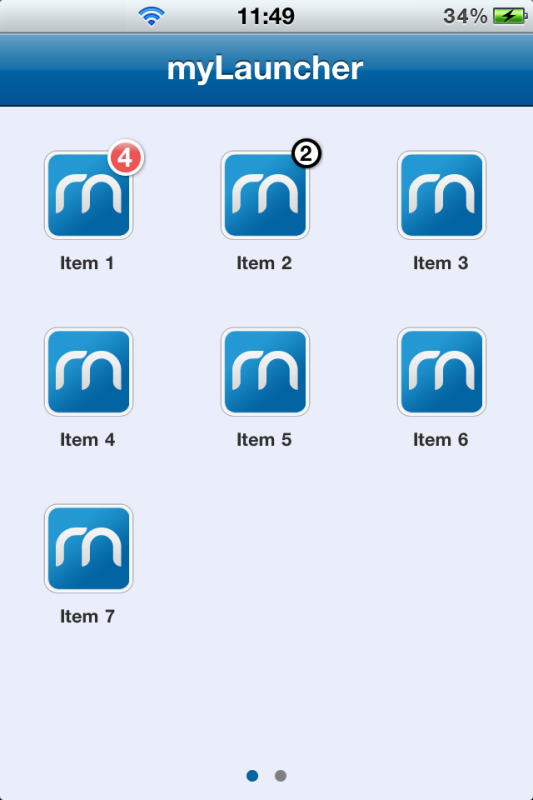
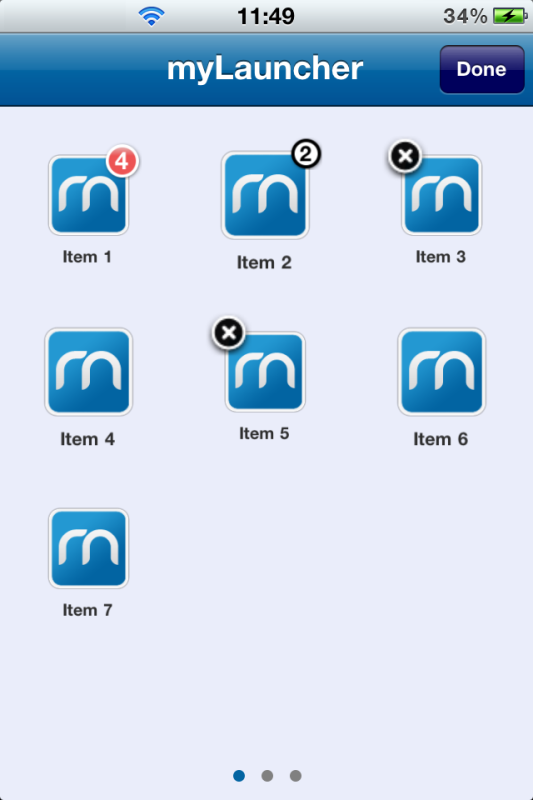
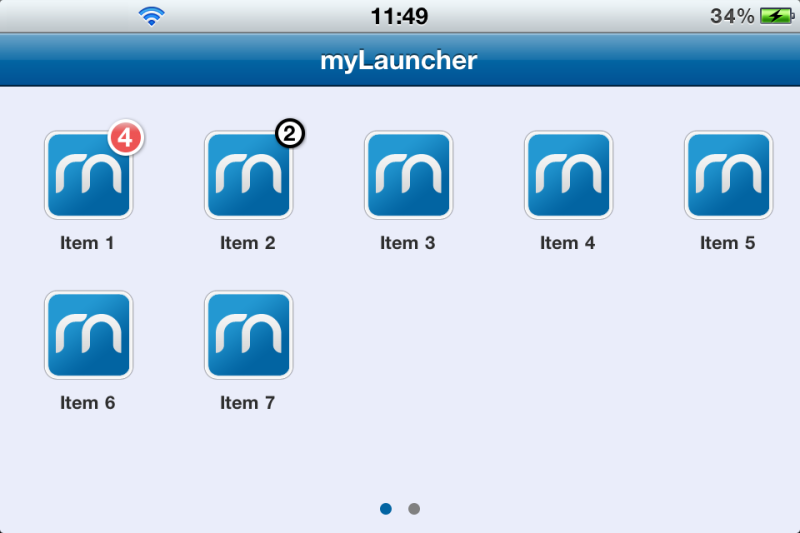
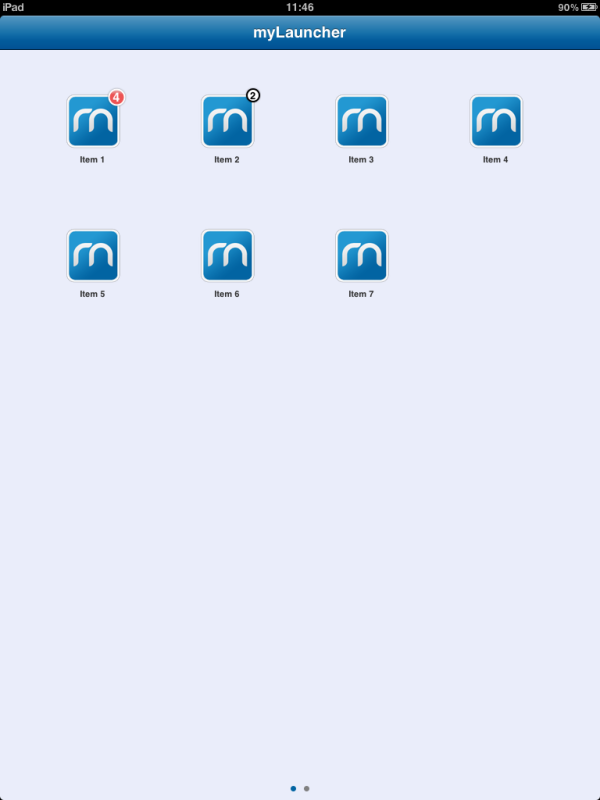
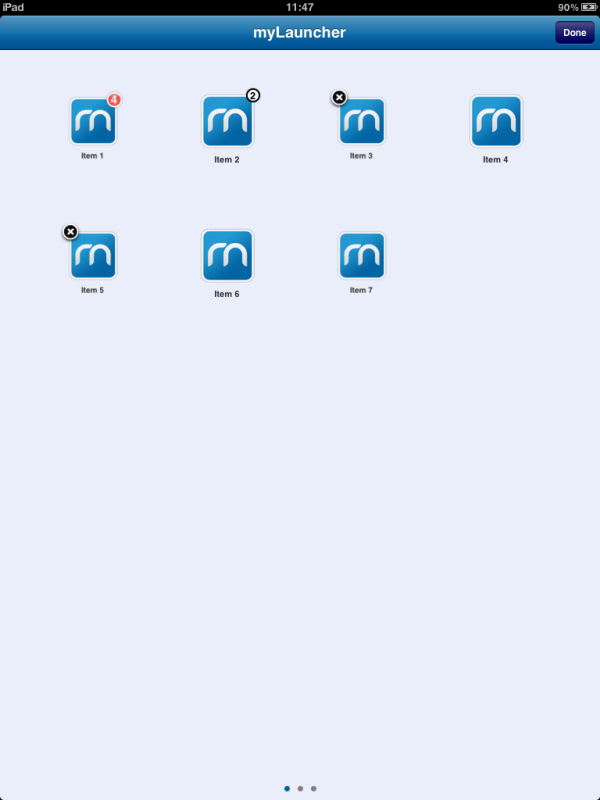
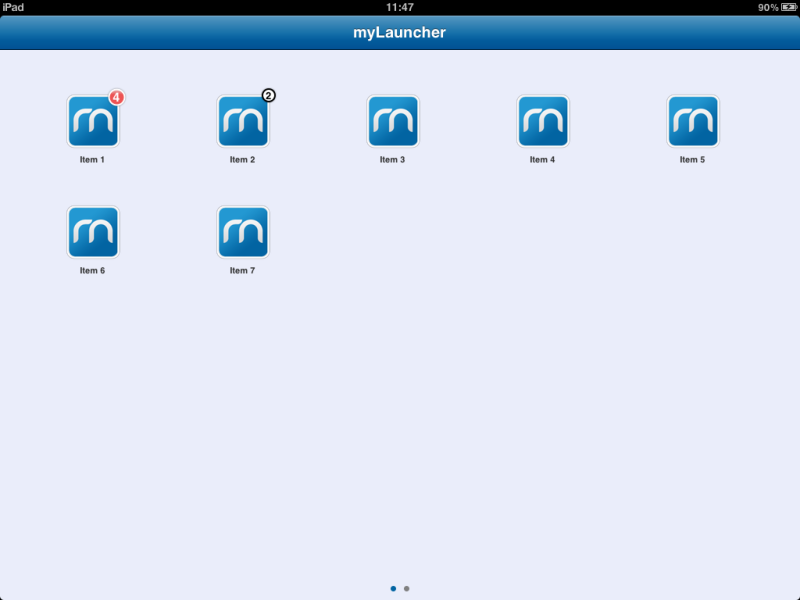
myLauncher is a lightweight open source Objective-C library that allows you to add an iPhone like launcher into your iPhone or iPad app. This library was founded by rigoneri (see section below) and later taken on by Jarada. This library is ARC compatible.
If you would like to ask questions about myLauncher, post your question to myLauncher's google group:
Google Group - http://groups.google.com/group/mylauncher
There is also an issue section on GitHub.
These steps assume you understand the basics of iOS application development. Follow the following steps in order to add myLauncher into your project:
-
Clone the myLauncher repository: 'git clone git://github.com/Jarada/mylauncher.git'
-
Locate the MyLauncher folder under '../myLauncher/myLauncher/Classes/'
- Copy the MyLauncher folder into your project folder.
- Import all the files within that folder into your Xcode project.
-
Locate the RootViewController files under '../myLauncher/myLauncher/'
