Comments (10)
In context having a cropped screenshot will often look better because the edges of the code area are aligned with the surrounding content.
Also with Material Design / Paper using shadows on an image might give the impression of it being interactive.
from polacode.
Would be great to have two modes:
- With shadow: draws a shadow (party transparent) around the code-area, because of drawing the shadow with transparency the image will look good on every background where it is displayed
- Without shadow: Sides are cropped (code area maximized), transparent background, so the corners are left out and the image works on every background
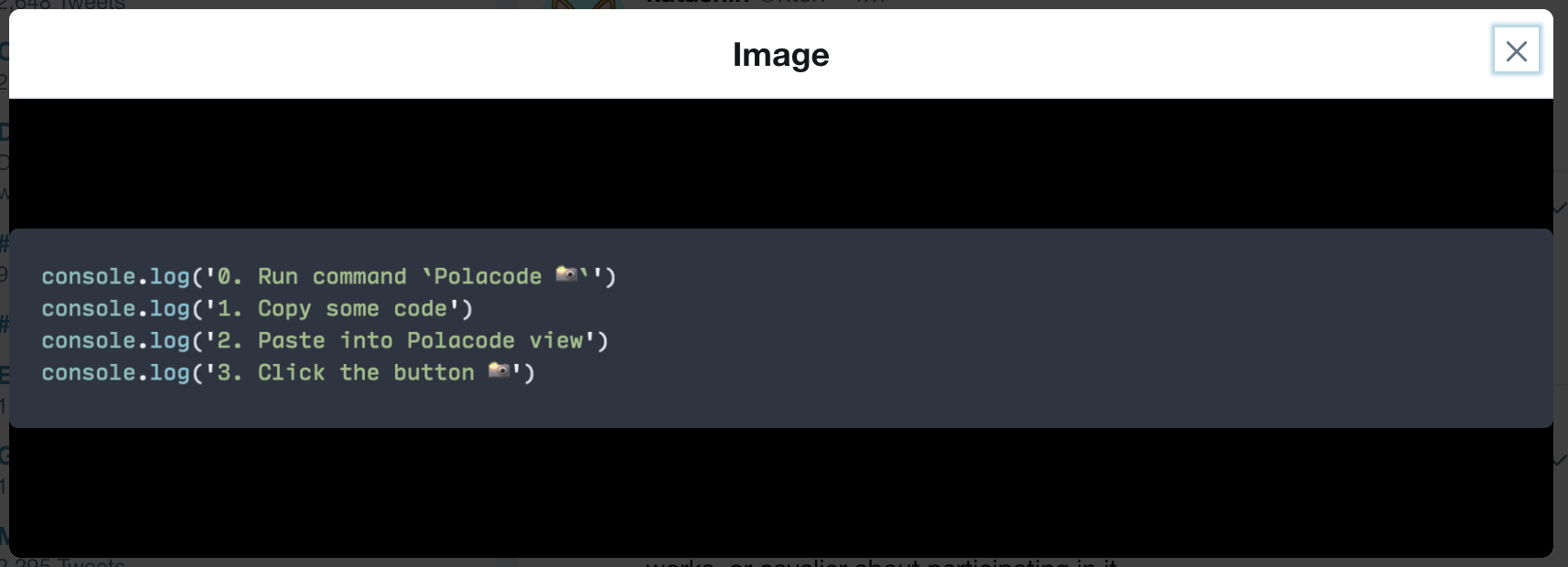
The version right now won’t look good in many places because of the opaque background
from polacode.
With #8 (comment) now I only want to add an option to toggle backdrop. The backdrop will be shown in preview but the export image won't have it.
from polacode.
@octref I think the best way is to export to a transparent image with shadow, just like mac does.
from polacode.
One use case for no backdrop or transparent bground is for slides (powerpoint, keynote, google slides, etc)
from polacode.
No backdrop or transparent backdrop looks pretty ugly to me.
GitHub
Provide example where they might be looking good.
from polacode.
The point of having a transparent background is to be able to place it over any underlying color or graphics; obviously, over black or very dark colors it won't show up—but the idea here is just to have similar kinds of options as one has with carbon.now.sh: for example, you can get a transparent background with Carbon by selecting the "image" option but uploading no image;
The following was captured with the normal macOS window-screenshot functionality: the shadow is transparent, and the entire shadow is captured. This leaves you the most options, in terms of placing the image.
from polacode.
@octref where are you planning to add this option? Maybe a checkbox/custom toggle component just above the "export" button?
from polacode.
PLUS 1 for this feature
from polacode.
@johnpapa I've done a small local fix to have transparent background, no backdrop or basically any change you like to make for the exact same reason as you bring up. See #55 (comment).
Personally I don't mind the dropshadow so much (although its opinionated), but the background color (in dark mode) and the cut off is just not great.
from polacode.
Related Issues (20)
- Bug HOT 1
- Is this project actively being maintained? HOT 3
- When there are too much code, some part of the output image is broken
- Misaligned code photo HOT 3
- Polacode Extension
- Bug!! HOT 2
- Indentation not working for Python files
- Allow us to specify a theme
- Changing Background Color Resets after Copy+Paste
- When there are many lines of code, the button doesn't react. HOT 7
- Support Copy image to Clipboard HOT 3
- Allow code adjustments in the snippet window
- Polacoda does not save anything when connected to a remote machine via ssh
- Display built-in rainbow bracket colors
- Polacode not respecting font styles set in ligatures
- Polacode not working
- Polacode not working with Windows + WSL2
- The text breaks when saving
- Polacode not working on MacOs 14 + VS Code 1.82.2
- Polacode extension not working
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.










from polacode.