Comments (13)
@AndreasZimnas Die erweiterte Tabs Komponente steht bereit zum CSS-Styling: https://public-ui.github.io/designer/
_tabsAlign: 'top' | 'right' | 'bottom' | 'left'
from kolibri.
@deleonio Ich bin beim Styling auf ein Problem gestoßen. Ich kann die Tabs rechts, links oder unten platzieren, ich kann aber die Buttons dann nicht von oben nach unten platzieren, nur wenn die Tabs rechts oder links platziert sind. Ich kann also, wenn ich die Buttons platzieren möchte, nicht die Positionierung der Tabs herausfinden. Vielleicht könnt Ihr mir weiterhelfen. Hier was ich bis jetzt habe:
.tabs-align-right {
display: grid;
grid-template-columns: 1fr auto;
}
.tabs-align-right kol-button-group {
order: 2;
}
:host(kol-button-group) div {
display: grid;
grid-template-columns: auto;
}
.tabs-align-right kol-button-group > div:first-child {
margin: 0px 1em;
}
from kolibri.
Danke @AndreasZimnas - wir müssen die Komponente noch etwas flexibler machen. Hierzu werden wir statt der Shadow-Dom button-group die button-group ohne Shadow-Root verwenden.
Voraussichtlich mit RC.6 verfügbar.
:host > .tabs-align-right {
display: grid;
grid-template-columns: 1fr auto;
}
:host > .tabs-align-right kol-button-group {
display: grid;
order: 2;
}
:host > .tabs-align-right > kol-button-group > div:first-child {
margin: 0px 1em;
}from kolibri.
Version 1.1.13-rc.6 ist draußen
:host {
font-family: var(--font-family);
}
:host > div {
display: block;
width: 100%;
}
:host kol-button-group-wc {
display: inline-block;
border-radius: 0.25rem 0.25rem 0 0;
background-color: var(--kolibri-color-normal);
}
:host kol-button-group-wc > div {
display: inline-flex;
}
:host kol-button-group-wc > div + div {
margin-left: 0.25em;
}
:host > div > div {
padding: 0.25em;
border: 1px solid var(--kolibri-border-color);
border-radius: 0 0 0.25rem 0.25rem;
}
button {
box-sizing: border-box;
font-size: inherit;
line-height: 1.25em;
cursor: pointer;
border-width: 2px;
box-shadow: 0 0 0.25em gray;
font-family: var(--kolibri-font-family);
width: inherit;
border-radius: var(--kolibri-border-radius);
border-style: solid;
padding: calc(2 * var(--kolibri-spacing));
display: grid;
gap: 0.25em;
align-items: center;
justify-content: center;
text-align: center;
transition-duration: 0.5s;
transition-property: background-color, color, border-color;
}
kol-button-wc[aria-selected="true"] button {
border-bottom-width: 0.25em !important;
border-bottom-style: solid;
border-bottom-color: var(--kolibri-color-accent) !important;
}
button > kol-span-wc span {
display: flex;
gap: 0.25em;
align-items: center;
justify-content: center;
}
button:disabled {
cursor: not-allowed;
opacity: 0.5;
}
button.primary,
button.primary:disabled:hover {
background-color: var(--kolibri-color-primary);
border-color: var(--kolibri-color-primary);
color: white;
}
button.primary:hover,
button.primary:focus {
color: var(--kolibri-color-primary);
}
button.secondary,
button.secondary:disabled:hover {
background-color: var(--kolibri-color-secondary);
border-color: var(--kolibri-color-secondary);
color: white;
}
button.secondary:hover,
button.secondary:focus {
color: var(--kolibri-color-secondary);
}
button.normal,
button.normal:disabled:hover {
background-color: var(--kolibri-color-normal);
border-color: var(--kolibri-color-normal);
color: white;
}
button.normal:hover,
button.normal:focus {
color: var(--kolibri-color-normal);
}
button.danger,
button.danger:disabled:hover {
background-color: var(--kolibri-color-danger);
border-color: var(--kolibri-color-danger);
color: white;
}
button.danger:hover,
button.danger:focus {
color: var(--kolibri-color-danger);
}
button.ghost,
button.ghost:disabled:hover {
background-color: white;
border-color: var(--kolibri-color-ghost);
color: var(--kolibri-color-ghost);
}
button.ghost:hover,
button.ghost:focus {
background-color: var(--kolibri-color-ghost);
color: white;
}
button:hover,
button:focus {
background-color: white;
box-shadow: 0 0 0.25em black;
}
button:active {
outline: 0 !important;
box-shadow: none !important;
}
.close-button {
font-size: 25%;
height: fit-content;
width: 0;
}
.close-button button {
width: 1rem;
position: relative;
height: 1rem;
left: -4.25em;
top: 0.25em;
}from kolibri.
"Ready"
from kolibri.
Forken Sie gerne das Repo und implementieren Sie eine seitliche Variant des Tabs. Wir schauen uns das an.
from kolibri.
@AndreasZimnas wir machen zu dem Thema einen gemeinsamen Workshop - und setzen das Feature gemeinsam um.
from kolibri.
