Comments (5)
without code it is impossible to tell what is going on, since https://codepen.io/sgratzl/pen/rNGvqXb

works just fine
from chartjs-chart-error-bars.
We are using angular 12 with chart js 3.6.2 version.
For the error bars we r using version ^3.6.0. npm package, As suggested in link below:
https://www.npmjs.com/package/chartjs-chart-error-bars
We are taking canvas reference using @ViewChild decorator in Angular.
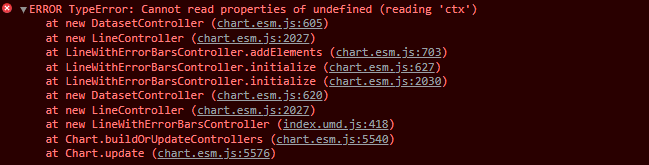
We r able to render barWithErrorBrs controller bar chrt , But when we use lineWithErrorBars , its having error as undefined context.
So please suggest if we need to do any config changes.
from chartjs-chart-error-bars.
Continue to @mahadev-Pandhare comment, we are getting below error in console. It is happening with only lineWithErrorBars

barWithErrorBrs is working fine.
const tempChart: any = {
type: 'barWithErrorBars',
data: {
labels: ['A', 'B'],
datasets: [
{
data: [
{
y: 4,
yMin: 1,
yMax: 6,
},
{
y: 2,
yMin: 1,
yMax: 4,
},
],
},
],
},
options: {
scales: {
y: {
ticks: {
beginAtZero: true,
},
},
},
},
plugins: [BarWithErrorBarsController]
}
this.canvas = this.resourceComboChartEl.nativeElement;
this.ctx = this.canvas.getContext('2d');
this.resourceComboChart = new Chart(this.ctx, tempChart);
this.resourceComboChart.update();
from chartjs-chart-error-bars.
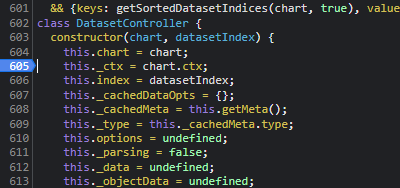
While doing analysis we found that DatasetController getting called twice for lineWithErrorBars, any idea why it is getting called twice? does any configuration is required to stop second call?
from chartjs-chart-error-bars.
can you create a codesandbox or similar with a setup that is showing this error? Otherwise, I don't know how to investigate this error since it works fine in the codepen I sent before
from chartjs-chart-error-bars.
Related Issues (20)
- support multi error bars
- Removing y-axis labels HOT 1
- Add style options to readme? HOT 3
- elements.point configurations does not apply in lineWithErrorBars HOT 4
- add license badge
- Setting animation to false breaks line and scatter error bars HOT 3
- Uncaught Error: "barWithErrorBars" is not a registered controller (v3.9.1) HOT 5
- Line with error bars fails for linear scale
- Updating a dataset without ErrorBar still draws the ErrorBars HOT 1
- check compatibility for chart.js 2.9.x HOT 1
- ie11 compatibility HOT 1
- String Parsing with Min / Max Values HOT 3
- LineWithErrorBars does not render when using scale of type time HOT 4
- Is there a .js file to import the plugin? HOT 2
- Hello Can you please share how to use chart-error-bars on Line Graph? HOT 2
- chart-error-bars on Line Graph HOT 2
- Sample documentation for styling HOT 4
- AMD import of helpers HOT 1
- Error: "barWithErrorBars" is not a chart type. HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from chartjs-chart-error-bars.