Comments (6)
I am sorry, for sure I don't know what I was thinking. !important of course is the problem. Thank you for your patience. But the way I really love this component. Great work.
from ngx-gallery.
Hi @kryptonianson, Welcome!
- Simply remove the height from the style so that it will inherit whatever the parent is. (I favor this.)
This height is just a default value for the wrapper height. (it is not necessary, I will remove it in a future update 👍).
For now, you are probably trying to override it from your component style, which will not work!
Override the height from the global style style.css
your-component-name gallery gallery-main {
height: auto;
}
- Provide bounding size properties.
If you look inside Basic Demo you can adjust the height from the config.
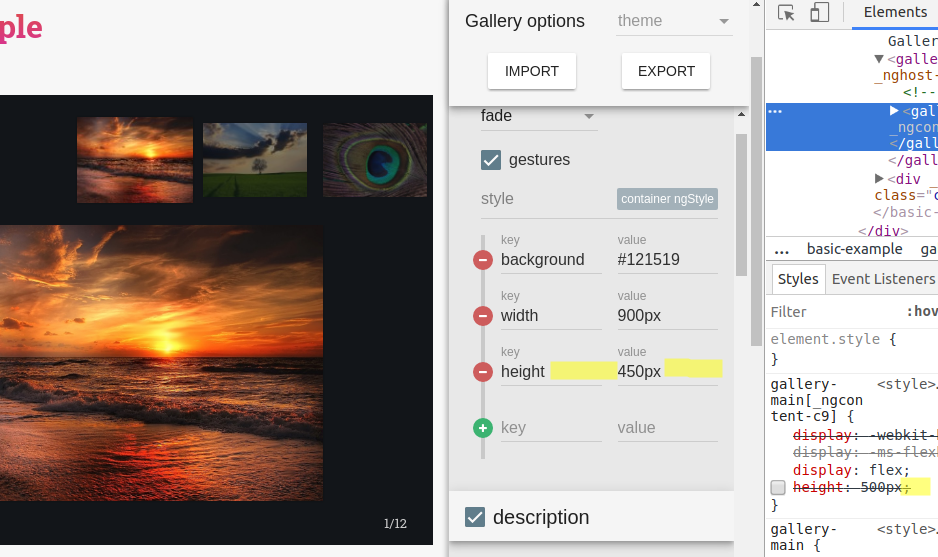
As you see in the screenshot, I have disabled the default height: 500px450px in config.
- Make it so that the bounding container respects the image size specified.
If so, the gallery size will be changing every time the image changes (resulting in bad UX), putting in mind that you have navigation, thumbs, bullets on top of it (imagine an image with 500x80 size) ! the container size must be set.
from ngx-gallery.
I tried what you have suggested and no matter what combination I put in the global styles it will not override what is in the resulting "gallery-main[_ngcontent-c2]" style. I have no issues setting the gallery height in general. That works great. It is simply the bounding "gallery-main[_ngcontent-c2]" box. If you have further suggestions as to what I can do in my global style I am happy to do it.
from ngx-gallery.
On a side note, do you have an ETA on the next release which will include removing the default height in gallery.component.scss?
from ngx-gallery.
@kryptonianson use height: auto !important; in the style.
I don't really know when I will be pushing another update, I was hoping to find contributors to help improve this project. however, I will add improvement on my free time.
from ngx-gallery.
hello, is there update the 'gallery-main'? i didn't find this class.I try to just add to gallery,but there only show the thumbs.so how can i respect the height now?
from ngx-gallery.
Related Issues (20)
- `galleryItemDef` directive not working HOT 3
- ng-gallery not working with [email protected] HOT 1
- add a angular pipe for protected images HOT 3
- Create a storybook documentation HOT 1
- Constant cpu usage on idle page HOT 1
- GalleryConfig in sub components HOT 2
- galleryRef config not working HOT 3
- Black borders on the left/right on some configurations HOT 3
- Performance / too many ChangeDetections [ng-gallery < 8.0.0] HOT 2
- Suggestions for Two Additional Thumbnail Features HOT 1
- Gallery Config overwritten in GalleryService `ref` method
- ng-gallery.mjs:287 [NgGallery]: Unable to set the active item because the given index (1) is outside the items range! HOT 2
- Lightbox: Use the native dialog element instead of CDK dialog
- Thumbnails are not aligned at the start HOT 2
- cant install it -new to angular- HOT 1
- Make it possible to use the gallerize directive in a container in which gallery items are added and removed dynamically. HOT 2
- itemTemplate for Lightbox Gallery HOT 12
- (click) dynamically change class HOT 1
- capture currently visible and clicked image HOT 3
- Fix custom item template documentation
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from ngx-gallery.