Müssten wir die Tab-Reihenfolge ändern, auch wenn die Tabs rechts oder unter dem Tab-Inhalt angezeigt wird?
Simple wäre: es einfach so zu lassen - unabhängig von der Ausrichtung.
from kolibri.
Feedback:
- Hinweis, dass die Navigation ggf. weit vom Inhalt entfernt wäre.
- Tabreihenfolge?! - Muss in der Doku begründet werden.
- Option: Neues Property - Nav vor und nach Inhalt
from kolibri.
Sabine / Daniel:
Das Problem mit der Tabreihenfolge könnte gelöst werden, indem der Tab/Rgeister-Wechsel durch die Pfeiltasten geschieht.
Das ist möglich, da es momentan keinen Festgelegten Standard für die Tastaturbedienung der Tabs gibt.
Dadurch wäre eine effiziente Nutzung der einzelnen Tabs auch bei vielen bedienbaren Elementen innerhalb eines Tabs möglich, unabhängig von der Position der Positionierung der Tabs.
from kolibri.
@ElVariablo
Der Tab-Wechsel erfolgt unabhängig der Ausrichtung mit den Pfeiltasten (<, >). Dazu muss aber der Fokus auf der Tab-Leiste sein.
Wenn die Tab-Leiste rechts oder gar unterhalb ist. Wäre man bei einer Vertauschung der Tab-Reihenfolge, immer erst durch den Inhalt tabben müssen.
Aktuell ist bei den Tabs immer die Tab-Leiste zu erst im Fokus und danach erst der Sprung in den Tab-Inhalt
from kolibri.
@AndreasZimnas Könnt Ihr bitte noch das Styling für das Release 1.1.13 liefern. Danke
from kolibri.
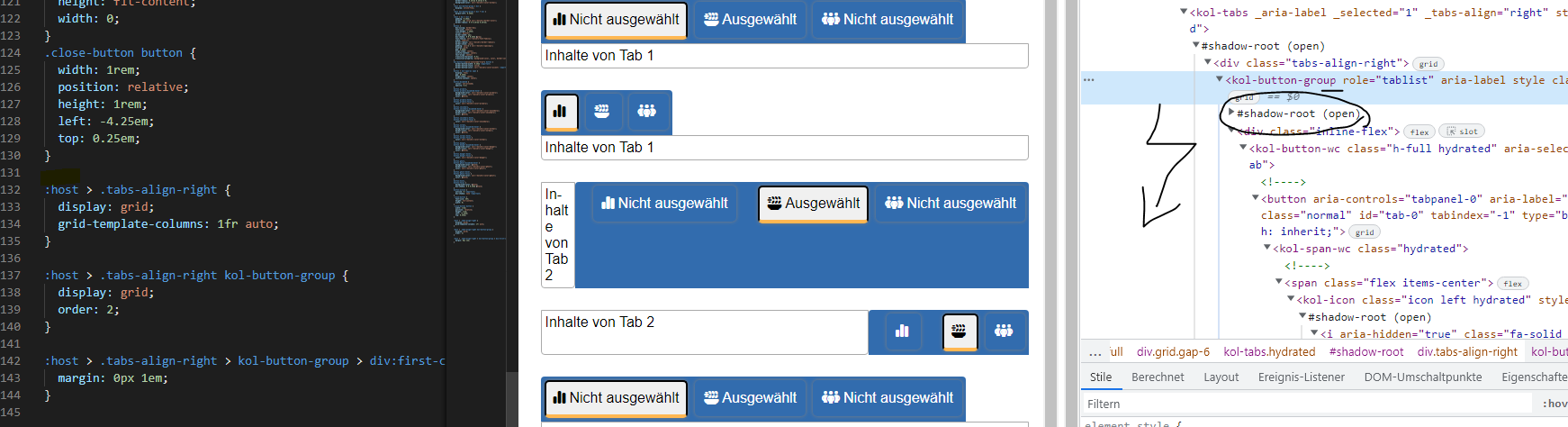
@deleonio könntest du folgendes überprüfen?
