A UI inspector to traverse a view hierarchy on Android
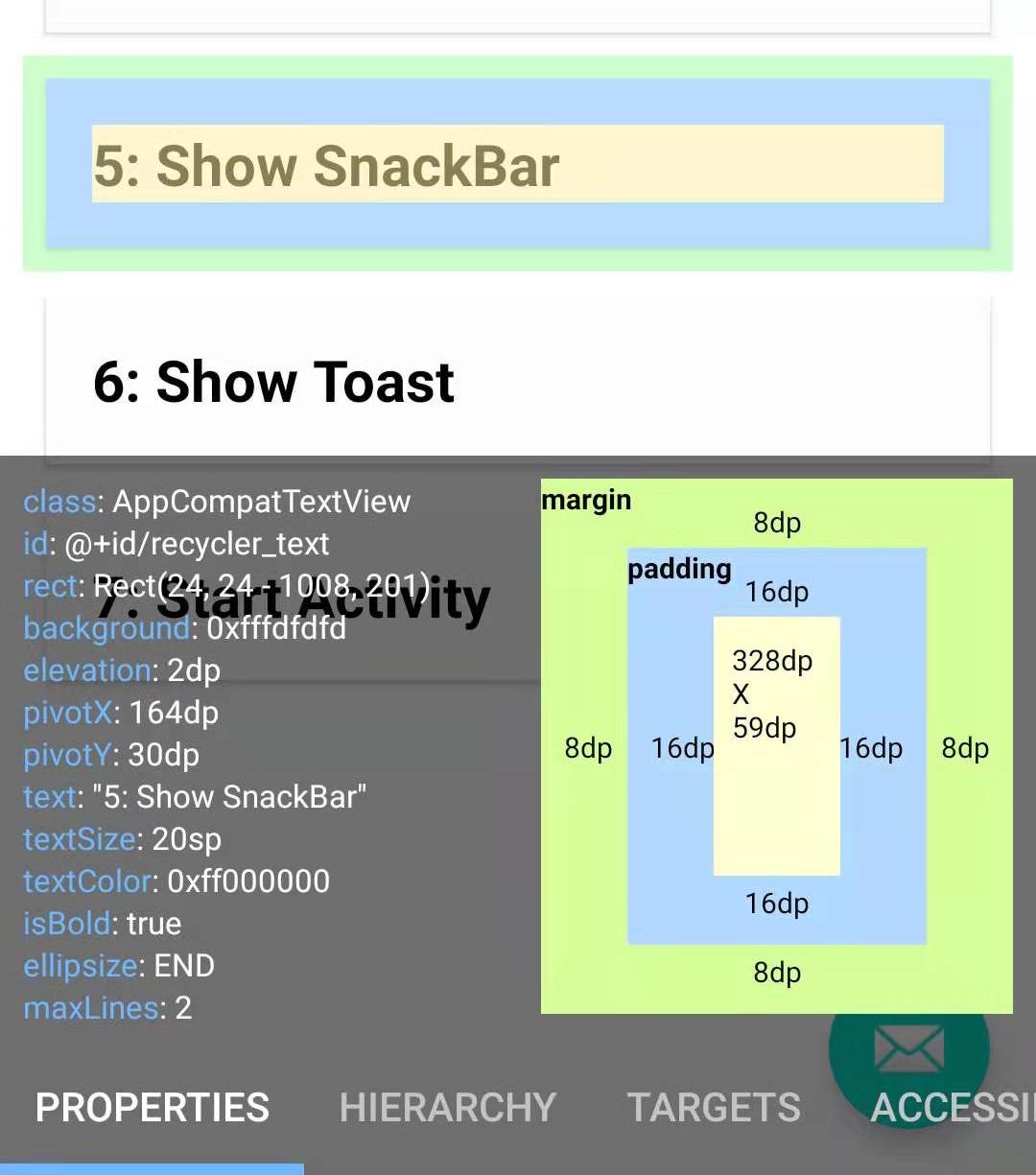
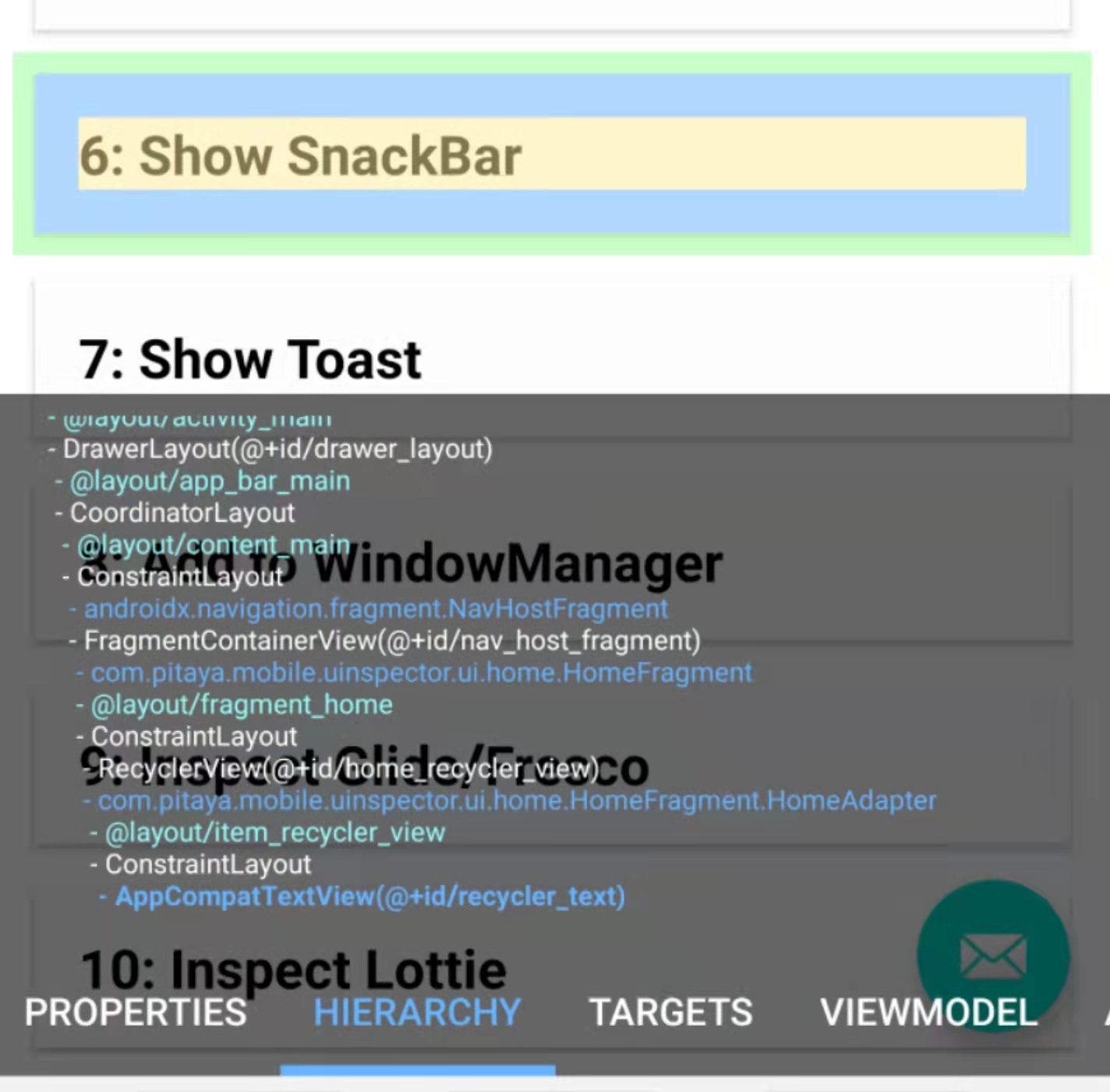
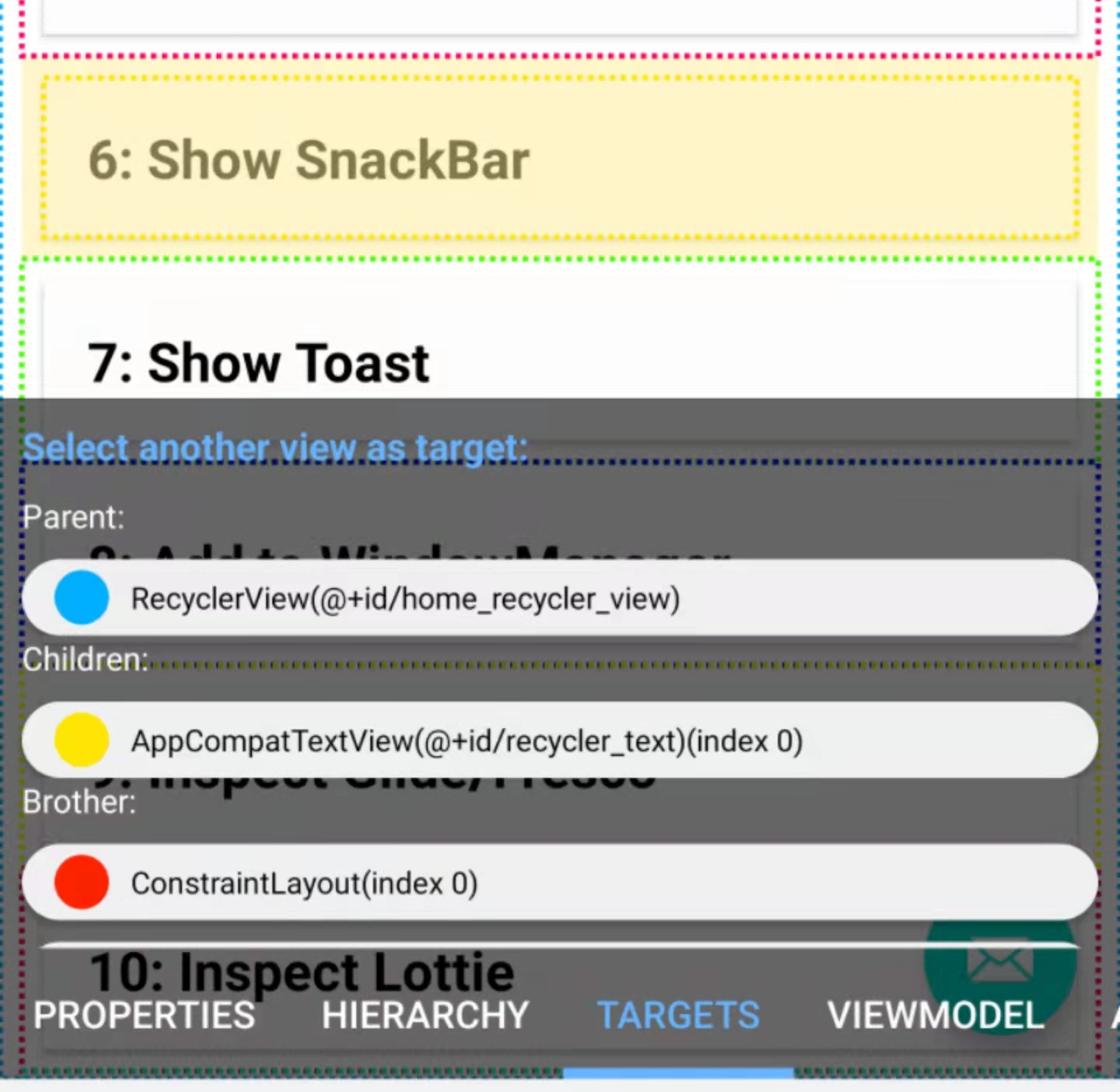
| What are the properties | Where is the source code | Show the layout boundary |
|---|---|---|
 |
 |
 |
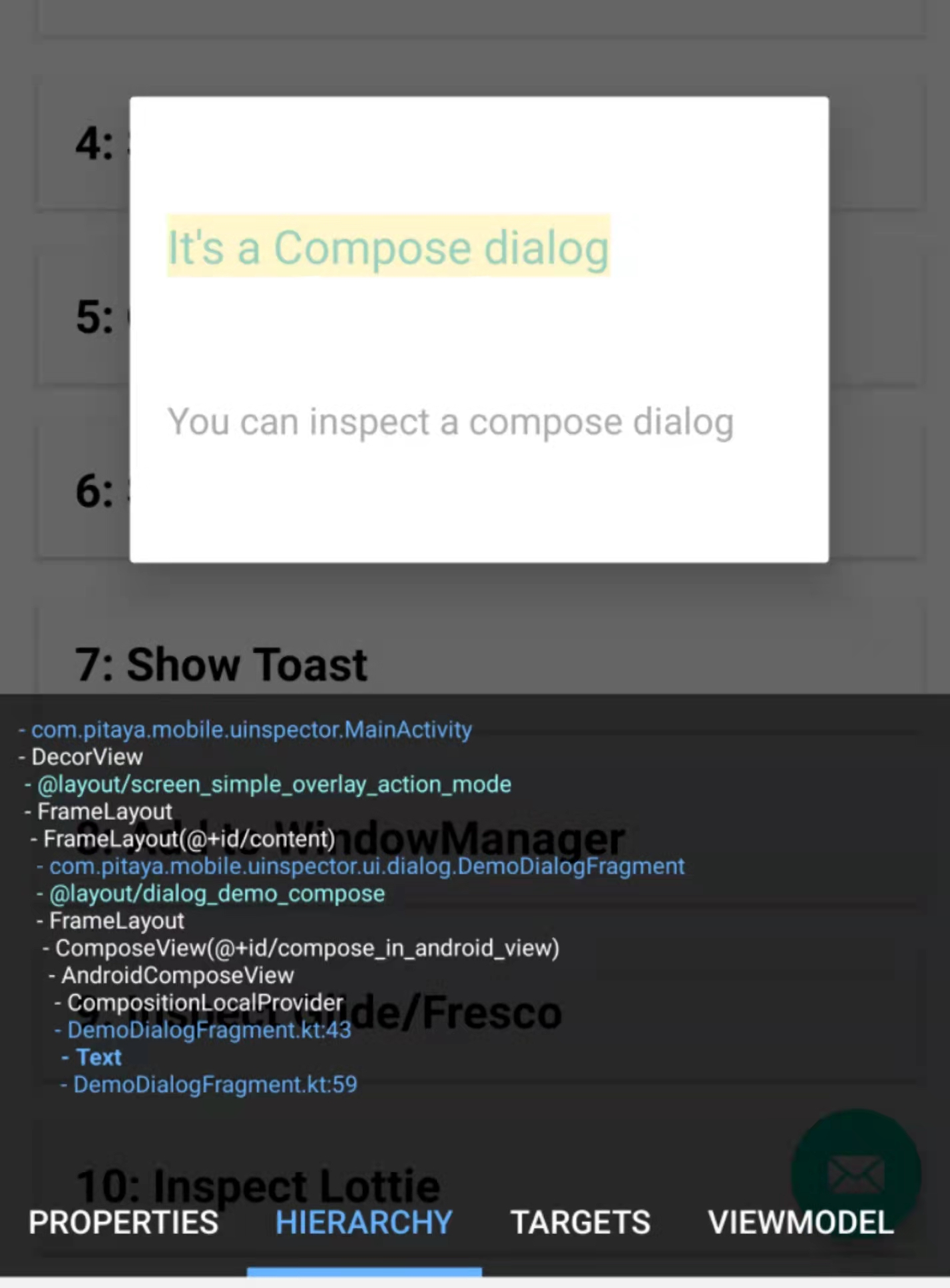
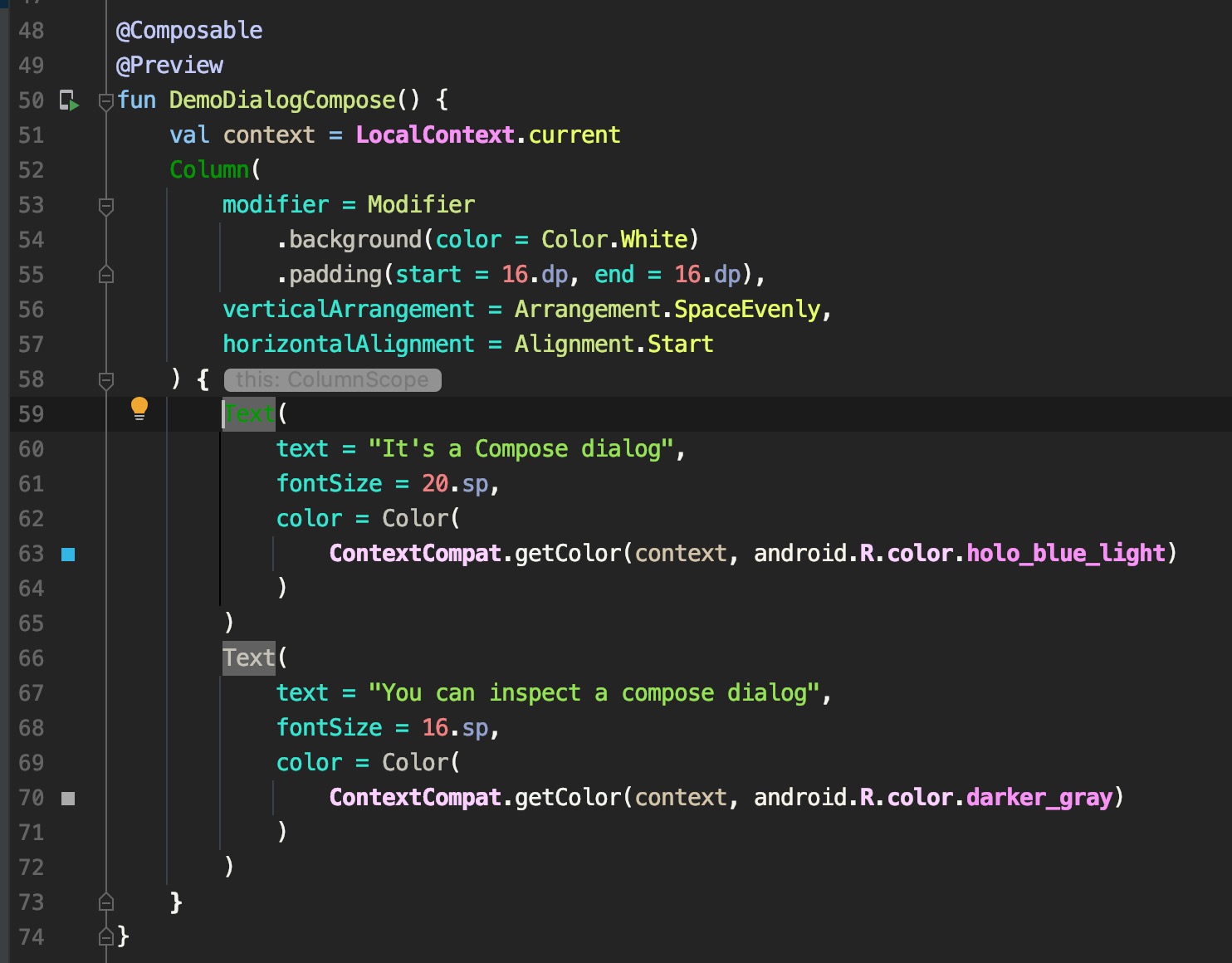
| After selecting the view, you can see the line number of source code | Line 59 in the corresponding file is the source code where Text is located |
