Making games, attending game jams, writing development articles, reviews and post-mortems.
I Create Games & Dev Articles:
📝 PicoShorts! A "Weekly" review of PICO-8 games I played.
🎮 A retro insipred platformer game in the PICO-8 engine! You can read the progress over at the GitHub Kanban
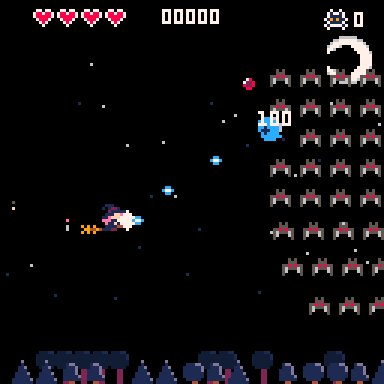
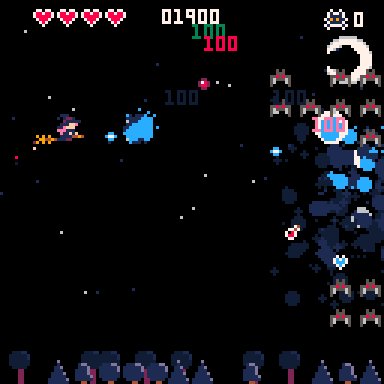
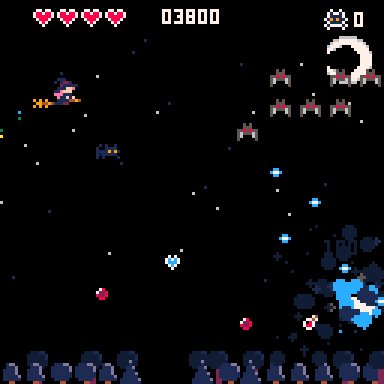
⌨️ Currently remaking my Pico-8 Clock Mage game jam entry in Godot! Now called Void Break! You can read the progress over at the Trello Table
📚 Honing on my skills in: Pixel art, Godot Game engine, Pico-8, and various langue skills, such as C, C++, Python