Comments (3)
Yes, I don't know why the documentation is wrong but here's the steps in case anyone else is confused by this.
- Clone the repo
- Switch to whatever branch you want to be using
- Run
npm install - Launch OBS
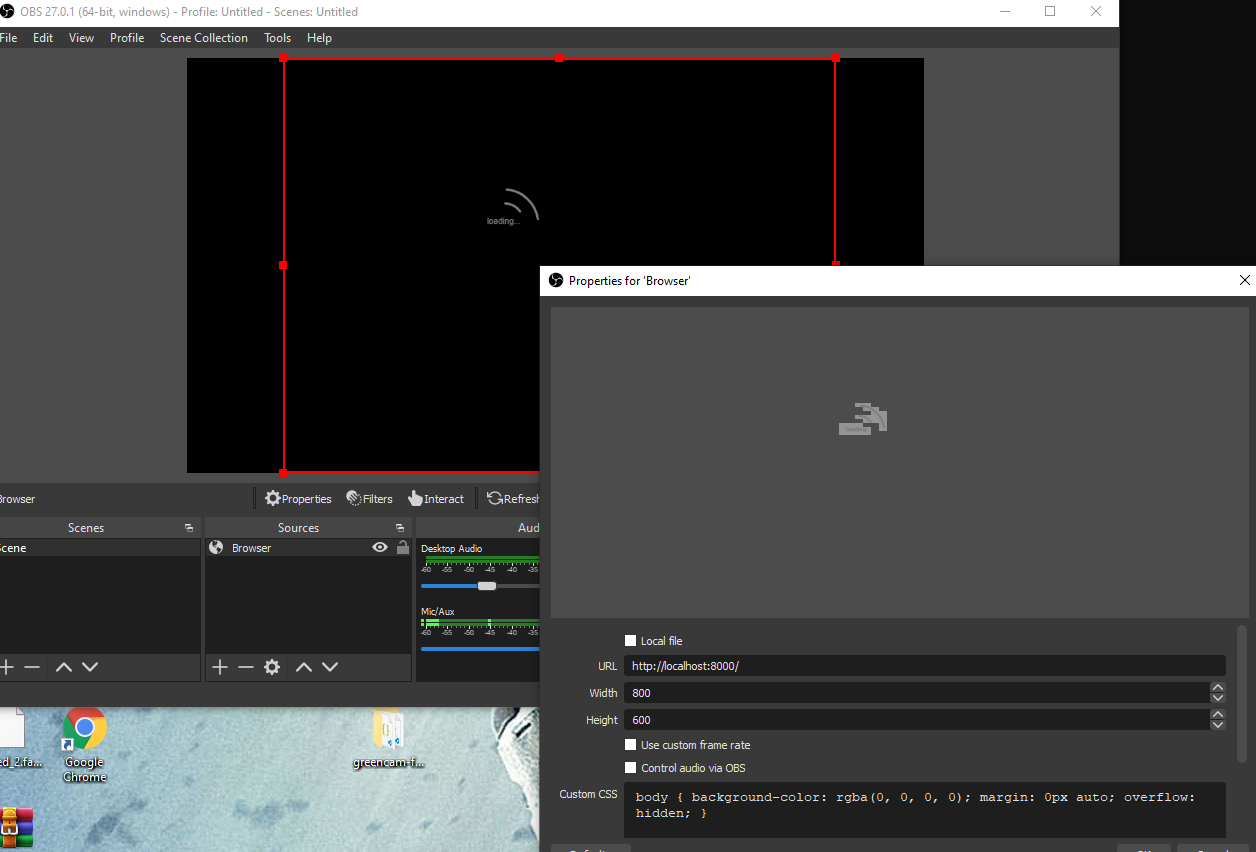
- Add a browser source
- Enter a name ("GreenCam" is recommended)
- Check the Local file checkbox
- Browse to and select the local file
better-masking-techniqueandv1branches useIndex.htmlmainbranch uses theplayer.html
You might need to open the app's .html file in your default browser and allow access to your webcam. Also, you can also enable hardware acceleration from the OBS settings (under Sources > Advanced).
from greencam.
Unable to get this to load, I think OBS is waiting for me to allow/select my webcamera in my browser, whichever I've already done

the local file runs properly in chrome and edge
from greencam.
@KingBain Looks like you need to add --enable-gpu --enable-media-stream into the application shortcut (Windows OS)
https://www.lifewire.com/command-line-parameters-video-games-3399930
from greencam.
Related Issues (11)
- Run on an internal server? HOT 1
- Edge Chromium support HOT 2
- Why this error pops out ? trying to use the built in webcam from my laptop HOT 3
- Running greencam on top of OBS source? HOT 1
- Cannot select webcam source.
- Update to instructions for "easy method" ?
- RAM is getting completely full while the website is running.
- Video does not record full webcam solution
- Browser source in OBS not working HOT 5
- Customize BodyPix Params HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from greencam.