SafeNet is a project which attempts to do just that. SafeNet focuses on public safety which depends on creating a community of safety volunteers and using this community to provide instant assistance to anyone in need of help.
-
What are the features that SafeNet offers?
SafeNet's basic user interface is an app where in any citizen can sign up as volunteers and they will be verified and on boarded to our community. The App Users can use the app to get help when in danger or feels threatened . The App creates alerts for the nearby Volunteers, the first responders and Loved ones of the user. So the nearby volunteers can reach there on time and help the person in trouble.
The project also aims to create a multi-layered system for processing multiple CCTV live feeds and performing anomaly detection on the same on a cloud computing platform while ensuring easy scalability without compromising on performance using CNN and Bi-Directional LSTM model. This sytem is capable of alerting first responders automatically on detecting an anomalous incident.
Building a community of people, who are willing to help others in need, is the main goal of this project.
Let's help each other and be safe.