Comments (11)
same problem,期待仓库主的解决方法
from astrbot.
可能是最近有重大会议的原因,OpenAI的API在大陆地区全部被墙,需要挂梯子才能连接。
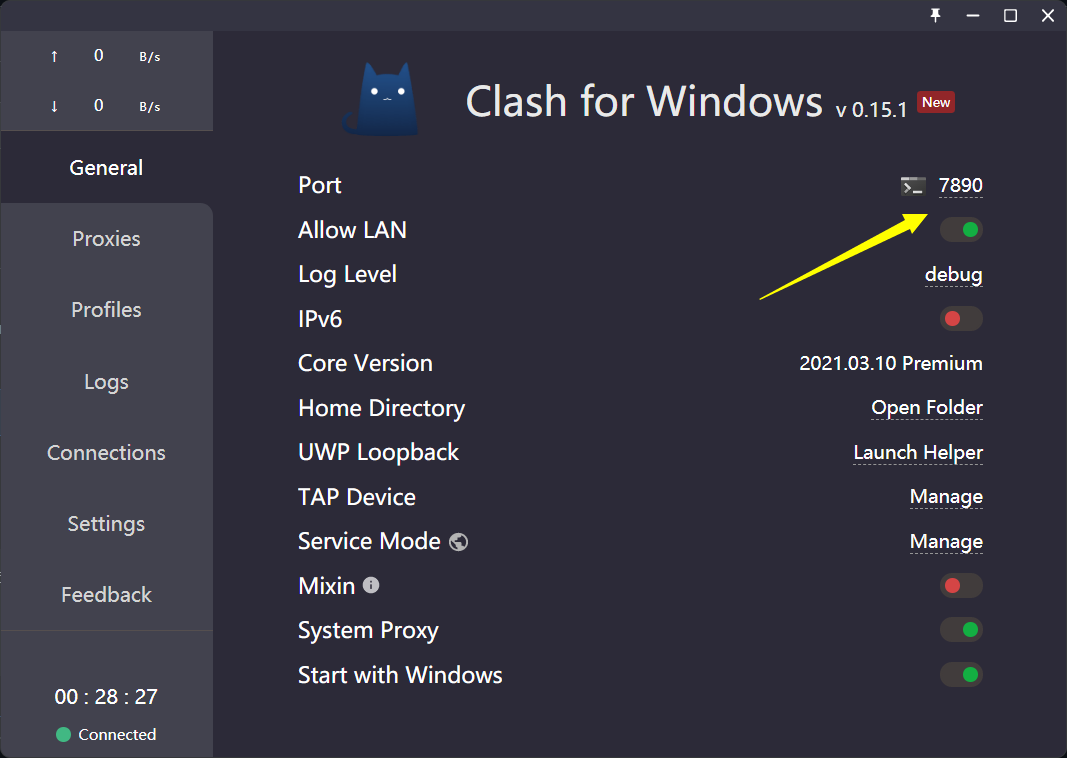
可以试一下挂梯子再重启程序。
from astrbot.
我挂了,全局也试过
from astrbot.
是用逆向的ChatGPT还是官方的API
from astrbot.
是用逆向的ChatGPT还是官方的API
我用的官方的,另外,当我用逆向的时候,会在过程中闪退
from astrbot.
是用逆向的ChatGPT还是官方的API
况且我的梯子是可以访问chatgpt的
from astrbot.
已提交程序V2.5.5.1。
更新后,请在config.yaml添加相关字段
# 正向代理,将mask改为localhost:你的代理软件提供的端口,如7890。不用的时候记得用#注释掉
# 例:http://localhost:7890
http_proxy: mask
https_proxy: mask
from astrbot.
from astrbot.
from astrbot.
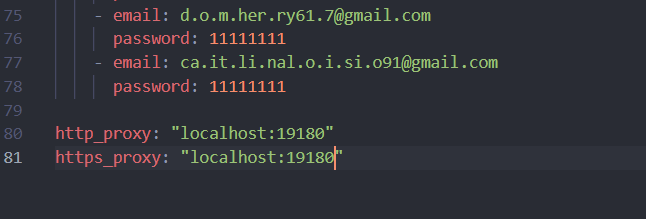
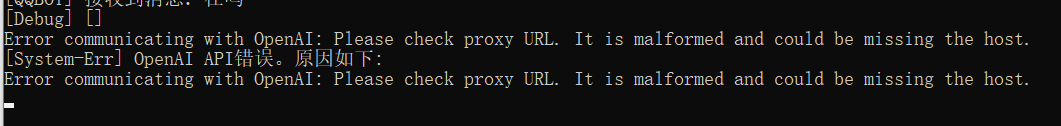
第一个问题已解决,第二个是主要问题,我用的代理:

用19180和19181,以及加不加引号都不行:

from astrbot.
