Comments (5)
Hello,
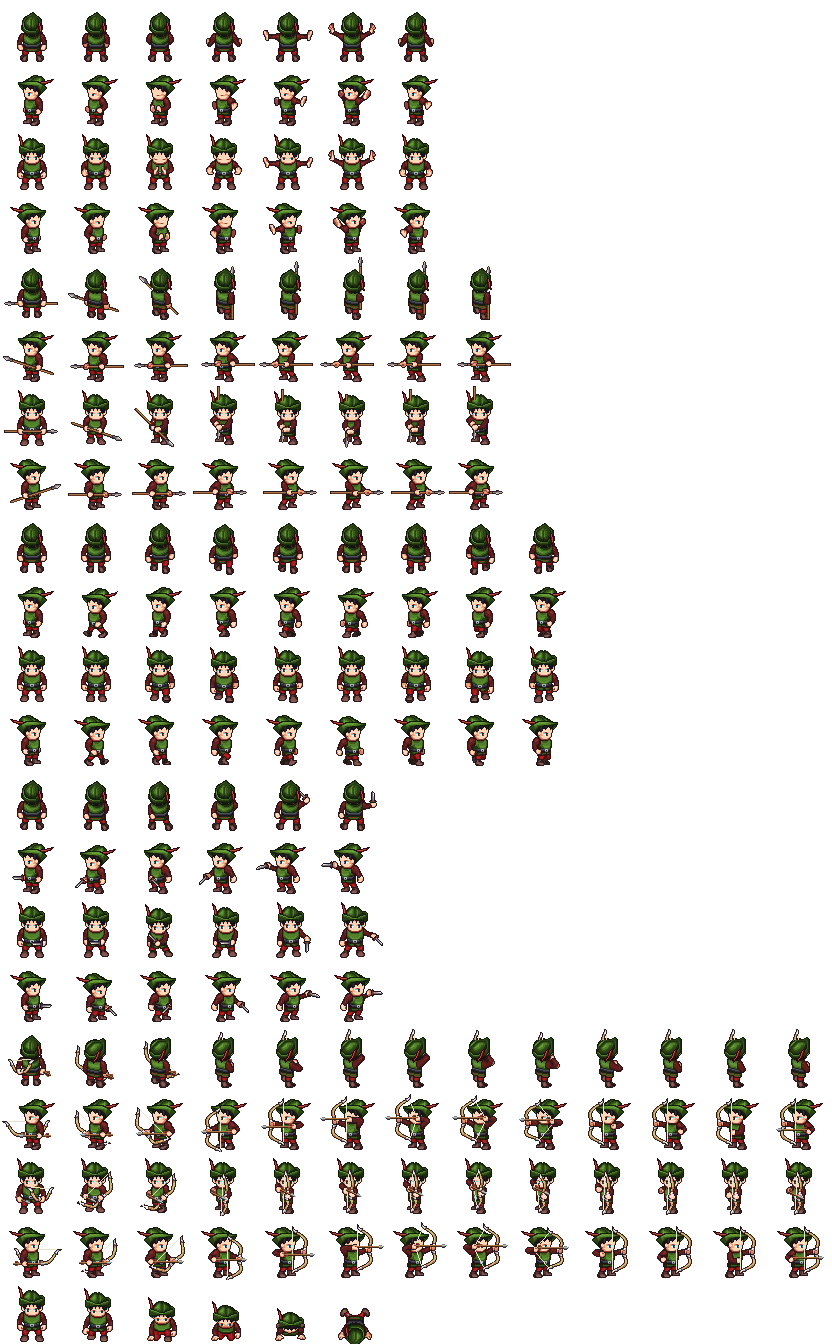
A sprite use a spritesheet to display, something like this :
A sprite sheet is an image that consists of several square images (sprites) for animations.
You have to set the states ie. the animation frame information for it to run.
For example:
var sprite = new ol.Sprite({
name: "Robin",
position: [259900, 6250762],
src: "data/robin.png",
scale: 1.5,
setate: {
// the state idle is at line 2 and as only one frame
idle: { line: 2, length: 1 },
// the state walk_N is at line 8 and as 8 frame
walk_N: { line: 8, start:1, length: 8 },
}
})Then you just have to set the state to change the animation (don't change the style):
// Stay idle
sprite.setState('idle');
// Walk north
sprite.setState('walk_N');If you don't want animation, you can use standard ol.style.Icon instead...
from ol-games.
Awesome! I also have a question about clustering. I have thousands of objects on my map. I use clustering from ol-ext and each feature has different image and style (red object for passive, green for active). Features move on map like transport one coordinate to another. Sprite objects move smoothly. It's more suitable for my project than a normal feature.
Is it possible to use ol.Sprite objects for it? Can openlayer handle thousands of sprite objects with clustering?
from ol-games.
ol.Game engine cannot handle multiple objects asynchronously that i see. i've tried it with 1k objects and 10ms interval that set destination to the random objects.Result was that FPS is around 11-12 on my workstation pc.
from ol-games.
Rendering lots of objects has performance issues.
ol.Game is mainly designed for animating a little set of objects as it animate the an makes a lot of redraw.
Actually, drawing lots of features on canvas with js is not a good idea...
You'll have to be clever to make it possible.
- you can look at WebGL 👉 https://openlayers.org/en/latest/examples/?q=webgl
- another way is clustering but i'm not sure it'll perform on moving feature
- binning is also a good option 👉 https://viglino.github.io/ol-ext/?q=bin
You can look at this example https://viglino.github.io/ol-ext/examples/layer/map.layer.gridbin.html
Check the 'Display source features' checkbox and move the feature around to see.
One way is to use different technics depending on the zoom, with 2 layers on a single source
- one bin layer with a minZoom=0 and a maxZoom=z (z depending on the number of objects to draw at the zoom)
- one vector layer with a minZoom=z
At small zoom the bin layer is drawn and the grid show the activity on territory
At large zoom you can access the individual position of the feature
But there is only a few set of feature drawn at each time (the bins at small zooom or the feature in the view extend at large zoom)...
from ol-games.
Currently, i use ol-ext cluster. Actually i overwrited cluster source's refresh function. An interval changes refresh state every 5 seconds. Websocket method updates each feature's coords in global dictionary/array. As you can imagine, features suddenly teleport on the map. I was excited to see the walking sprite objects in ol-games lib. Unfortunately, it cannot handle many features movement. But i still use it for special purposes. Thanks again!
from ol-games.
Related Issues (15)
- Examples are broken HOT 7
- unable to import FrameRate HOT 6
- Control animation with seeker bar HOT 3
- ol.Sprite.move() make misstakes when the direction is due east/ west/south HOT 3
- how to set sprite's name text style HOT 2
- HexMap error HOT 4
- Sprites freezes when scrolling or moving the map HOT 2
- Speed measure HOT 1
- Computer cup is too high HOT 1
- Example map.gameloop dont work? HOT 2
- How to get position/index of LineString while animating a sprite on it? HOT 2
- How to draw a tail while a plane is flying? HOT 1
- OL 6 HOT 2
- HexMap rotation HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from ol-games.