A Vue.js component to create dynamic tables. Compatible with Vue 2.x and Laravel.
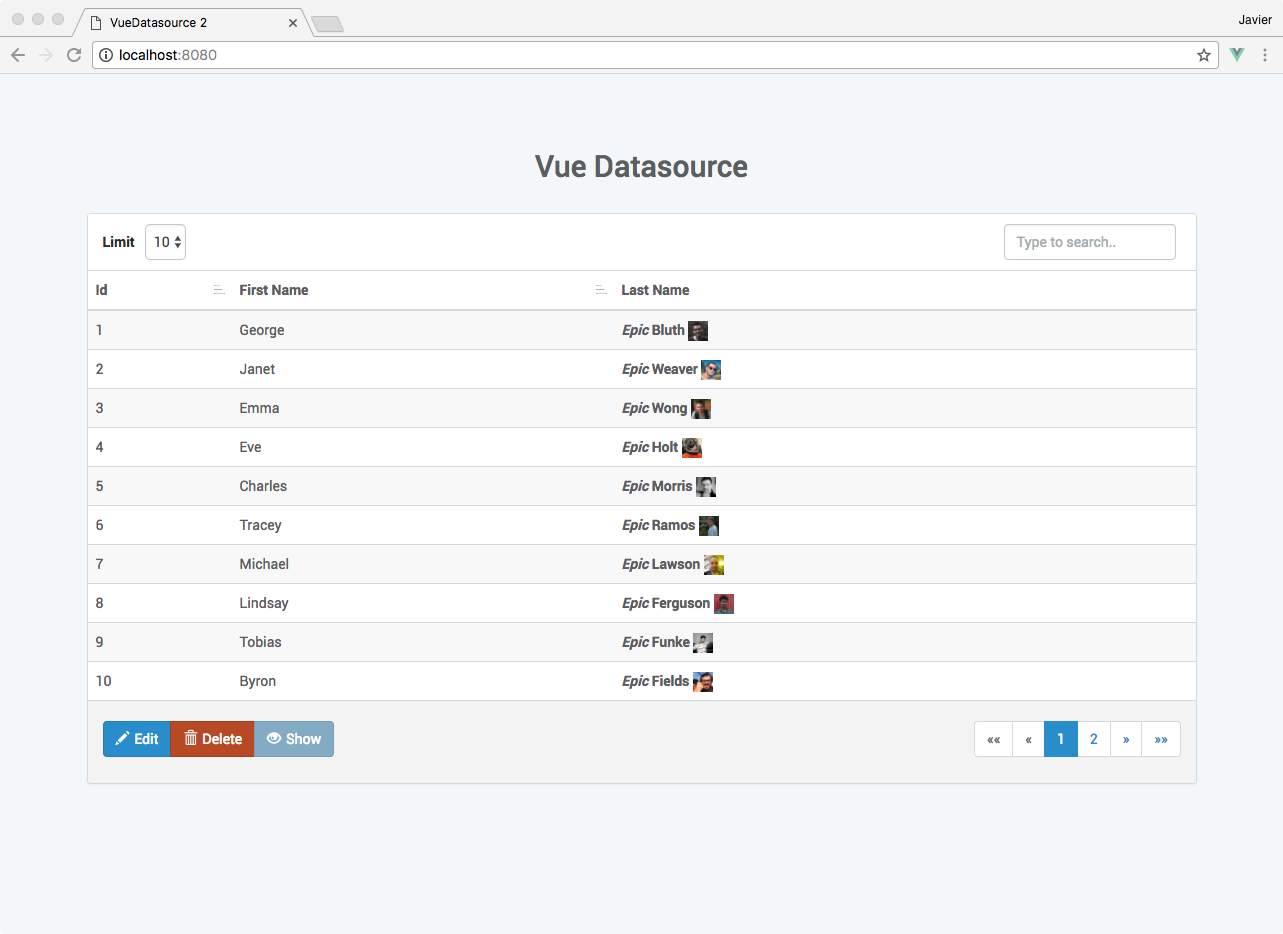
Live: https://young-falls-97690.herokuapp.com/
$ npm install vue-datasource
<div id="#app">
<server-datasource
source="api_url"
:columns="columns"
:actions="actions"></server-datasource>
</div>import { ServerDatasource } from 'vue-datasource'
new Vue({
el: '#app',
components: {
ServerDatasource
},
data() {
return {
columns: [...],
actions: [...]
}
}
});Client Side component is comming soon..
| Prop | Type | Default | Description |
|---|---|---|---|
| source | String | API Url to get data | |
| translation | Object | [Object] | Defines the table labels language (structure) |
| limits | Array | [1,5,10,15,20] | Defines the limits to display |
| columns | Array | Columns to display | |
| actions | Array | Action buttons (structure) |
| Event | Description |
|---|---|
| change | Handle show limit changed. Gets object with new show limit and current page {perpage: 10, page: 2} |
| searching | Handles search input. Gets string as parameter |
{
"pagination": {
"total": 0,
"to": 0,
"from": 0,
"per_page": 10,
"current_page": 1
},
"data": [...items]
}Each column object needs a name and key attributes.
{
...,
columns: [
{
name: 'Name', // Table column name to display
key: 'name', // Key name from row object
}
]
}For Laravel users, you can access relationships through the key attribute. Lets say we have the following object in our users array.
[
...,
{
name: 'Foo',
last_name: 'Bar'
role_id: 1,
role: {
name: 'admin'
}
}
]To get the user's role we would need to define in our columns array:
{
...,
columns: [
{
name: 'Role',
key: 'role.name'
}
]
}This callback will modify the data for various operations. Such as applying a specific format or an arithmetic operation to the column value and return it.
{
...,
columns: [
{
name: 'Name',
key: 'name',
render(value) { // Render callback
return `Enginner ${value}`;
}
}
]
}{
limit: 'Limit',
search: 'Search',
placeholder_search: 'Type to search..',
records_not_found: 'No records found',
pagination: {
show: 'Showing',
to: 'to',
of: 'of',
entries: 'entries'
}
}{
...,
actions: [
{
text: 'Click me', // Button label
icon: 'glyphicon glyphicon-check', // Button icon
class: 'btn-primary', // Button class (background color)
show(selectedRow) { // Event to define a condition to display the button with the selected row
return true
},
event(e, row) { // Event handler callback. Gets event instace and selected row
console.log('Click row: ', row); // If no row is selected, row will be NULL
}
}
]
}
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
# run unit tests
npm run unit
# run e2e tests
npm run e2e
# run all tests
npm testFor detailed explanation on how things work, checkout the guide and docs for vue-loader.
- Using Laravel 5.3 and pagination: laravel-datasource-example.
All contributions are welcome send your PR and Issues.
This is a open-source software licensed under the MIT license