- Copy RootViewController.h and RootViewController.m into your project folder
- Import both files into your Xcode project.
-
In your application delegate header file make the following changes (AppDelegate.h):
-
Import the RootViewController header file:
import "RootViewController.h"
-
-
In your application delegate implementation file make the following changes (AppDelegate.m):
-
Inside applicationDidFinishLaunching modify your UINavigationController to initialize with RootViewController:
navigationController = [[UINavigationController alloc] initWithRootViewController:[[RootViewController alloc] init]];
-
-
In your prefix file make the following changes (AppName_Prefix.pch):
-
Outside the ifdef define the shortcut for color:
define COLOR(r,g,b) [UIColor colorWithRed:r/255.0 green:g/255.0 blue:b/255.0 alpha:1]
-
-
In your RootViewController (RootViewController.m):
-
Import your view controllers before the @implementation block, for example:
import "ItemViewController.h"
-
In the loadView method add your ItemViewController into appControllers:
[appControllers setObject:[ItemViewController class] forKey:@"ItemViewController"];
-
Adjust the rest of this method to fill in the appropriate icons and settings
-
-
IMPORTANT: You will need to make the necessary changes inside the application delegate and RootViewController in order to have the correct icons and in order to load the correct view controllers.
Let me know if you use myLauncher 2 in your app so I can add it to a list here.
- myHomework - an application for keeping track of homework and assignments
-
CFRA - a financial research application for the Center of Financial Research and Analysis (CFRA).
-
EuroIRP - a financial research application for the European Independent Research Providers, at euroirp.com.
-
FuturesTechs - a financial research for FuturesTechs, the leading provider of Independent Daily Analysis for Trading Professionals.
-
Troika - a financial research application for Troika Dialog.
-
wRD Investor - a financial research application built to showcase research and commentary from three leading research providers.
-
Rigoneri - The founder of myLauncher. Follow Rigoneri on twitter @rigoneri and checkout his apps at rigoneri.com.
-
Jarada - Taking on Version 2 of myLauncher. Follow Jarada on twitter @codestrikeapps; website to follow.
-
SPaulus - Special thanks to Sascha Paulus at spaulus.com for the CustomBadge functionality.