SideChalk
SideChalk is a location-based mobile application that allows you to deposit memories anywhere in the world.
Team
- Product Owner: Ben
- Scrum Master: Alex
- Development Team Members: Kevin, Victor
Table of Contents
Usage
npm run dev also npm start
Runs the webpack build system just like in compile but enables HMR. The webpack dev server can be found at localhost:3000.
npm run dev:nw
Same as npm run dev but opens the debug tools in a new window.
Note: you'll need to allow popups in Chrome, or you'll see an error: issue 110
npm run dev:no-debug
Same as npm run dev but disables devtools.
npm run compile
Runs the Webpack build system with your current NODE_ENV and compiles the application to disk (~/dist). Production builds will fail on eslint errors (but not on warnings).
npm run test
Runs unit tests with Karma.
npm run test:dev
Same as npm run test, but will watch for changes and re-run tests.
npm run deploy
Helper script to run tests and then, on success, compile your application.
Configuration
Basic project configuration can be found in ~/config/index.js. Here you'll be able to redefine your src and dist directories, as well as tweak what ports Webpack and WebpackDevServer run on.
Development
For development purposes Firebase takes the place of the server. For testing you will probably want to specify your own Firebase path here:
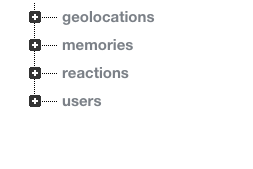
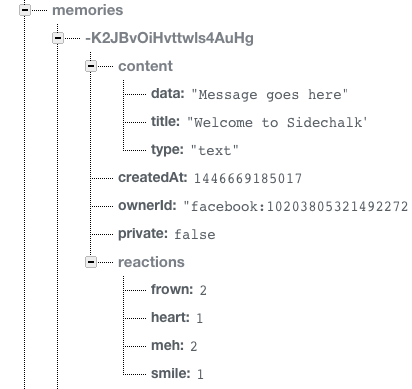
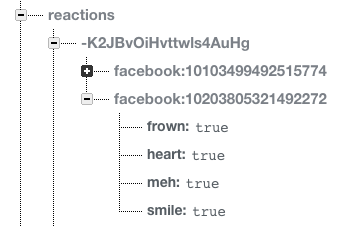
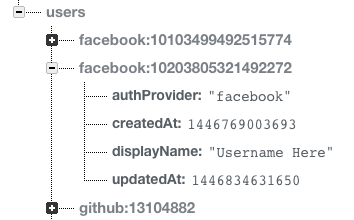
src/constants/FirebasePaths.js###Schema
An important distinction needs to be made between Firebase and the GeoFire plugin. GeoFire makes it possible to perform realtime geoqueries based on the user's location. Since it is not natively baked into Firebase you cannot attach geolocation data directly to entries in the DB. You need to create a separate table of geolocations that are connnected to memory objects by ids.
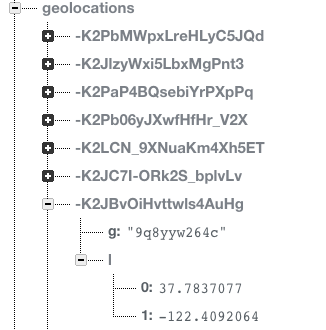
#####Geolocations Table:
- Note that the coordinates are located in a seprate table connected by the key of the memory. This is necessary

Installing Dependencies
From within the root directory:
npm installContributing
See CONTRIBUTING.md for contribution guidelines.