Comments (14)
Yep you solved it :D Just merged your PR and I'll ship that in a few minutes
from gistpad.
Thanks for reporting this! This error indicates that the token isn’t valid for accessing the Gists API. Couple of follow up questions:
-
Could you try appending “/gists” to the URL you’re trying to hit in Postman (or whichever HTTP you’re using) and see if that works?
-
Could you verify that the token you generated included the gist scope?
Thanks!
from gistpad.
Thanks for reporting this! This error indicates that the token isn’t valid for accessing the Gists API. Couple of follow up questions:
- Could you try appending “/gists” to the URL you’re trying to hit in Postman (or whichever HTTP you’re using) and see if that works?
- Could you verify that the token you generated included the gist scope?
Thanks!
- Yeah
https://git.myorg.com/api/v3/gistsalso works and returns the gists - Double checked that -- indeed it includes gists.
Anywhere to look at debug logs?
from gistpad.
Maybe I'll add the following.
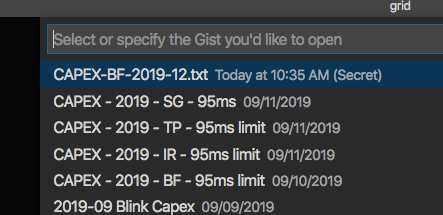
The Open Gists command (CMD+P) actually works:
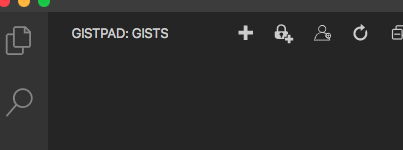
But the side menus don't
from gistpad.
@guyk-yahoo Interesting! The command palette and tree views work off the same data store, so it would seem like the authentication is working, but maybe you have an issue with the tree? Did you try both the Gists view on the Explorer tab, as well as the entirely separate GistPad tab? Do neither work for you?
from gistpad.
@guyk-yahoo Interesting! The command palette and tree views work off the same data store, so it would seem like the authentication is working, but maybe you have an issue with the tree? Did you try both the
Gistsview on theExplorertab, as well as the entirely separateGistPadtab? Do neither work for you?
@lostintangent
Yep.
Both doesn't work
(Sorry about the two profiles - this is my personal profile, and I was writing from my work Github profile)
from gistpad.
@lostintangent
I think I have found the problem when I tried to debug the issue manually.
In node_modules/github-base/lib/utils.js - when I'm trying to debug the extension - I'm getting this (HardCoded):

When I switch https://api.github.com in that compiled file to my url - everything works well.
I'm not sure about how settings are passed there, but I feel it's a good lead
--- Update ---
I feel the problem is here:
https://github.com/vsls-contrib/gistpad/blob/master/src/store/auth.ts#L11
When creating the GitHub object, you don't pass the GitHub API URL, I'm not sure according to the documentation if you even can, but this seems to fail the authentication.
I'm not sure the github-base package is extensive enough to support custom GitHub apis.
I'm using in a different project of mine this: @octokit/rest (https://github.com/octokit/rest.js/) docs:(https://octokit.github.io/rest.js/) - which I think is far more extensive.
from gistpad.
@lostintangent ummmm I think I solved it.
Checkout the PR ^^
from gistpad.
Just shipped the update with this fix. Thanks so much for your help here!
from gistpad.
@lostintangent - Hey.
In the Explorer everything seems to be right.
In the dedicated Gist tab - it's still empty :(
from gistpad.
Are you using VS Code Insiders or Stable?
from gistpad.
Stable
from gistpad.
Do me a favor and open the GistPad and then reload VS Code (running the “Reload Window” command). After doing that, does the tab get populated with data?
I think there might be a bug in VS Code, where if a tree view is contributed to two different tabs, then only the first one that’s loaded is rendered properly.
from gistpad.
@lostintangent
Yeah - I did exactly this - only one of the two will work.
Known bug?
from gistpad.
Related Issues (20)
- Feature request: Auto-save HOT 1
- Repositories do not show content in today's Stable (1.66) HOT 19
- Does GistPad support spell check(like spellright) in vscode HOT 1
- Enable (or fix) sync across devices HOT 4
- How set "gistpad.apiUrl": "https://mygitserver.com/api/v3" ? HOT 3
- Is there a way to set a template for daily/journal entries? HOT 1
- Please add a `gistpad.wikis.daily.filenameFormat` setting HOT 1
- Cannot paste from clipboard HOT 1
- Cannot open png images (likely other image types too) HOT 1
- If possible, don't activate on onStartupFinished HOT 3
- Add settings to configure default file location
- Understanding the usage of #tag - not grouping as expected
- Fix code scanning alert - Insecure temporary file
- Can you sync gistpad with local version of the repo as well? HOT 1
- Logout Feature HOT 3
- images not working HOT 3
- Sign out/revoke access HOT 2
- gistpad fails to load in github.dev HOT 3
- Add Ability to Work with Repo Wikis
- `Copy GitHub URL` context menu command copies the raw version of the file instead of the human friendly one
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from gistpad.