Comments (11)
Well, your footer height is too large.
In the default, $footer-height is 50px and the $gap-between-main-and-footer is 100px, the footer height will be up to 150px.
But in your page the footer height, in the desktop layout, is 180px, and in the mobile layout, the height is 208px.
Now you can just change the $footer-height in the file next/source/css/_variables/base.styl.
PS: Maybe there need an option in the theme config file, which allows the users define their own footer-height (like footer.min_height)? @ivan-nginx whats your opinion?
from hexo-theme-next.
yes, thank u. i did add content in the footer page...
from hexo-theme-next.
I think need to:
- Check other comment systems (disqus, etc.). If there are works fine, write to Valine repo about bug.
- If on other comment systems see the same, then need to see scheme templates. Need to try:
2.1. Reset all custom footer styles.
2.2. Test on other schemes (Gemini must have auto footer adjustments, 3 other shemes not).
It's a not critical bug, but need to be fixed.
next/source/css/_variables/base.styl
No. This path for all schemes and for global variables. Need to change footer only for current scheme in:
source/css/_mixins/Muse.stylor insource/css/_schemes/Muse/index.stylor insource/css/_variables/Muse.styl.
Base variables what give on all schemes need to edit only if all schemes have same bug. Often was cases, when peoples fix 1 bug for 1 scheme in global vars, but other bug in other schemes will appear after this.
Later i create something like edit instructions on schemes styles.
from hexo-theme-next.
Got it. 👍
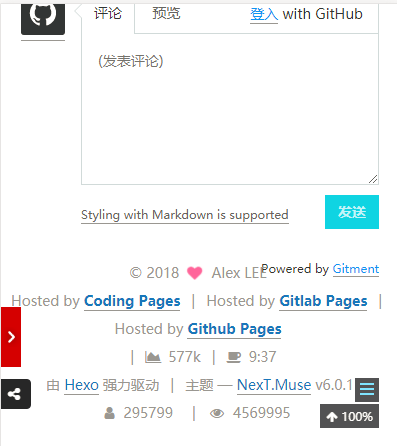
But I think his problem is not the comments issues, it's the issue that his footer is too high and covering the main block.
When you fill too many things into the footer, it will cause the issues (except the Gemini scheme).
Steps to reproduce:
- Reset all the settings.
- Uncomment the
footer.custom_textin thetheme/_config.yml, and fill texts with several<br/>or some wide words. - Enable a scheme except Gemini.
- Start the server and take a look.
from hexo-theme-next.
- test different scheme
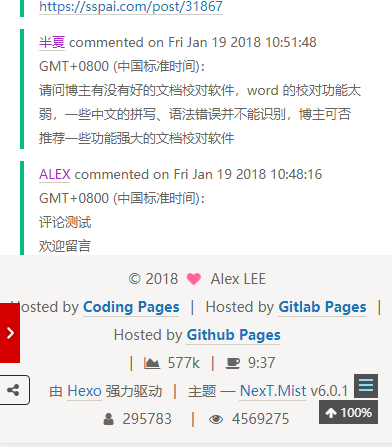
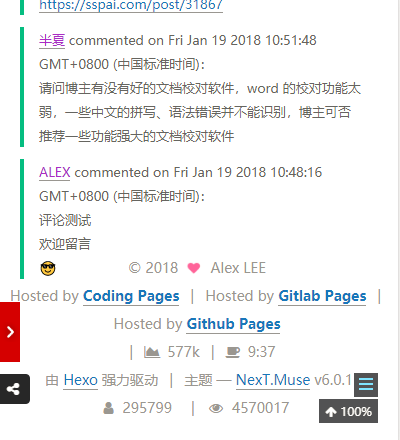
- in the Mist, there is a clear cut between the comment and footer, the
powered by the valineis missing, that might otherwise be obscured. the gap between the comment and footer in my custom page is also clear.
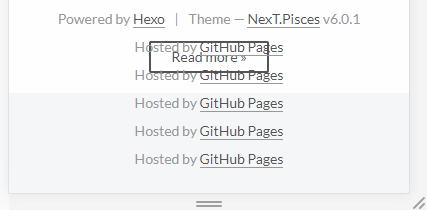
- in the Pisces, there has still overlapping phenomenon in post and my custom page
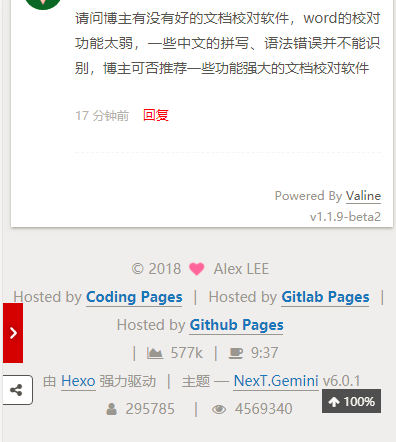
- in the Gemini, it's fine for its auto footer adjustments.
- test the comment system, there is also have overlapping phenomenon in post and my custom page.
Now i just change the $footer-height to 100px in the file next/source/css/_variables/base.styl, it works.


from hexo-theme-next.
Ok, i think need to add something like auto-height on footer, like on Gemini.
from hexo-theme-next.
there is no problem using footer.custom_text provided in _config.yml instead of add content in /layout/_partials/footer.swig manually.
BUT when there are too many content in footer, it's still a problem.
from hexo-theme-next.
custom_text: Hosted by <a target="_blank" rel="external nofollow" href="https://pages.github.com">GitHub Pages</a><br>Hosted by <a target="_blank" rel="external nofollow" href="https://pages.github.com">GitHub Pages</a><br>Hosted by <a target="_blank" rel="external nofollow" href="https://pages.github.com">GitHub Pages</a>from hexo-theme-next.
This issue has been automatically marked as stale because lack of recent activity. It will be closed if no further activity occurs. Thank you for your contributions.
from hexo-theme-next.
@sli1989 problem still exists?
from hexo-theme-next.
For me, I know the solutions.
For Next, like u said: Ok, i think need to add something like auto-height on footer, like on Gemini. for the situation: Somebody wants to add too many content in footer.
from hexo-theme-next.
Related Issues (20)
- 无法设置自动折叠帖子 HOT 5
- click tags btn but get 404 page HOT 1
- Archive page cannot be rendered and displayed normally. HOT 1
- NexT note with customize link color HOT 1
- 如何添加博客分享功能? HOT 2
- <tr> tag with class="header" displayed incorrectly HOT 1
- 如何更换自定义字体 HOT 1
- ~/source/_data/footer.swig can't work as well HOT 1
- 能不能在主题中增加一个按标签进行分类,在搜索框前面增加选择标签的下拉框,进而实现分类搜索的功能?? HOT 1
- 移动端国内访问博客只显示框架,不显示文字 HOT 2
- 使用utteranc作为评论系统, 点击github注册按钮后, 总是返回到http://example.com/... 然后页面找不到 HOT 2
- 自定义:添加代码块折叠
- 空格宽度不一样 HOT 2
- 能否支持配置备案跳转地址 HOT 1
- Gitter集成问题 HOT 1
- insert a inline image in text, but the image and text are not aligned horizontally HOT 1
- next 主题如何设置首页为Archives HOT 1
- 有中文说明的config.yml吗? HOT 1
- 将官网链接替换为 theme-next.js.org HOT 2
- 關於中文段首空格與豎排的支持諮詢。 HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.











from hexo-theme-next.