Comments (7)
Original comment by Sam Narain (Bitbucket: samnarain, GitHub: samnarain).
@chbfiv the maintainer is currently actively looking into making ABGT more efficient when working with large amount of assets (100K+). I think that with the steps necessary to achieve such improvements comes the need for virtual assets or configurable settings per production environment to achieve this.
from assetgraph.
Original comment by Hiroki Omae (Bitbucket: [Hiroki Omae](https://bitbucket.org/Hiroki Omae), ).
By nature of AssetBundle the system requires data from filesystem to build bundle. Being said that, I think it is capable to procedurally create variation of sub-assets based on source (such as creating SD/LD from HD) and write it in cache folder, then use it as input to accomplish this.
from assetgraph.
Original comment by Hiroki Omae (Bitbucket: [Hiroki Omae](https://bitbucket.org/Hiroki Omae), ).
Virtual Asset needs some deeper consideration before implementation. I am pushing this back to 1.3.
from assetgraph.
Original comment by Hiroki Omae (Bitbucket: [Hiroki Omae](https://bitbucket.org/Hiroki Omae), ).
Ticket added to Trello
https://trello.com/c/Mv6s1lPu/180-support-virtual-asset
from assetgraph.
Original comment by Hiroki Omae (Bitbucket: [Hiroki Omae](https://bitbucket.org/Hiroki Omae), ).
Update on this ticket.
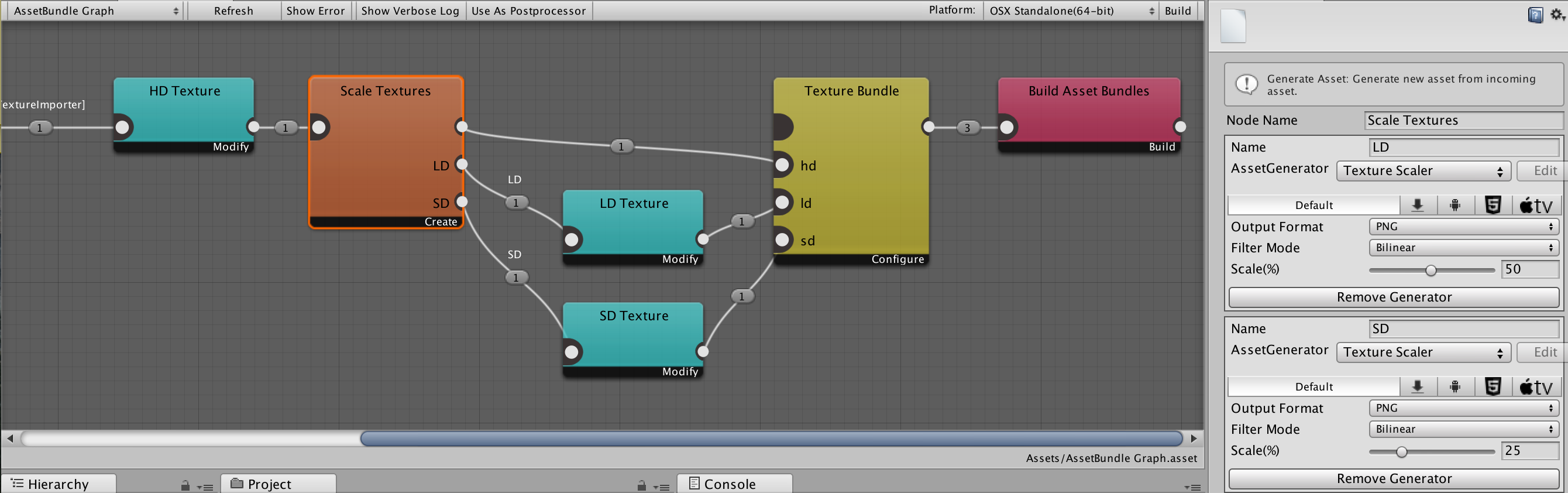
I have added AssetGenerator node to dev branch, which you can generate derivative assets from incoming sources.
Currently the built-in Generator is only TextureScaler, it will at least do the job to create SD/LD textures on demand, give them straight to variant.
I hope you can try this feature and see if it works for you.
from assetgraph.
Original comment by Hiroki Omae (Bitbucket: [Hiroki Omae](https://bitbucket.org/Hiroki Omae), ).
Note: current TextrueScaler implementation is very trivial - you might want to implement on your own for production use.
from assetgraph.
Original comment by Hiroki Omae (Bitbucket: [Hiroki Omae](https://bitbucket.org/Hiroki Omae), ).
I will set this issue to resolved. Please reopen issue if this is not solved by AssetGenerator node.
from assetgraph.
Related Issues (20)
- Incoming AssetGroups are null inside of `Prepare`
- AssetGraph isn't procedural asset generation friendly
- Renaming Custom Nodes/Modifiers/AssetGenerators Causes Exceptions
- Test assets cause Unity Editor stuck and huge gc when save asset
- Extract Shared Assets HOT 1
- Override Import Setting doesn't work HOT 4
- Importing never ends when installed with Entities 0.2.0 package
- (Addressabes/Set Asset Group) leads wrong totalAssets amount HOT 2
- Development Question
- Asset GUID change caused problem
- The API documentation is Not Found.
- Package not found HOT 5
- Split By FilterのFilter ConditionsのTextorBinaryの挙動について
- ModelImportSettingsConfiguratorについて
- ノード構成によってグラフが逆流します
- How to add addressables nodes in version 1.7.2
- EditorでPlayを停止後、再度Playすると毎回30秒ほどCacheImport処理が走り待たされる
- Use As Postprocessor Not work
- Could you support to Unity 2022 LTS?
- 升级unity到2022后报错 HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from assetgraph.