Eventfeed.js is a simple plugin for displaying a feed of upcoming events using Google Calendar API v3. No jQuery required, it's just plain javascript.
Installation is easy: Just download the script from the dist folder and include it in your HTML:
<script type="text/javascript" src="path/to/eventfeed.min.js"></script>To use, just declare a variable and assign to that a new instance of Eventfeed. When you're ready to initiate the feed, call the run() function on your variable.
<script type="text/javascript">
var feed = new Eventfeed({
calendarId: '[email protected]'
});
feed.run();
</script>Eventfeed will by default look for a <div id="eventfeed"></div> and fill it with the events.
<div id="eventfeed">
<div class="event" id="{{id}}">
<div class="date">
<span class="month">{{month}}</span>
<span class="day">{{day}}</span>
</div>
<div class="info">
<span class="title">{{title}}</span>
<span class="description">{{description}}</span>
<span class="location">{{location}}</span>
</div>
<div class="time">
<span class="start">From: {{start}}</span>
<span class="end">To: {{end}}</span>
</div>
</div>
</div>The only thing you'll need is a calendar id for the public calendar. This is usually the email address used to create the calendar.
calendarId(string) - The email address linked to a public calendar. Required.target(string) - The ID of a DOM element you want to add events to.links(boolean) - Whether or not to link the event elements to their URLs. Default istrue.abbreviate(boolean) - Whether or not to abbreviate the names of months. Default isfalse.maxResults(number) - Maximum number of events returned. Default is250.orderBy(string) - The order of the events returned. Available options are:none(default) - As they come from Instagram.startTime- Order by the start date/time (ascending). This is only available when the singleEvents option istrue.updated- Order by last modification time (ascending).
pastEvents(boolean) - Whether to include past events. Default isfalse.showDeleted(boolean) - Whether to include deleted events (with a status of "cancelled") in the result. Cancelled instances of recurring events (but not the underlying recurring event) will still be included if showDeleted and singleEvents are bothfalse. If showDeleted and singleEvents are bothtrue, only single instances of deleted events (but not the underlying recurring events) are returned. Default isfalse.singleEvents(boolean) - Whether to expand recurring events into instances and only return single one-off events and instances of recurring events, but not the underlying recurring events themselves. Default isfalse.
before(function) - A callback function called before fetching events from Google.after(function) - A callback function called when events have been added to the page.success(function) - A callback function called when Google returns valid data. (argument -> json object)error(function) - A callback function called when there is an error fetching events. (argument -> string message)mock(boolean) - Query the events without inserting into the DOM. Use with the success() callback. Default isfalse.
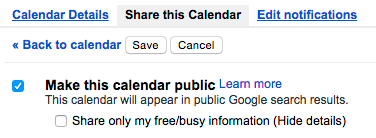
First make sure the calendar linked to your id is public, and the hide details option is not checked (this limits JSON data returned).
Currently only @gmail.com addresses are supported. Using an account from a different domain, one that is connected through Google Apps, will omit event details and the returned JSON data will be differently formatted.
- Add default styling.
- Test browser compatibility.
- Build test suit using Mocha and Chai.
- Add a
templateoption for customizing HTML output.
1.0.0
- Initial release