|---|---|
 |
 |
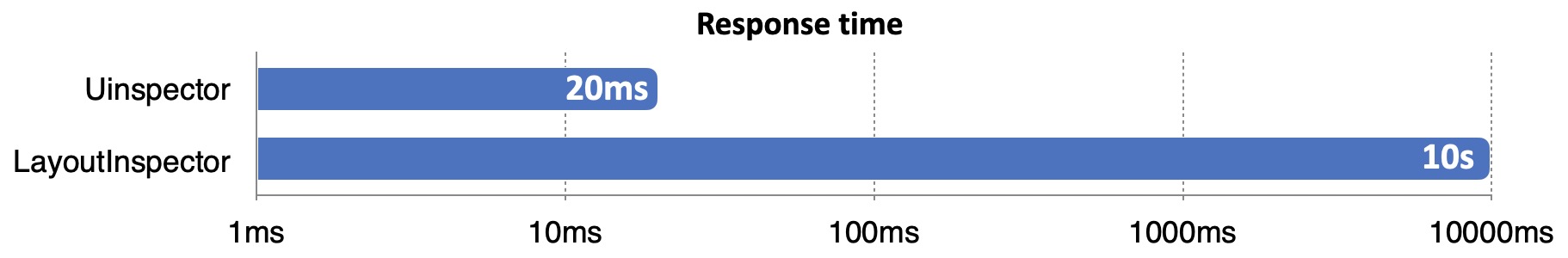
- Don't have to endure the long loading with
Layoutinspector
- Support extensions:
- Glide
- Fresco
- MultiType
- Lottie
- Jetpack compose
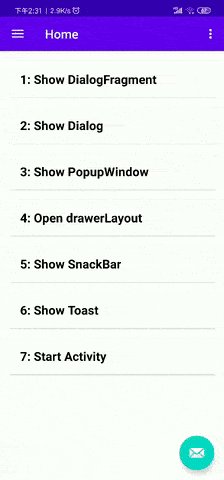
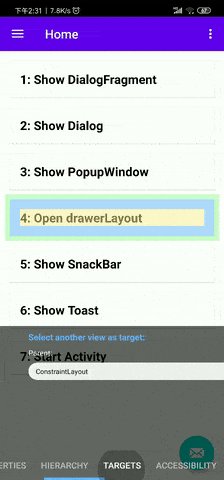
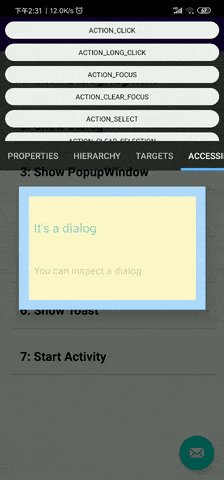
- Start the inspector through the notification
- Tap the view you want to inspect
- Now you can see the properties on the popup panel