:host > .tabs-align-right {
display: grid;
grid-template-columns: 1fr auto;
}
:host > .tabs-align-right kol-button-group-wc {
display: grid;
order: 2;
}
:host > .tabs-align-left {
display: grid;
grid-template-columns: auto 1fr;
}
:host > .tabs-align-left kol-button-group-wc {
display: grid;
order: 0;
}
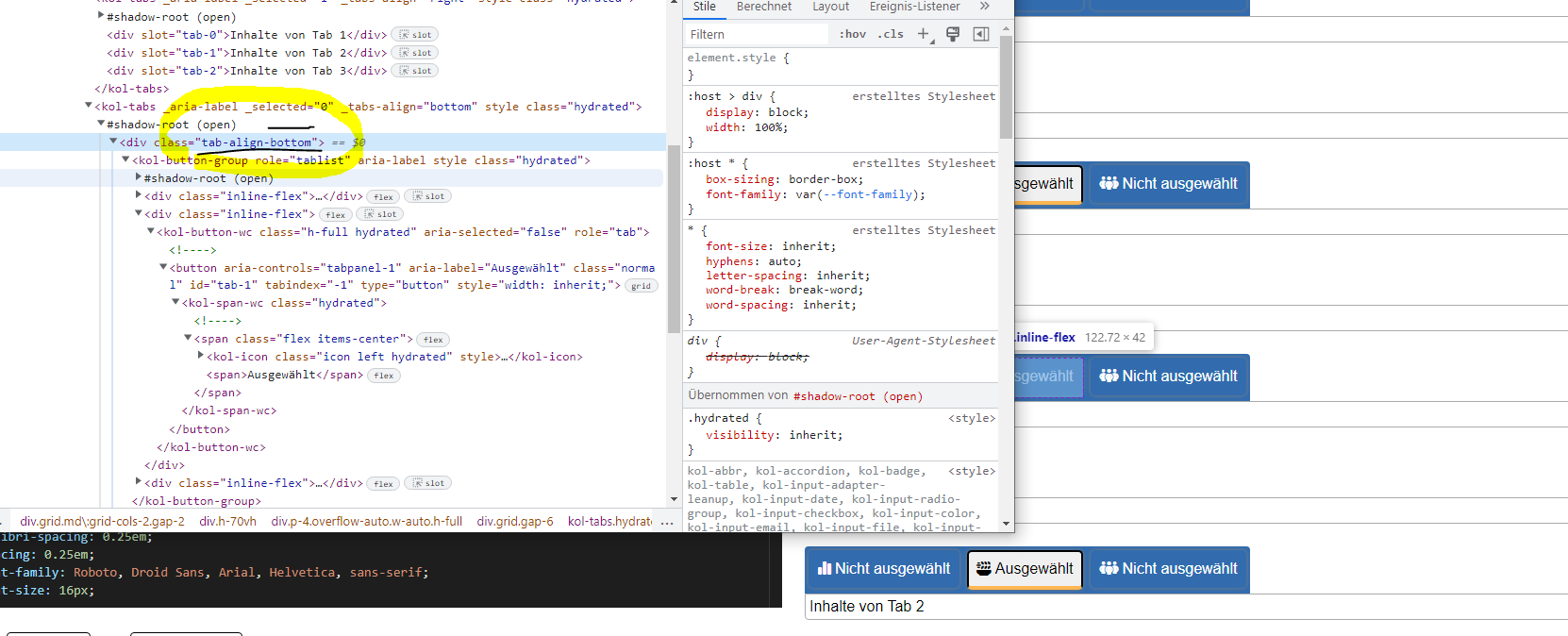
:host > .tabs-align-bottom {
display: grid;
grid-template-rows: 1fr auto;
}
:host > .tabs-align-bottom kol-button-group-wc {
order: 2;
}
:host > .tabs-align-bottom kol-button-group-wc > div {
display: flex;
}
:host > .tabs-align-bottom > kol-button-group-wc > div > div:first-child {
margin: 0px 1em 0px 0px;
}
:host > .tabs-align-bottom > kol-button-group-wc > div > div {
margin: 0px 1em;
}
:host > .tabs-align-top {
display: grid;
grid-template-rows: auto 1fr;
}
:host > .tabs-align-top kol-button-group-wc {
order: 0;
}
:host > .tabs-align-top kol-button-group-wc > div {
display: flex;
}
:host > .tabs-align-top > kol-button-group-wc > div > div:first-child {
margin: 0px 1em 0px 0px;
}
:host > .tabs-align-top > kol-button-group-wc > div > div {
margin: 0px 1em;
}
from kolibri.
Related Issues (20)
- Modal Themes Layout Probleme HOT 1
- Card: Breite kann nicht ganz ausgenutzt werden HOT 1
- 📖 Help: Höhe am Logo setzen
- InputDate: Feld zurücksetzen, beispiel in die Doku HOT 1
- Inputs, Select, Textarea: neue public Methode `getValue` gibt den state._value zurück
- Table: Multi-Sort umsetzen
- Table: Kontext-Menü (Zahnrad)
- 💡 Hinweis: Prüfen der Klickflächenhöhe bei Checkbox, Switch, Radio
- 🐞 Bug: Kol-Password - Passwort an- und auszeigen funktioniert nicht HOT 1
- 🛹 Feature: Paginierung - Nicht ausgewählten Seiten in „regular“ HOT 1
- Fehlender Open-Callback im Details HOT 1
- 💡 Hinweis: Toasts bzw. dessen Titel wird nicht vorgelesen
- 💡 Hinweis: Nav Link ist aktiv und ohne Children - aria-expanded HOT 2
- Reproduktionsbeispiel: Tabellen - Render-Methode und Screenreader führt zu Anklickbar
- 💡 Hinweis: Firefox + benutzerdefinierte Hintergrund - aktive Navpoint/Tab nicht erkennbar
- 🐞 Bug: KolInputRadio horizontal - Darstellungsfehler nach Rerendering
- Markdown-Support HOT 5
- 💡 Hinweis: Pagination die Shadow-Buttons gegen NonShadow-Buttons austauschen HOT 2
- 💡 Hinweis: Sample Passwort ein-/ausblenden optimieren
- 💡 Hinweis: Readme.md in allen Packages auf den Kontext anpassen HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from kolibri.