Comments (5)
Unfortunately, PlantUML doesn't support custom shapes and probably never will. You can override the Person and Person_Ext macros to use the actor shape but even styled it leaves much to be desired in the output; I tried it a couple times and the results were unappealing compared to just using rectangles.
As for generating C4-PlantUML output with the Structurizr .NET libraries, you might be interested in https://gist.github.com/coldacid/465fa8f3a4cd3fdd7b640a65ad5b86f4 which is a writer for workspaces and individual views using C4-PlantUML.
from c4-plantuml.
I see, I'll stick with this for now then.
Another quick question, shouldn't the files be .iuml or have I misunderstood the difference between between the file endings?
And the files should have @startuml and @enduml - no?
from c4-plantuml.
If you look at WriteProlog() and WriteEpilog() in PlantUMLWriterBase you'll see that it does emit the @startuml and @enduml tags for each diagram. As for file extension, PlantUML honestly doesn't care and will parse out diagrams from any text files with those tags. .puml is pretty normal for standalone diagrams though, with .pinc or .iuml for included files.
from c4-plantuml.
I was thinking of C4.puml and the three other files in this repo.
Anyway, closing this as it's not much we can do before PlantUML changes.
from c4-plantuml.
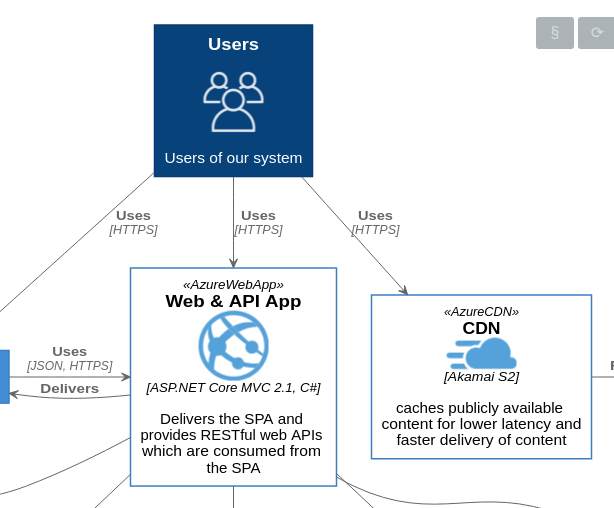
You could just put a PlantUML sprite icon in Person rectangle like this:
!include <C4/C4_Container>
!include <awslib/AWSCommon>
!include <awslib/General/Users>
...
Person(user, "Users\n\n<$Users,color=white>\n\nUsers of our system")
...
from c4-plantuml.
Related Issues (20)
- Tags and sprites conflict in Rel (update: sprites have white background, should be transparent) HOT 4
- Image gets cut on the side HOT 1
- Adjust thickness of element border HOT 6
- C4_Dynamic no longer numbers all relationships HOT 6
- error a001 on all diagrams HOT 2
- Odd Legend Rendering for Sequence Diagrams HOT 5
- Question: How do I split functions over multiple lines? HOT 1
- Wrong rendering for Rel_R HOT 4
- AddNodeTag in C4_Deployment throws an error HOT 5
- Support of "all" PlantUML elements can be enabled HOT 4
- Line styling not recognized when using ELK HOT 2
- "Cannot open URL" on Online Server HOT 2
- Legend text includes unexpected properties (e.g. $lineStyle) HOT 3
- Wrong layout: "== Base Query" <<boundary>> as Base Query HOT 3
- C4_Container diagram not rendering properly HOT 3
- Java OutOfMemoryError with some Sequence diagrams HOT 5
- $baseShape="label" does not use the correct color (size, ...?) in combination with themes
- Descriptions for boundaries HOT 8
- Separating model and view HOT 5
- Single column properties or header lead to rendering error HOT 3
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from c4-plantuml.