Comments (4)
Hi @asrieltiago ! 👋
Thanks for reporting.
So yeah, this is something I haven't had time to fiddle with, unfortunately.
The one thing I can think of is that you can create a DestinationsNavigator like this:
val navController = TestNavHostController(ApplicationProvider.getApplicationContext())
fun destinationsNavigator(navBackStackEntry: NavBackStackEntry): DestinationsNavigator {
return DestinationsNavController(navController, navBackStackEntry)
}
//...
DestinationsNavHost(navGraph = NavGraphs.root, navController = navController)I'm not sure if this helps or not. I'd have to fully understand what you're trying to do, so I can test on my side.
Is this an open-source project I can take a look at?
From my understanding, you want to test after navigating if the Parcelable args are correct on the other side?
from compose-destinations.
Or you can create an implementation of DestinationsNavigator any way you want since it is an interface. Again.. not sure if this helps 😅
from compose-destinations.
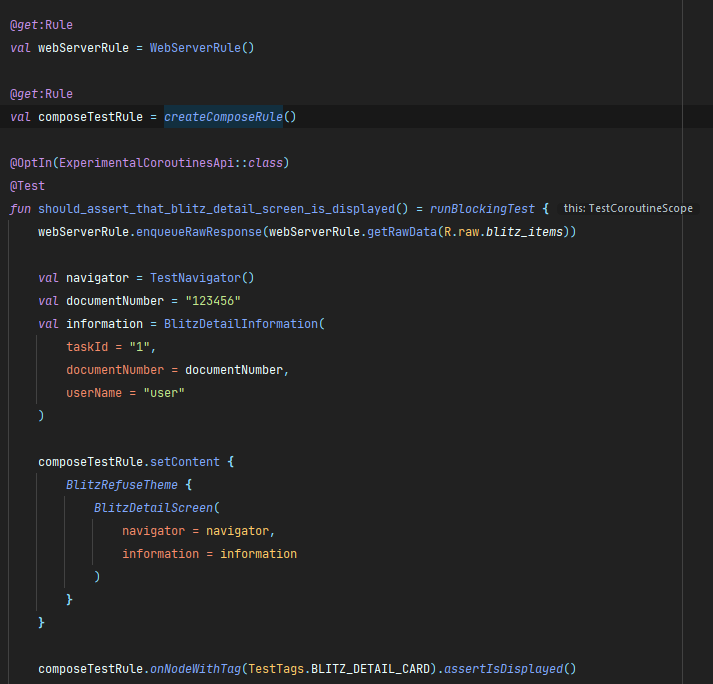
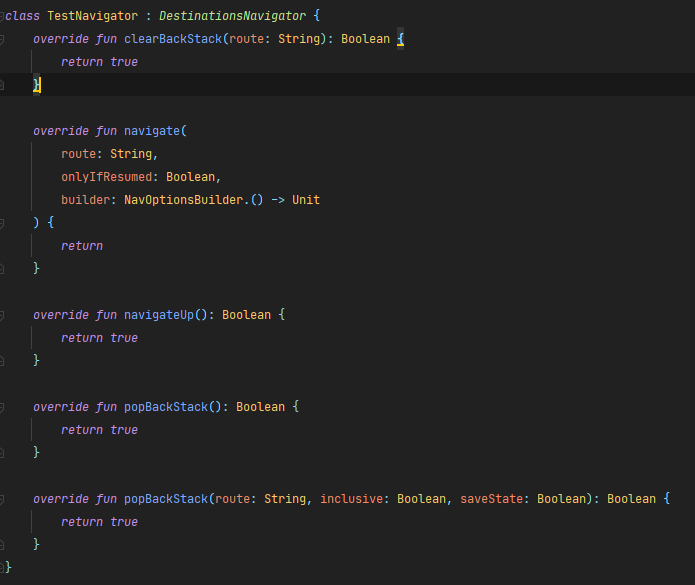
I made the UI test work, following your idea of creating a class inheriting from the DestinationsNavigator interface.
In the end it was something simple, thanks for the quick answer and maybe this will help the next ones who are going to test the UI.
from compose-destinations.
If you need an empty implementation of DestinationsNavigator, the library has an EmptyDestinationsNavigator 😅
I thought you wanted to test navigating specifically! Yeah if all you need to test is screens on their own, then this will work for you!
from compose-destinations.
Related Issues (20)
- Deeplink pattern
- Nested Graph Problem HOT 5
- popUpTo will not pop up Destination inside NavGraph
- [Security] Repository is vulnerable to MavenGate
- Generated code isn't internal
- Best way to implement / sample code with master-detail for tablets?
- Nested Destination NavGraph with default one being the "deeper HOT 4
- Forbid navigation into subgraphs from other than start destinations of the subgraph
- Compose to Fragment Navigation
- Update to compose navigation 1.7.0-alpha02 HOT 2
- WearOS: Disable swipe-to-dismiss gesture on a destination. HOT 4
- KSP throws error when creating new NavGraphs HOT 1
- Destination for multi module project. HOT 1
- Preserve top-level screens for bottom bar HOT 2
- Crash Caused by android.os.RemoteException while calling navController?.navigate(PipOverlayScreenDestination) HOT 1
- Bottom Sheet Navigation Different Behavior Requirement HOT 1
- Using ModalBottomSheetLayout always fallsback to startdestination when configuration changes HOT 2
- BottomSheet onDismiss callback possible? HOT 1
- Combine Destination annotations HOT 7
- Lifecycle for screens that then shows a dialog HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from compose-destinations.