- Uinspector intercept the 'single tap' event, but you can perform click on a View by double tap instead! And the scroll event/ key event can be dispatched as usual.
repositories {
mavenCentral()
}
dependencies {
// debugImplementation because Uinspector should only run in debug builds.
debugImplementation "io.github.yvescheung:Uinspector:x.y.z"
// optional integration library
debugImplementation "io.github.yvescheung:Uinspector-optional-viewmodel:x.y.z"
debugImplementation "io.github.yvescheung:Uinspector-optional-fresco:x.y.z"
debugImplementation "io.github.yvescheung:Uinspector-optional-glide:x.y.z"
debugImplementation "io.github.yvescheung:Uinspector-optional-multitype:x.y.z"
debugImplementation "io.github.yvescheung:Uinspector-optional-lottie:x.y.z"
// optional integration library for Jetpack Compose!
debugImplementation "io.github.yvescheung:Uinspector-optional-compose:x.y.z"
}That’s it, there is no code change needed!
-
Glide
If an image is loaded with Glide, you can inspect the properties on the ImageView:

glide model: The image source, maybe an url or a resource idglide error: The error drawableglide placeholder: The place holder drawableAll you need to do is Add the gradle dependency on the Glide integration library:
dependencies { debugImplementation 'com.github.YvesCheung.UInspector:Uinspector-optional-glide:x.y.z' }
-
You can develop your own panel and add it into
UInspector: -
UInspectorwill launch automatically when the application starts. You can disable this feature if you don't want this:dependencies { debugImplementation('com.github.YvesCheung.UInspector:Uinspector:x.y.z') { // After excluding, UInspector won't launch until you invoke it's `create` method! exclude module: 'Uinspector-optional-autoinstall' } } -
Development environment
- Branch 2.x : Enable
Jetpack Composecompiler feature. - Branch 1.x : Just Android View.
- Branch 2.x : Enable
Copyright 2020 Yves Cheung
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.