Python3.7+版本在部署正向代理时应在代理链接前加上http://
如
http_proxy: http://localhost:7890
https_proxy: [mask](http://localhost:7890)
from astrbot.
Related Issues (20)
- 与GO-CQHTTP通信失败, 请检查GO-CQHTTP是否启动并正确配置。5秒后自动重试 HOT 1
- 配置qqbot启动,卡在启用QQ频道机器人(旧版) HOT 1
- 支持在配置文件中设置默认人格 HOT 1
- Google Gemini HOT 2
- nohup挂后台会失败 HOT 2
- QQ频道机器人(官方SDK)启动失败 HOT 2
- launcher 闪退的报错信息查看办法 HOT 30
- 运行后机器人无回复 HOT 2
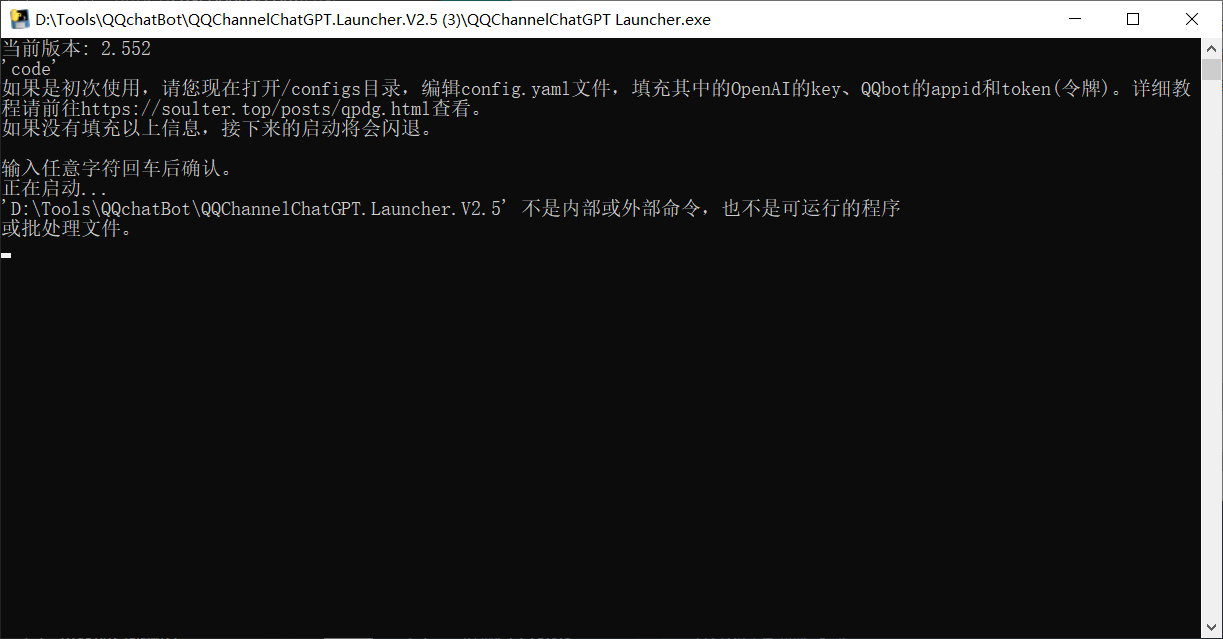
- 你好,再launch的时候出现上述报错 HOT 1
- 画图直接报错 HOT 16
- 只能主动连接吗 HOT 15
- 安装插件显示没权限,该如何做 HOT 2
- 回复代码块,显示不友好。 HOT 1
- 发起对话时报错:[System/ERROR] 未找到平台 qqchan 的实例。 HOT 3
- 私聊正常,群聊报错:AttributeError: 'coroutine' object has no attribute 'message' HOT 7
- 能否增加回对New Bing 的支持 HOT 6
- 启动QQ频道机器人时出现错误, 原因如下: module 'botpy.message' has no attribute 'GroupMessage HOT 1
- Feature: 使用压缩包更新替代现有的 Git 更新方式.
- 程序闪退 HOT 8
- 插件不能正常安装怎么处理 HOT 5
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from astrbot.