Optimize typography in Japanese.
https://kokushin.github.io/jpn.css/
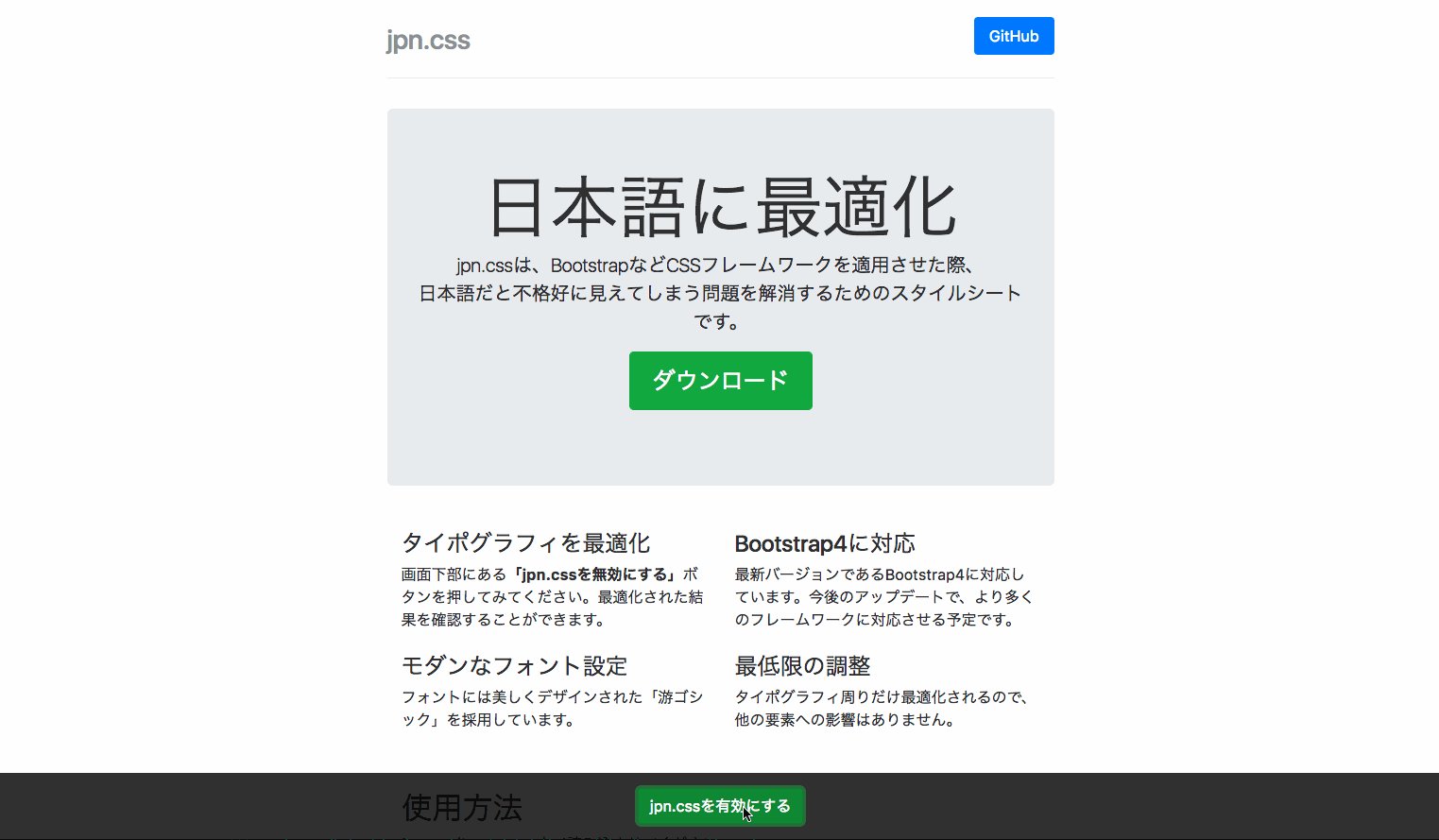
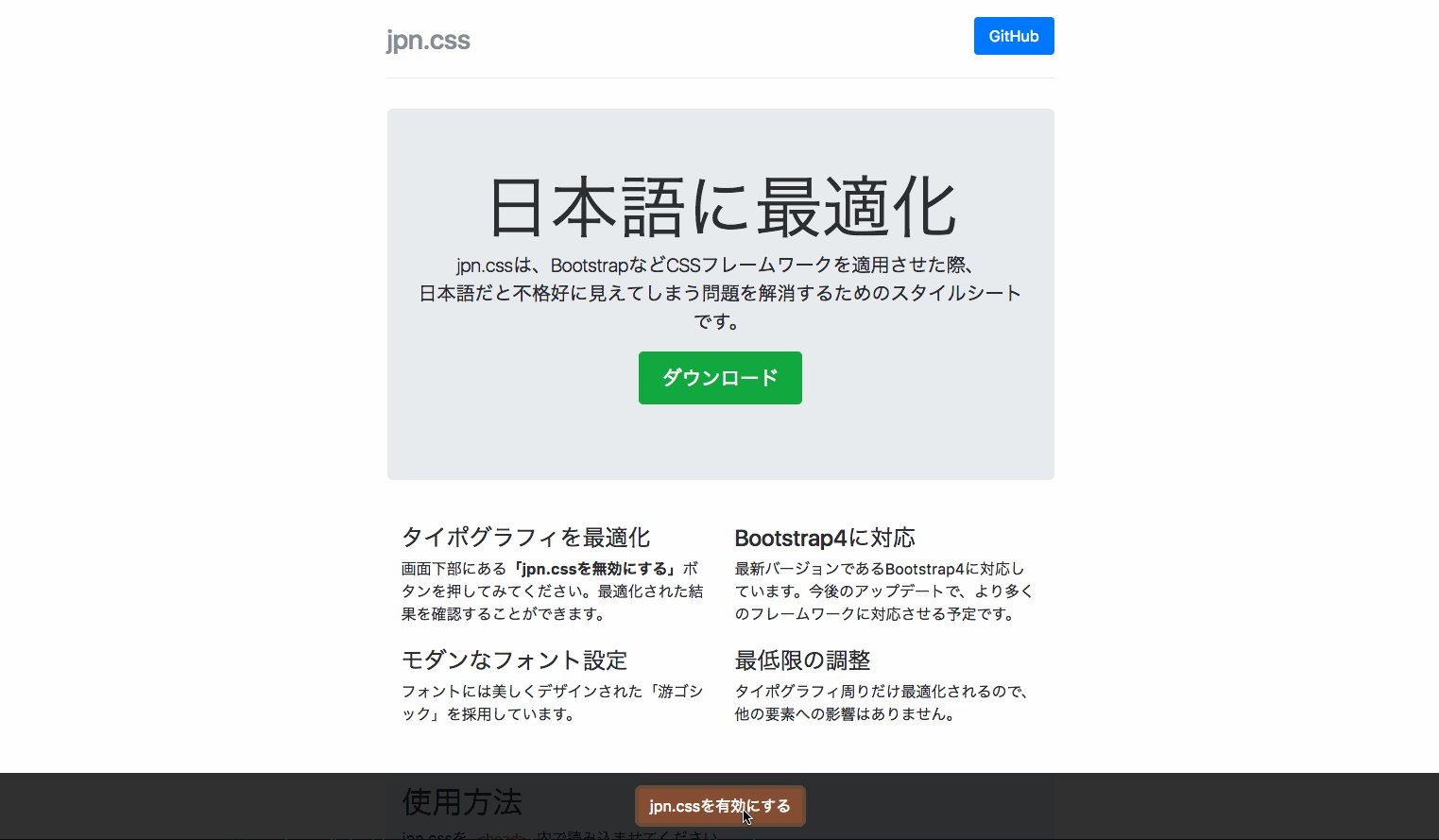
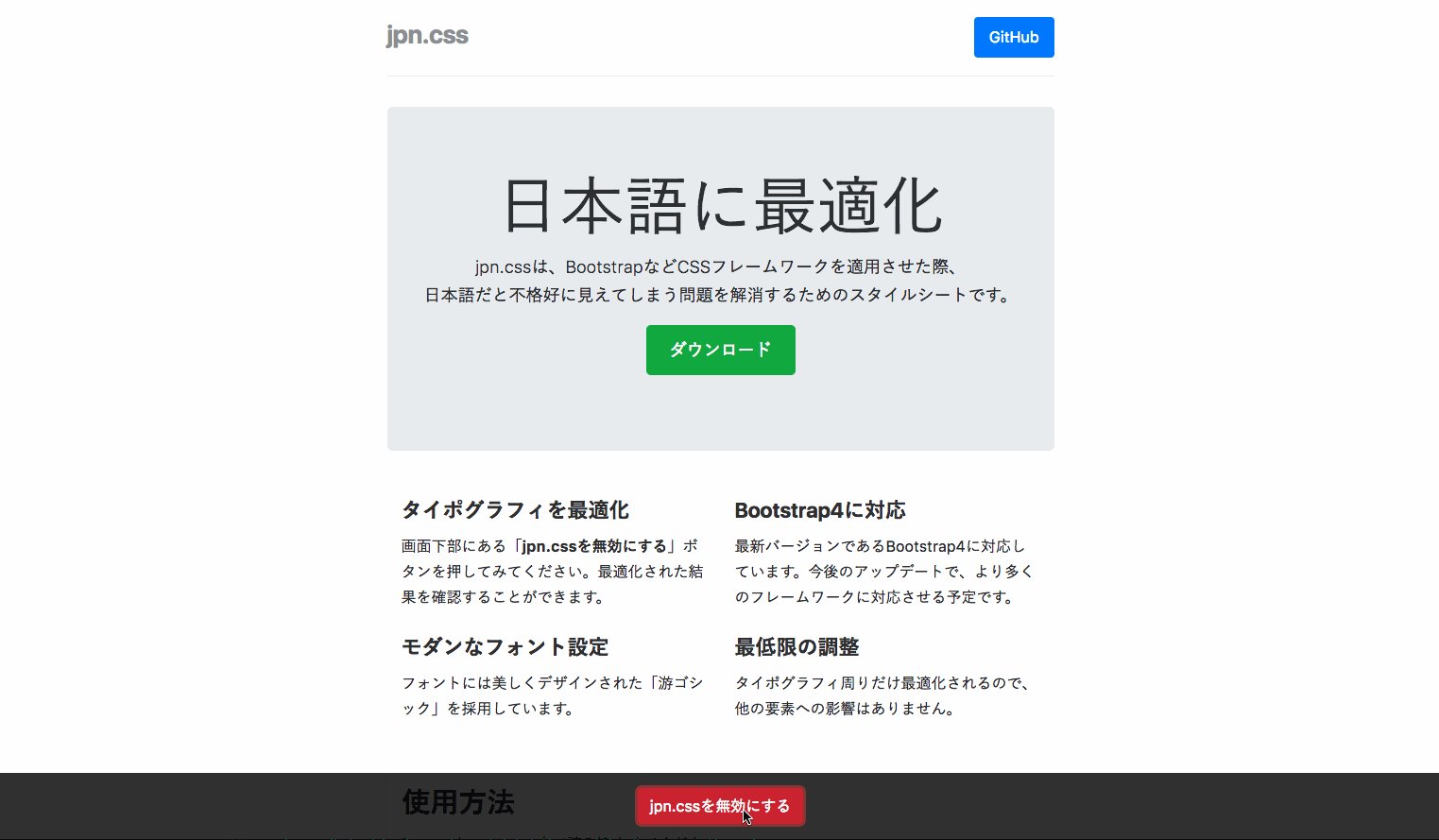
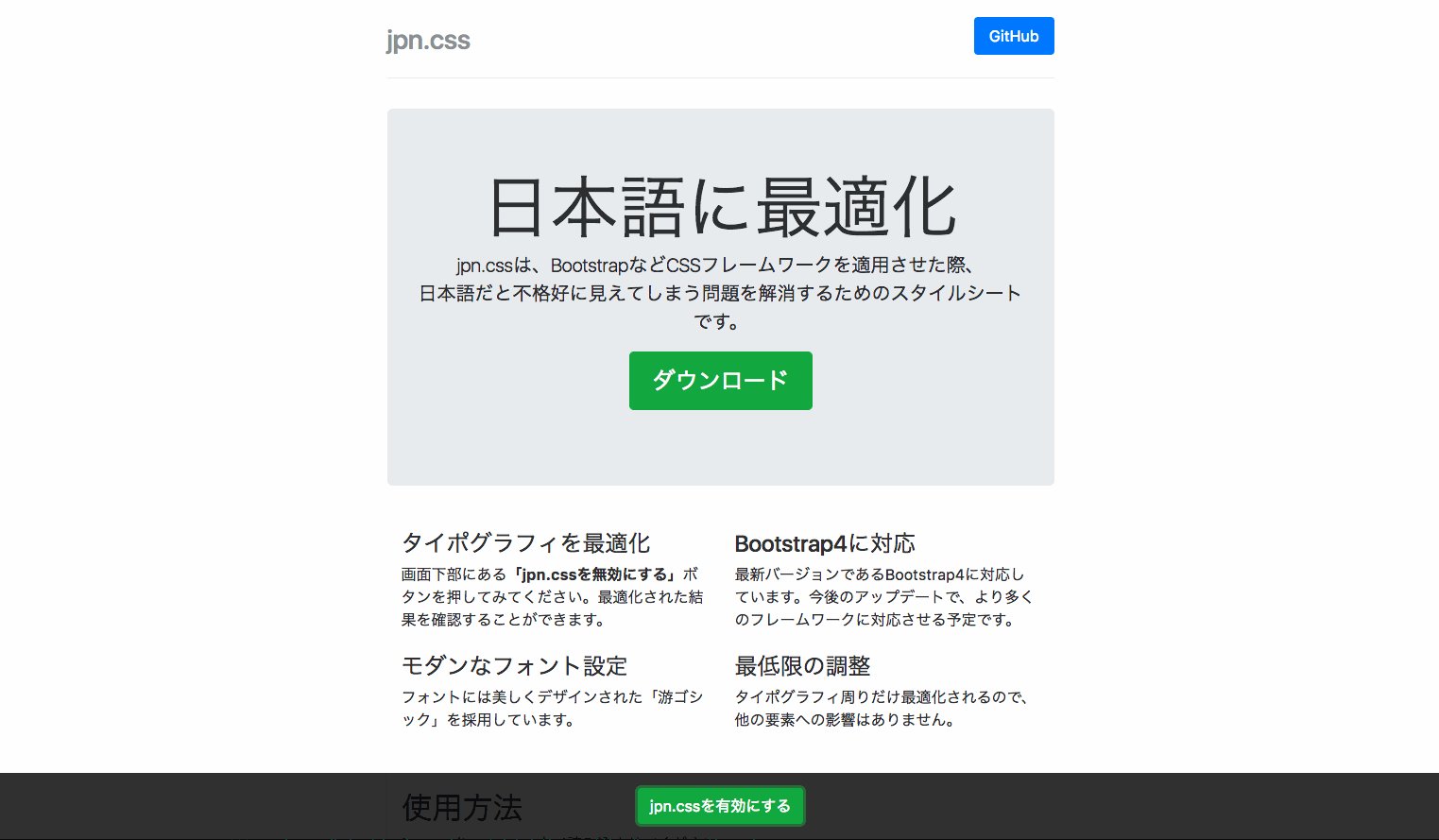
jpn.cssは、BootstrapなどCSSフレームワークを適用させた際、日本語だと不格好に見えてしまう問題を解消するためのスタイルシートです。
タイポグラフィを最適化
画面下部にある「jpn.cssを無効にする」ボタンを押してみてください。最適化された結果を確認することができます。
Bootstrap4に対応
最新バージョンであるBootstrap4に対応しています。今後のアップデートで、より多くのフレームワークに対応させる予定です。
モダンなフォント設定
フォントには美しくデザインされた「游ゴシック」を採用しています。
最低限の調整
タイポグラフィ周りだけ最適化されるので、他の要素への影響はありません。
jpn.cssを head 内で読み込ませてください。フレームワークを利用している場合は、その後に読み込ませる必要があります。
<link rel="stylesheet" href="https://unpkg.com/jpn.css@latest/dist/bootstrap/jpn.min.css">npm もしくは GitHub からダウンロードすることができます。
$ npm install jpn.css -Shttps://github.com/kokushin/jpn.css
Code and documentation copyright 2017 by kokushin. Code released under the MIT License.