Comments (4)
This would likely come from mismatched versions of react which can break context and create false positives like this. @react-three/fiber requires react and react-dom 18+, so try upgrading those with a clean install.
from its-fine.
That worked. updated package.json pasted below
"dependencies": {
"@react-three/drei": "^8.10.6",
"@react-three/fiber": "^8.9.1",
"@types/three": "^0.146.0",
"autoprefixer": "^10.4.13",
"next": "^13.0.7",
"postcss": "^8.4.20",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"sass": "^1.49.8",
"tailwindcss": "^3.2.4",
"three": "^0.147.0"
},from its-fine.
2nd this
having same problem but in a Next.js app, just installed all necessary deps and libs
from its-fine.
3rd this
Just have a <Canvas> element rendering on a new nextjs app.
"dependencies": {
"@react-three/drei": "^8.10.6",
"@react-three/fiber": "^8.9.1",
"@types/three": "^0.146.0",
"autoprefixer": "^10.4.13",
"next": "12.1.0",
"postcss": "^8.4.20",
"react": "17.0.2",
"react-dom": "17.0.2",
"tailwindcss": "^3.2.4",
"three": "^0.147.0"
},
import { Canvas } from "@react-three/fiber";
export default function Home() {
return (
<div className="flex flex-colitems-center justify-center">
<Canvas camera={{ position: [0, 0, 5] }}>
<ambientLight />
<pointLight position={[10, 10, 10]} />
<mesh>
<boxBufferGeometry args={[2, 2, 2]} />
<meshStandardMaterial color="hotpink" />
</mesh>
</Canvas>
</div>
);
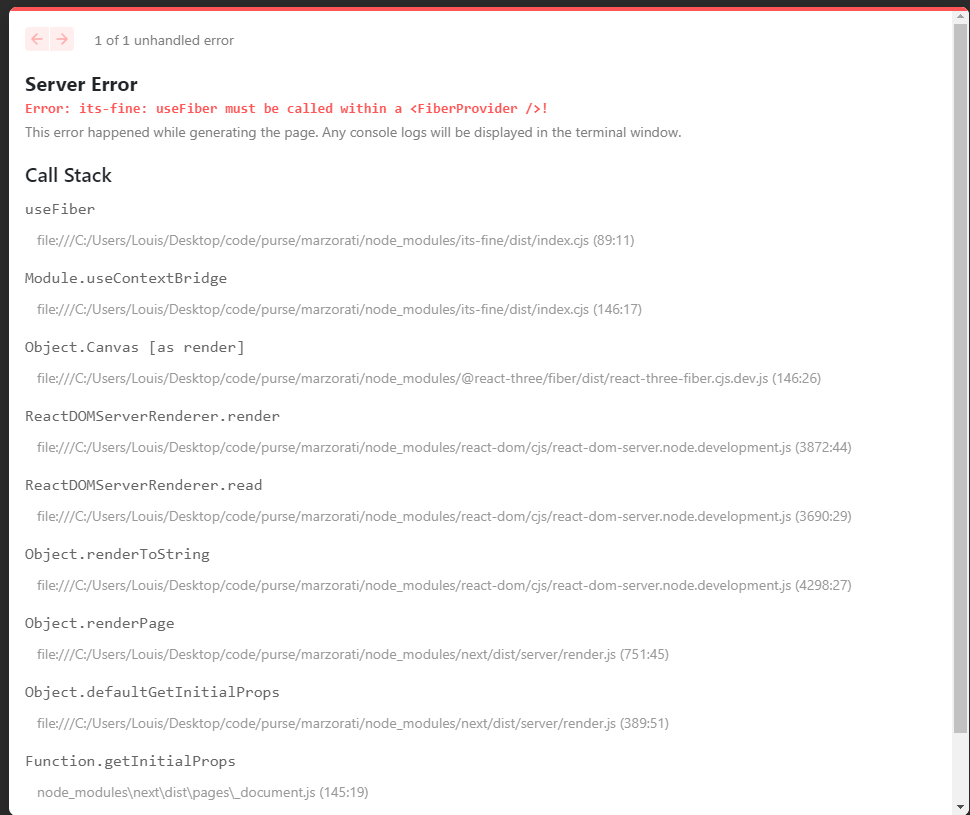
}error - Error: its-fine: useFiber must be called within a !
from its-fine.
Related Issues (8)
- Component import problem HOT 11
- Error following React Native setup guide HOT 3
- Multiple Contexts HOT 2
- 'useId' (imported as 'React') was not found in 'react HOT 2
- Export 'useId' (imported as 'React') was not found in 'react' HOT 1
- ContextBridge not updating without calling root.render() HOT 5
- Fiber is undefined when using concurrent features HOT 4
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from its-fine.